Mulți utilizatori WordPress au o problemă. Adăugați-o în plus față de câmpurile suplimentare de conținut. De exemplu: imagini, linkuri, casete de selectare, clipuri sau câmpurile de text cele mai des întâlnite.
Motorul este deja integrat pentru acest modul standard, dar nu este convenabil și nu este ușor de înțeles de utilizatorii obișnuiți. Pentru această sarcină vă propun să folosiți câmpurile personalizate avansate gratuite.
Modulul are o interfață frumoasă și intuitivă, cu multe setări. Și așa vom proceda la realizare.
Să începem realizarea
1. În primul rând, descărcați fie depozitul Wordpress în zona administratorului site-ului și instalați-l.
2. După instalare, va apărea în partea stângă a meniului.

3. Deschideți această secțiune și creați un nou grup de câmpuri.
4. Creați regulile prin care să determinați - pentru care înregistrări vor fi disponibile câmpuri noi. De exemplu, am subliniat un anumit aspect.
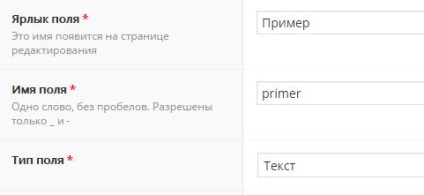
5. Acum trebuie să ne creăm câmpurile suplimentare. Apăsăm butonul: "Adăugați un câmp" și se deschide formularul de umplere, aici este mai atent:
- Etichetă de câmp - Numele câmpului din panoul de administrare (Exemplu).
- Nume câmp - Numele câmpului de inserat în cod, scrieți în engleză (primer).
- Tip de câmp - Totul este clar, să alegem text, de exemplu.

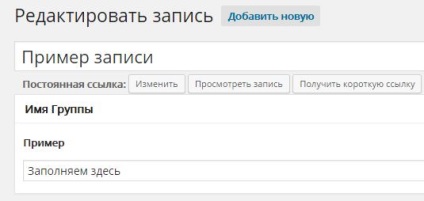
Acum acest câmp va apărea în înregistrările noastre (va fi pe partea de sus dacă ați specificat în opțiunile "Poziție - înaltă", în mod implicit va fi de jos).

6. Ok, acum puteți seta câmpul în panoul de administrare, dar ele nu vor apărea în paginile, este acum mai îndeaproape, vom adăuga șablonul pentru a adăuga următorul cod pentru a afișa câmpurile de pe pagina:
Lucrarea acestui script este simplă - dacă există o astfel de înregistrare, atunci este emisă. În loc de "primer" ne indicăm numele câmpului pe care l-am întrebat (vezi mai sus).
Această intrare trebuie adăugată la pagina în care afișăm conținutul.
Iar înăuntru se introduce acest cod.
Dacă nu înțelegeți, contactați webmasterul sau scrieți-mă pe formularul de returnare. De exemplu, am acest fișier aici. /wp-content/themes/Moya-tema/loop-single.php
Articole similare
Trimiteți-le prietenilor: