Serghei Smirnov
programator script al iRidium Mobile Ltd.

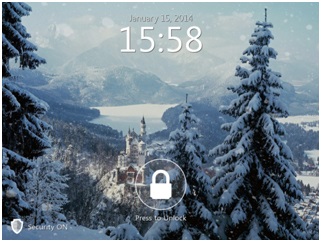
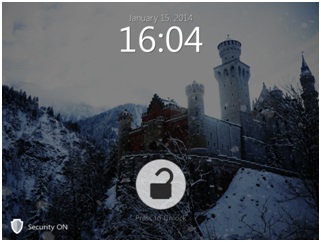
Screensaverul animat nu este un element obligatoriu al proiectului. Dar vă permite să adăugați atractivitate la proiect. Puteți să arătați vizual clientului că proiectul a fost creat special pentru el, în funcție de dorințele și nevoile acestuia. Clientul va fi fericit, va avea un proiect unic. Și puteți include dezvoltarea unui screensaver individual în costul total al proiectului.
Pentru a crea cu succes un screensaver, aveți nevoie de:
7 pași pentru a crea un screensaver animat:

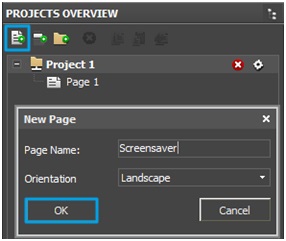
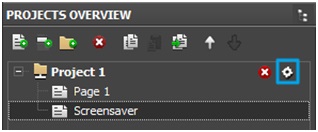
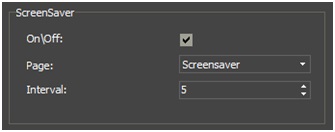
1.2. Deschideți setările proiectului Project Properties și în secțiunea ScreenSaver verificați caseta de selectare On / Off. selectați pagina Screensaver din lista derulantă de lângă Pagină și specificați intervalul de timp (ms) prin care va fi afișat ecranul de pornire (la momentul dezvoltării, puteți seta valoarea minimă la 5).



În același mod, adăugați încă două imagini ale butonului Blocare / Deblocare din dosarul Butoane. acestea vor fi cerute la pasul 5.4.
2.2. Creați un element pe pagina Screensaver utilizând instrumentul Instrumente pentru desen.
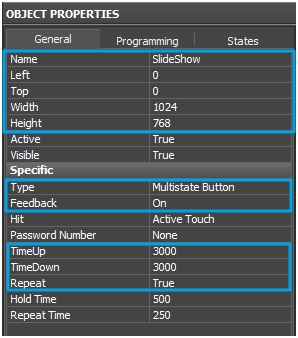
Personalizați setările și aspectul acestuia, în Proprietățile obiectului / General și în State.


2.3. Utilizând butonul Adăugare stare în Proprietăți / Stări Obiect, adăugați cât mai multe stări pentru SlideShow deoarece există fotografii pentru prezentarea de diapozitive în proiect.

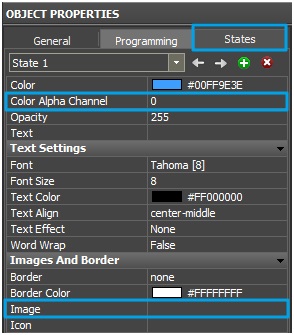
2.4. În Proprietăți / Stări Obiect, selectați prima stare a elementului Statul 1.
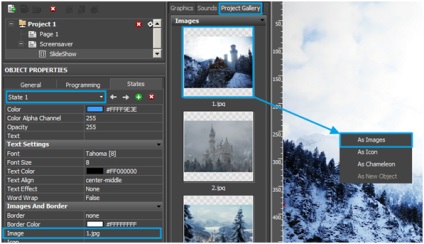
Deschideți galeria Gallery / Gallery Gallery și mutați prima imagine în element. Selectați Ca imagine din meniul care apare.

Apoi Obiect Proprietăți / Statele selectați următoarea stare (butonul de Stat următor) și se transferă elementul la imaginea următoare. Și așa mai departe până când veți umple toată starea elementului cu imagini.
(În exemplul finalizat de proiect 3)


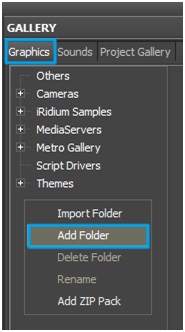
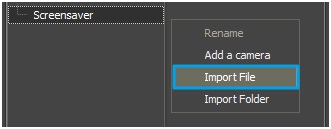
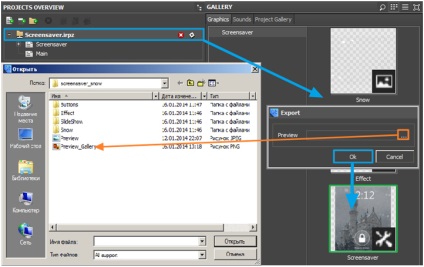
3.3. În fereastra care apare, selectați toate imaginile din dosarul Zăpadă.
În același mod, importați toate imaginile din dosarul Efect. Vom avea nevoie de elementul creat numit Efect în pasul 5.
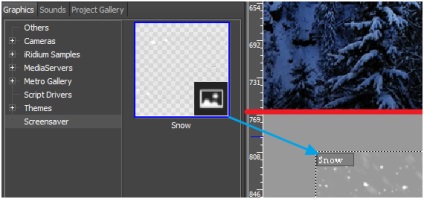
3.4. Elementul Snow a apărut în folderul Screensaver. Pentru a adăuga un articol din galerie la pagină ca un obiect nou. Transferați-l în zona de lucru gratuită a paginii Screensaver.

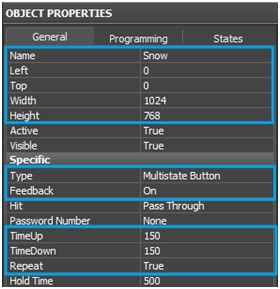
3.5. Pentru elementul de zăpadă, setați următorii parametri.

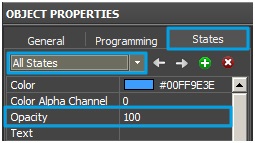
Că zăpada care se încadrează nu era foarte strălucitoare, în fila Statele. Selectați statul Toate statele și introduceți o valoare de 100 în proprietatea Opacitate.

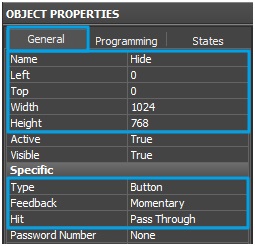
3.6. Creați un element numit Ascundere. pentru efectul de diminuare.

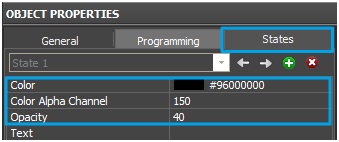
Starea celei de-a doua stări a elementului se șterge utilizând butonul de stare ștergere
Și pentru prima stare de stat 1, modificați proprietățile Opacitate și Canal Alpha

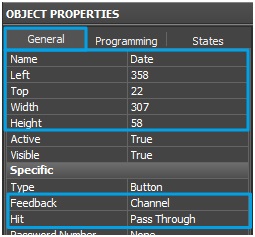
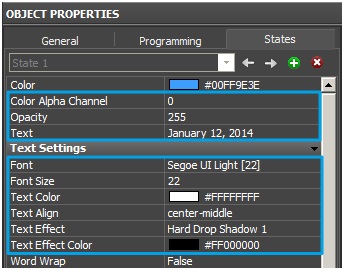
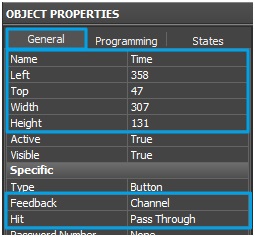
4.1. Creați un element numit Data

Scoateți a doua stare, pentru o singură etichetă și personaliza aspectul său: culoare, transparență, font, etc.

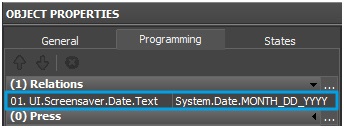
Adăugați un link de dată la element.
Deschideți panoul Device Device și deschideți dosarul System Tokens / Date. selectați variabila MONTH_DD_YYYY și transferați-o în element. Data va fi afișată ca o etichetă de text, deci în fereastra care apare, selectați proprietatea In Text.

Linkul creat poate fi vizualizat în Properties / Programming Object
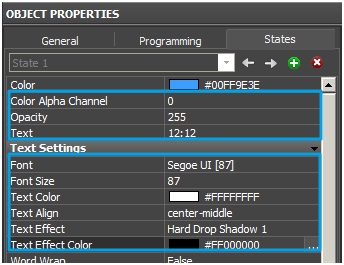
4.2. Creați un element numit Timp


Scoateți cea de-a doua stare și setați aspectul acesteia.

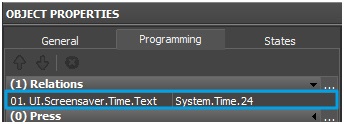
Adăugați un link la elementul de timp.
Deschideți panoul Device Device și deschideți dosarul System Tokens / Time. selectați variabila 24 și transferați-o la element. În fereastra care apare, selectați proprietatea In Text.

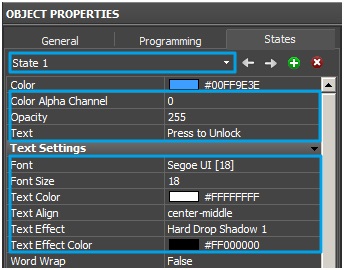
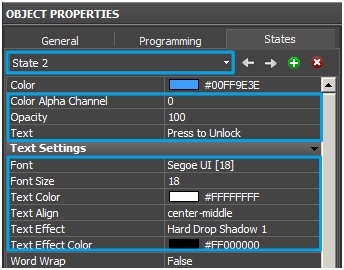
Statul 1 și statul 2



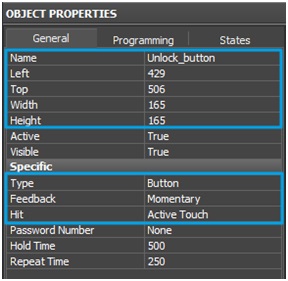
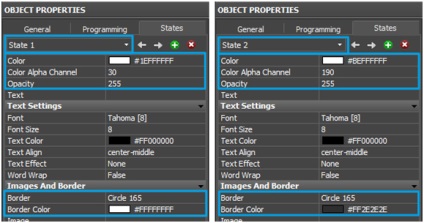
Elementul Unlock_button are 2 stări, personalizează aspectul lor în fila States.

Făcând clic pe Unlock_button Ascunde membru va întuneca treptat ecran pentru a scrie un script pentru a face acest lucru. Deschideți fereastra Scripturi folosind butonul Scripts din bara de instrumente.

var timer = 0; // Acumulatorul de timp
var start = 0; // Valoarea inițială pentru animație
var sfârșitul = 0; // Valoarea finală pentru animație
var element = 0; // Un element animat
var aTime = 300; // Timpul pentru a rula animația
IR.AddListener (IR.EVENT_WORK, funcția 0. (timp)
// La muncă - verificăm dacă există un element
// Obțineți valoarea și scrieți-le proprietății
item.GetState (0) .Opacity = IR.Tween ( "TWEEN_LINEAR", temporizator, început, sfârșit, atime);
// Sfârșit - Dacă termenul este depășit
dacă (timer> aTime)
// Scrieți valoarea finală
// Resetați unitatea și elementul
// O funcție definită de utilizator pentru a apela macrocomanda pentru apel Script
// Obțineți valoarea curentă a transparenței ca valoare inițială a animației
// Obțineți valoarea finală a animației
sfârșitul = 255 - începe;
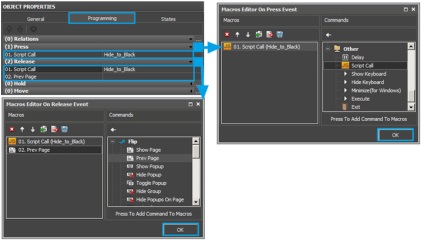
Selectați butonul Unlock_ și deschideți panoul Proprietăți obiect / Programare.
Pentru evenimentul de presă, adăugați o macrocomandă Script Call cu funcția Hide _to_Black pentru a apela animația.
Pentru evenimentul de lansare, adăugați macrocomanda Script Call cu ajutorul funcției Hide _to_Black și a macrocomenzii PrevPage pentru a accesa pagina anterioară.

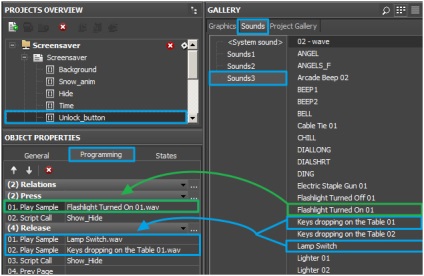
Pentru elementul Unlock_button. puteți adăuga sunet. Deschideți galeria de fișiere de sunet Galerie / Sunet / Sunet 3 și transferați fișierul de sunet Lanterna Aprins 01 la eveniment Apăsați. dar la evenimentul de lansare - comutatorul lămpii și tastele care cade pe tabelul 01.

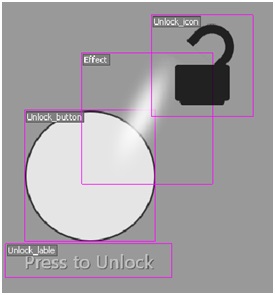
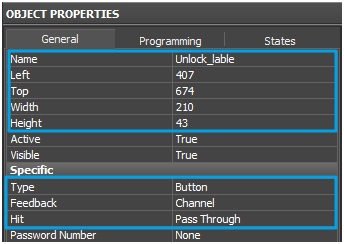
5.2. Creați un element, denumiți-l pe Unlock_label. și setați următorii parametri în panoul Proprietăți obiect / General.

Personalizați aspectul elementului Unlock_label


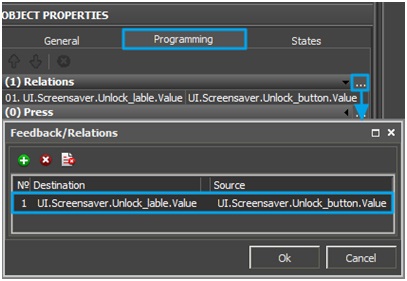
Accesați fila Programare, deschideți fereastra Relații și creați o legătură între proprietățile Valoare ale elementelor Unlock_label și Unlock_button. unde
(Destinație) Destinații = UI.Screensaver.Unlock_lable.Value
(Sursă) Source = UI.Screensaver.Unlock_button.Value

Ca rezultat, când faceți clic pe Unlock_button. Se va apăsa și inscripția Unlock_label.
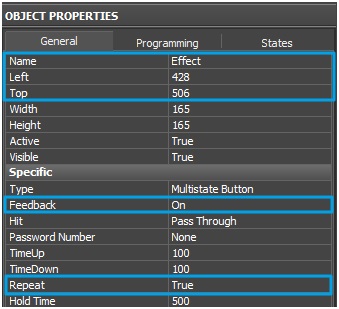
5.3. Obțineți elementul Efecte din folderul Screensaver din galeria Galerie / Grafică Screensaver (a fost adăugat la pasul 3.3).
Setați parametrii următori.

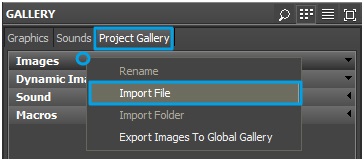
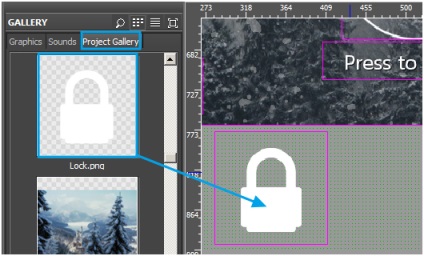
5.4. Eliminați elementul Lock din galeria proiectului Galerie / Project Gallery (a fost adăugat la pasul 2.1).

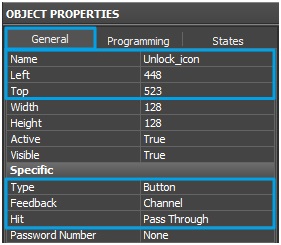
Setați parametrii următori.

Faceți clic pe fila Stare. adăugați oa doua stare de stare 2 și personalizați aspectul acesteia.

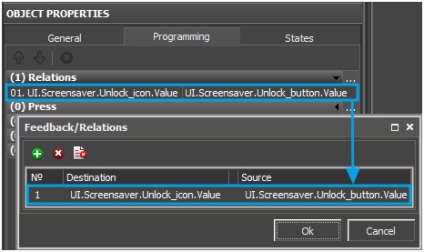
Accesați fila Programare, deschideți fereastra Relații și creați o legătură între proprietățile Valoare ale Unlock_icon și Unlock_button. unde
(Destinație) Destinații = UI.Screensaver.Unlock_ icon.Value
(Sursă) Source = UI.Screensaver.Unlock_button.Value

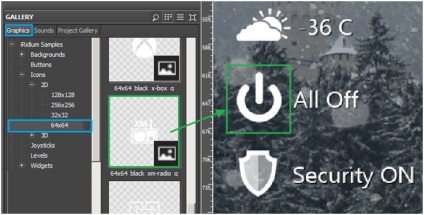
Utilizați galeria de pictograme Galerie / Grafică / Probele iRidium / Icoane / 64x64. Pentru a adăuga diferite butoane de comenzi rapide la funcțiile casei.

Faceți clic pe butonul Emulator din bara de instrumente sau tasta rapidă F5.
Așteptați 5 secunde pentru a vă bucura de opera screensaverului dvs. animat.


Puteți salva un screensaver gata făcut în Galerie și îl puteți utiliza în alte proiecte. Ca proiect de previzualizare. Utilizați imaginea din arhivă cu proiectul finalizat Preview_Gallery.png

Vă urez succes în crearea propriilor economizoare de ecran animate!
Componente utilizate:
Articole similare
Trimiteți-le prietenilor: