Acest punct poate să nu fie foarte clar pentru începători - ce pentru ce răspunsuri. Prin urmare, un nou plug-in numit CSS Hero a fost creat special astfel încât să puteți edita tema după instalarea oricărui plug-in de pe site și să aplicați noi stiluri de design fără a se aprofunda în cod.
Pluginul Hero CSS conține următoarele funcții:

Sperăm, nu-i așa? Și acum să încercăm să ne dăm seama cum funcționează plug-in-ul într-adevăr și cât de ușor este să editați tema în timp real cu ea.
Instalarea pluginului
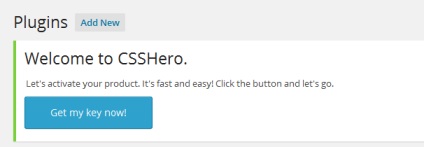
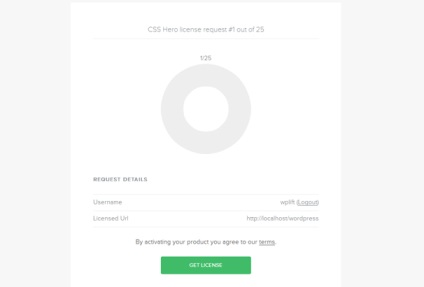
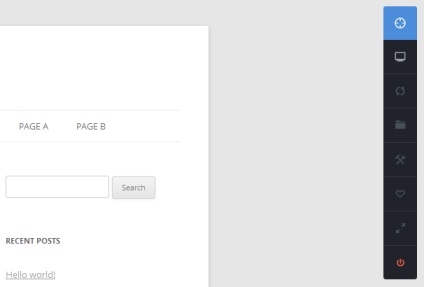
După descărcarea și activarea pluginului, veți vedea un mesaj cu o sugestie pentru a obține o cheie de licență pentru a accesa site-ul CSS Hero.


Personalizarea temei



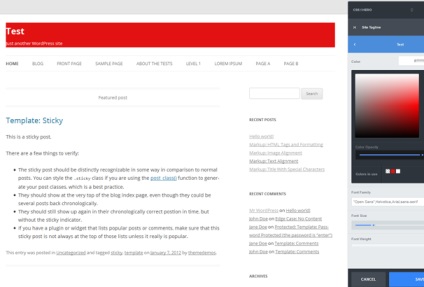
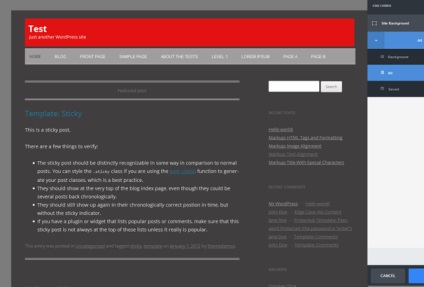
Apoi puteți începe editarea temei: modificarea culorilor de fundal, a dimensiunii fontului, a culorilor etc. Tot ce este în foaia de stil este editabil și puteți salva sau lăsa modificările dacă părăsiți pagina.

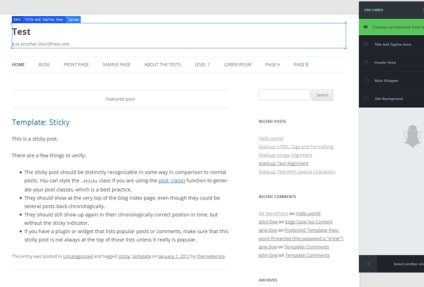
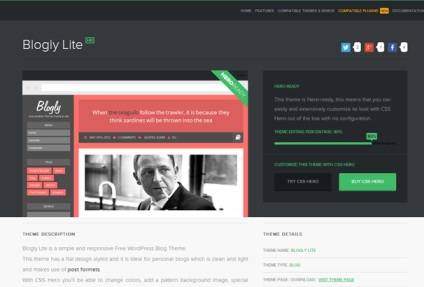
Mai jos este un exemplu în care, în doar câteva minute, tema Twenty Twelve a fost editat cu CSS Hero. Modificarea manuală va dura mult mai mult, deoarece ar trebui să căutați numele fiecărui element din foaia de stil și să-i modificați manual valoarea.

Dacă ați terminat editarea stilurilor, faceți clic pe "Salvați modificările". Dacă doriți să salvați stilurile CSS create, accesați "Tools" → "Show CSS creat" și vor apărea stilurile CSS la care doriți să faceți modificări. Puteți să le copiați și să le inserați într-o temă copil pentru site-ul dvs. și în viitor nu va trebui să activați pluginul.

Teme și pluginuri acceptate
Iată o listă de teme acceptate și o listă de pluginuri WordPress acceptate, care lucrează 100% împreună cu pluginul CSS Hero, fără nici o legătură. Pentru a edita un subiect care nu se află pe această listă, va trebui să faceți pași mai mulți, pentru aceasta există o documentație specială pe site.

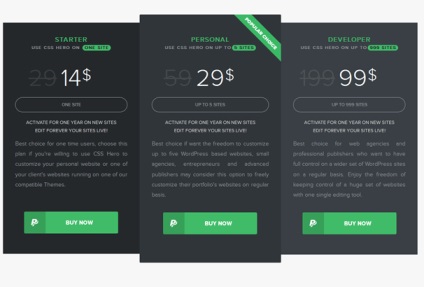
Politica prețurilor

Sursă: wplift.com
Zravstvuyte.
Blog pe Wordpress pe Openserver pe computerul local. Tema Douazeci si unsprezece.
Când îngustarea fereastra de text bara laterală din stânga (text alb pe un câmp negru) începe nalazit pe câmpul alb al textului principal și să fuzioneze cu ea (când textul devine vizibil pentru a vă schimba culoarea fontului din bara laterală și pe un fundal alb, de asemenea). În această zonă a barei laterale cu un fundal negru este textul se mută cu dreptul său, treptat, lăsând goală. Cu o nouă reducere a zonei negre din fereastra saybara din stânga dispare și el a fost tot, cu textul, du-te la partea de jos, în cazul în care, în mod normal vizibile (există, de asemenea, un fundal negru). Dar toate acestea se întâmplă doar în paginile blogului (în Wordpress sunt două tipuri de pagini: pagina reală și scrie în primul rând în cazul în care cel mai recent), precum și în paginile cu intrările acest lucru nu se întâmplă - este în regulă. Vizionat HTML code (în browser-ul, atunci când apăsați elementul explora element) din bara laterală pe ambele tipuri de pagini se află sub un singur divom (cu același ID identificator) Divy conținutul de bază, deși numit în mod diferit, dar au aceleași proprietăți CSS ( acolo pot fi văzute). Nu este clar de ce bara laterală se comportă diferit pe diferite tipuri de pagini.
În ambele tipuri de pagini, bara laterală are o marjă de margine stângă negativă de -100%. Când această proprietate este eliminată, bara laterală rămâne pe partea stângă, dar textul din ea coboară, până la nivelul unde se termină textul conținutului principal. Dar încetează să-l construiască, așa cum a fost înainte.
Poate cineva știe ce sa întâmplat și cum să o rezolvi?
Articole similare
Trimiteți-le prietenilor: