
Finalizând conversația despre posibilitățile WordPress la introducerea imaginilor și editarea imaginilor pe site, vom examina cum să editați imaginea inserată pe site-ul web al site-ului.
Cum să editați setările pentru imaginile de pe site
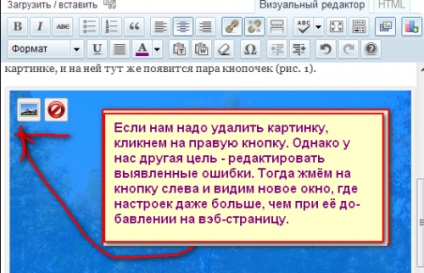
Se poate întâmpla după ce a trecut prin diferite dificultăți. încă am plasat imaginea pe pagina web. A apărut, a privit și a găsit multe deficiențe, de exemplu, a uitat să pună o legendă la imagine sau o legătură, imaginea stătea în partea dreaptă a paginii web și ar trebui plasată în centru. Ce trebuie să faceți imediat? Desigur, puteți merge la fila HTML și puteți efectua toate editările manual - modificați valorile atributelor corespunzătoare în parametrii de imagine introduși. Cum vă place această perspectivă? Cu toate acestea, nu atât de rău. În WordPress există o altă posibilitate de a edita parametrii imaginii direct pe pagina web. În timp ce rămâneți în fila "Vizibil", faceți clic pe imagine și vor apărea câteva butoane (figura 0).

În Figura 1, vedem:

Corect, cu un cerc roșu, va elimina imaginea din pagină (dar nu din site). Imaginea va rămâne în galerie. Iar cea stângă (în figura noastră este indicată de cursor) va schimba parametrii imaginii.
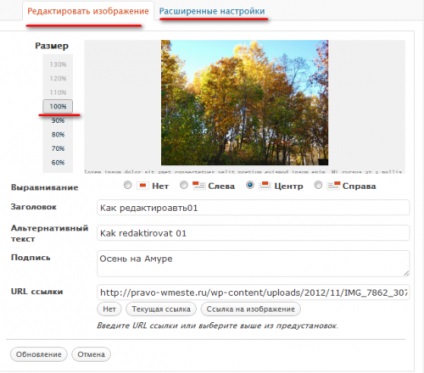
Editați fila Imagine
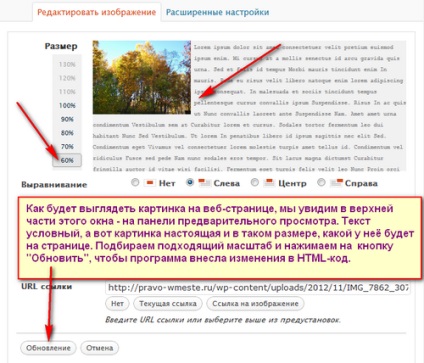
Când deschideți o nouă fereastră, veți vedea că atunci când editați parametrii imaginii, diferite setări vor fi chiar mai multe decât atunci când o adăugați la o pagină Web. Deci, în Figura 3 vedeți prima filă - "Editare". Unde și ce trebuie să corecteze numele și semnăturile, este de înțeles. Dar coloana "Dimensiune" este nouă. Ne va permite să schimbăm dimensiunile geometrice ale imaginii. Desigur, nu este vorba de re-descresterea sau cresterea imaginii originale, miniaturate, mari si medii.

Tocmai schimbăm eticheta img în atributele de lățime și înălțime responsabile pentru dimensiunea imaginii, determinând astfel browserul cititorului să afișeze o imagine pe o scară de 90, 80, 70 sau 60% ...

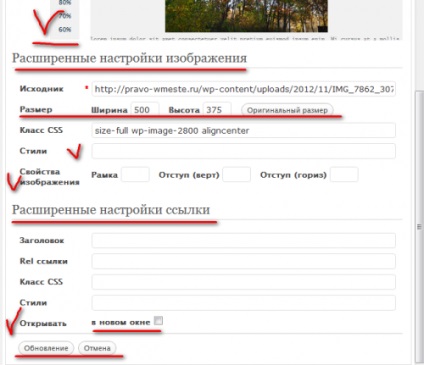
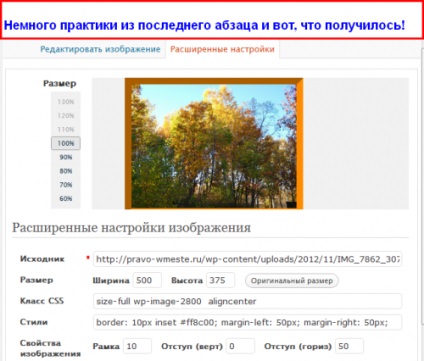
Setări avansate Tab
Citiți pe site-ul: Moscova nu este întruchipată
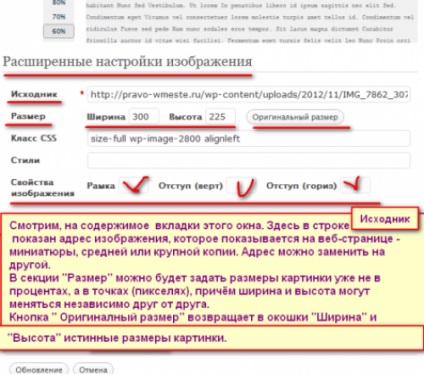
În secțiunea "Dimensiune" puteți seta dimensiunea imaginii nu este procentuală, ci în pixeli (pixeli), iar lățimea și înălțimea pot varia în mod independent. Imaginea acestui lucru, desigur, se va prăbuși sau se va întinde, dar nu întotdeauna este rău (mai ales dacă nu avem o fotografie, ci un desen, un buton, un fundal, o linie trasată etc.). Butonul "Dimensiune originală" returnează dimensiunile adevărate ale imaginii în ferestrele "Lățime" și "Înălțime".

În Figura 5, vedem că în fereastra deschisă au fost setări avansate pentru editarea imaginii.


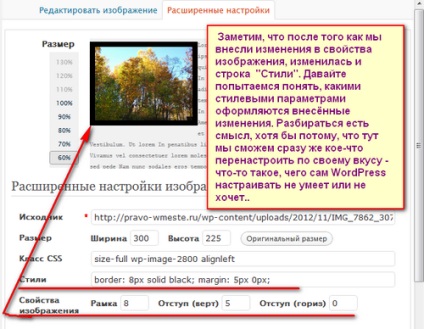
În figura 7, vedem o imagine în care am făcut modificări.

Grosimea liniei introduse de noi în linia "Cadru" se încadrează în marginea parametrului de stil (margine). În cazul nostru, se spune 8 px (opt pixeli). Puteți scrie 10 pixeli, cel puțin 50 ... Tipul cadrului este setat - solid. Dacă în loc de solid, introduceți dublu. cadrul rezultat este dublu, dacă este punctat - punctat, dacă este punctat - punctat. Există, de asemenea, mai multe variante de cadre voluminoase de două culori (convexe, dented, în profunzime, sub formă de cadru de lemn pentru imagine): inserție, început, canelură, creastă. Experimentați-vă singuri decât diferă unul de celălalt. Țineți însă minte: pentru ca efectele volumului să apară, cadrul trebuie să fie destul de gros (cel puțin 5-10 puncte).
• Parametrul marjei specifică indentarea imaginii din textul din jurul acesteia și din marginile paginii. Figura 7 arată că în exemplul nostru este egal cu cinci pixeli (margine: 5 pixeli). Dacă setați diferite liniuțe verticală și pe orizontală, parametrii vor fi de patru ori mai mare: separat pentru dreapta și marginea din stânga (de la stânga marja - marja de stânga, marja de-dreapta - dreapta) și partea de sus-jos (margin-top - top margin-bottom - de jos).
Citiți pe site-ul: Muncă în comun
Să presupunem că doriți o imagine aliniată la dreapta, să stați exact la marginea coloanei și deci setați indentarea orizontală la zero. În același timp, indentarea imaginii din textul din jurul ei va fi zero. Dar textul care urcă aproape pe imagine nu arată prea bine. În linia "Indent", de exemplu, linia 10 puncte și apoi pentru marginea dreaptă (linia dreaptă), în loc de 10px, introduceți 0.
Despre culoarea cadrului
Ne uităm la cadrul de imagine din Figura 7. Inscripția # 000000 din figură înseamnă că cadrul va fi negru. Dar o puteți reproșa.
Desigur, știi că toate culorile de pe ecranul calculatoarelor noastre sunt o combinație de trei culori de bază - roșu, verde, albastru (culoare modelul RGB -. Roșu, Verde Albastru). O strălucire a acestor culori pe ecranele conventionale au 256 gradații - de la cea mai întunecată (0 - această culoare nu, 1 - nivelul minim de luminozitate de culoare, 2 - puțin mai mare ...) și mai strălucitoare (255 - cea mai mare luminozitate). Atunci când acest nivel de luminozitate este acceptat pentru a seta nu în zecimal și sistemul hexazecimal, în care nici zece cifre, așa cum ne-am obișnuit, în timp ce 16: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, și , b, c, d, e. de aceea, toate cele 256 de gradații poate fi setat 16 din două cifre hexazecimal în intervalul de la 00 la ff.
Deci, prima pereche de cifre din numărul de 000000 stabilește luminozitatea roșu (roșu), al doilea - verde (verde), al treilea - albastru (albastru). La valori zero, luminozitatea tuturor culorilor de bază este minimă, cadrul este desenat în negru. La luminozitatea maximă posibilă pentru toate culorile de bază (#ffffff), cadrul va fi alb. Dacă scrieți # ff0000, obțineți o margine roșie, dacă # 00ff00 este verde și dacă # 0000ff este albastră; Dacă luminozitatea culorilor primare este setată la aceeași valoare (111111, 222222, ..., bbbbbb), veți obține cadre gri de o luminozitate diferită.
Citiți pe site-ul: Cu privire la feat al soldatului rus Tenginsky regiment
Culoarea poate fi setată nu numai cu un cod hexagonal, ci și cu un cuvânt în limba engleză, numele culorii: roșu, întunecat, albastru, întunecat, cyan, întunecat (întuneric "cyan"), verde, verde închis, galben, portocaliu, întunecat, roz, purpuriu, întuneric, magenta), violet (violet deschis), darkviolet (purpuriu), maro (maro), maron închis (maro închis), gri (gri), darkgray (gri închis), lightgray (gri deschis), negru (negru) , alb (alb) și altele ...

Și acum vom experimenta "live" și vom vedea ce se întâmplă cu imaginea originală.

În acest sens, cunoașterea noastră cu posibilitățile de inserare și editare a imaginilor WordPress atât pe site, cât și pe pagina web a luat sfârșit. Îmi doresc tuturor sănătății!
Dragi prieteni! Deveniți mai avansați în afaceri online vă va ajuta să "secreții tehnice ale muncii productive în afaceri on-line" Eugenia Popova.
Articolul folosea materialul lui A. Levin din cartea "Crearea rapidă și eficientă a unui site web"
Deși nu există articole similare.
Anna, vă mulțumesc pentru evaluarea blogului meu. Foarte atins.
Știam cum să lucrez cu poze, dar am învățat atât de mult nou din articolul tău că te-am plecat de jos. Mulțumesc. Foarte inteligibil îți explici. Utile sfaturile tale.
Trimiteți-le prietenilor: