Toate informațiile despre tranziție sunt indicate în atributele:
Fiecare element A definește o ancora:
- Conținutul elementului A determină amplasarea ancorei.
- Atributul nume numește ancora, astfel încât să poată fi o ancoră pentru alocarea mai multor linkuri.
- Atributul href face ca această ancora să fie sursa unui singur hyperlink specific.
Avionul va zbura 100% în Moscova, dar nu există nici o garanție de 100% pentru a ajunge la aeroportul din Domodedovo. Totul depinde de transportatorul aerian, de biletul achiziționat și de alți factori. Traseele probabile sunt trei:
- Aeroportul Minsk »Moscova» Aeroportul Sheremetyevo
- Aeroportul Minsk »Moscova» Aeroportul Domodedovo
- Aeroportul Minsk »Moscova» Aeroportul Vnukovo
Aeroportul Minsk este sursa sau punctul de plecare A. Când închidem textul în etichetă . textul devine ancora sursei. Moscova - destinația B. Destinația este indicată prin atributul etichetei href.
Cu acest design, vă puteți referi de la o pagină la alta. Pagina în sine poate fi un mare, iar conținutul său poate fi diferite părți tematice, separate prin subtitrări. Pentru a recomanda cele mai exacte și nu forța a trecut informațiile de care aveți nevoie să te uiți pe pagina, în atributul href și includ, de asemenea, o ancoră (ancora).
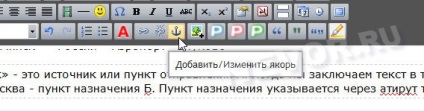
Puteți găsi o versiune colocvială: Puneți o ancoră. Este mai corect să folosiți definiția ancorei. deoarece aceste elemente de referință sunt desemnate prin pictograma ancorei.

Aeroporturile din Moscova sunt aceleași ancore (ancore). Ancorele pot fi orice număr. În HTML 4, ancora este specificată prin atributul tag-ului tag-ului și este introdus în text prin următoarea construcție:
În HTML5, această opțiune este depreciată și nu este recomandată pentru utilizare. În loc de atributul name, se recomandă utilizarea atributului id. Și vă puteți referi la id-ul oricărui element al paginii, deci această opțiune este preferabilă și mult mai universală. Pentru a vă referi la ancora, trebuie să introduceți simbolul # după textul linkului și să specificați numele ancorei:
Deci, înapoi de la zboruri la html. Atributul href specifică calea spre fișier. Pointerul poate fi absolut sau relativ. Absolutul specifică locația exactă a obiectului de referință, iar relativa indică poziția obiectului față de documentul care conține referința la obiect (sursa ancoră).
Vasya Pupkin locuiește în clădirea mea, în 193.
Dacă nu știți unde locuiesc (eu sunt), nu veți putea găsi cetățeanul Pupkin. Prin urmare, referințele relative la o anumită confluență a circumstanțelor se pot dovedi a fi o scrisoare către satul bunicului. Să presupunem că,
Cu toate acestea, referințele relative sunt utilizate atunci când se fac dispuneri de site-uri destul de des și de mine, de asemenea. De ce? Deoarece specificați
mult mai rapid, mai ușor și mai scurt decât
Nu uitați de atributul util - titlu. Cu ajutorul acestuia puteți crea o indicație pop-up pentru un hyperlink. Când plasați cursorul peste o legătură, apare un indiciu cu valoarea atributului:
Acum, despre cum să evitați o coincidență. În acest caz, există un etichet bun pentru containere
-Cu toate acestea, în același timp, ancorele legăturilor relative nu vor mai funcționa, deoarece se vor întâmpla următoarele:
Prin urmare, eticheta de bază nu este un panaceu, ci un instrument pentru rezolvarea problemelor specifice. Deci, încercați să nu utilizați etichete, dacă acest lucru nu este necesar.
Mai sus am dat un exemplu de utilizare a unei slash-uri / specificați un link către rădăcina site-ului:
Rădăcina site-ului este directorul rădăcină, care conține toate fișierele sale, inclusiv subdosarele. Dosarele celui de-al doilea nivel sunt toate folderele care pot fi văzute deschizând directorul rădăcină. Și așa mai departe. Adesea, atunci când descrieți structura de fișier a site-ului, utilizați arborele și ramurile termenilor.
Un arbore este o colecție de căi de la rădăcina site-ului (de la un punct) la toate fișierele site-ului. Structura este într-adevăr foarte asemănătoare cu un arbore, cu singura diferență că rădăcina sistemului de fișiere este de obicei indicată în partea de sus și toate ramurile sale sunt situate mai jos.
O ramură este un dosar în interiorul rădăcină a site-ului. acesta poate avea subfoldere, iar acestea la randul lor, de asemenea. Astfel, ramurile structurii.
Și dacă vă referiți dintr-o ramură rădăcină (de la fișierul novosti.html) la altul (la fișierul logo.jpg), puteți numai din rădăcina site-ului
acesta poate fi adesea mai ușor și mai scurt în interiorul ramurii, deoarece ramura poate conține o mulțime de sub-dosare
Citește mai mult:
Trimiteți-le prietenilor: