Acest tutorial vă va arăta cum să transformați un formular web lung într-un expert cu introducerea pas cu pas a datelor.



Când creați un formular web, indiferent de scopul pe care îl urmăriți, trebuie să împărțiți toate câmpurile de formule în blocuri tematice. Fiecare bloc ar trebui să descrie în mod clar câmpurile de formă incluse în acesta. Deși pe internet astăzi există multe exemple vizuale diferite, așa ar trebui să se uite în cod.

Astfel, fiecare grup de domenii este o sub-sarcină a unei sarcini mai mari prezentată într-o formă web. Prin urmare, fiecare sub-sarcină poate fi reprezentată ca un pas tematic, care conține o descriere, câmpuri de introducere a datelor și un sistem standard de navigație pentru formulare principale. Întreaga sarcină poate fi efectuată în câțiva pași simpli.
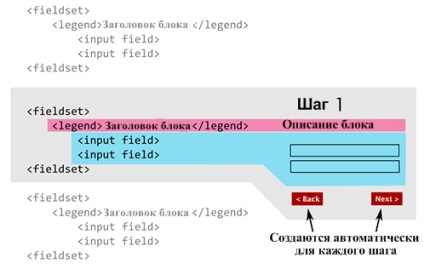
Codul ar trebui să arate astfel:
Acum, să ne uităm la următorul cod. Pentru a stabili câți pași există, trebuie să selectați (evidențiați) toate blocurile tematice și să setați dimensiunea cadrului creat. Apoi, integrăm cadrul creat (returnați toate blocurile), încadrați fiecare bloc tematic cu etichetele div și legați elementul care va conține butoanele "înapoi" și "următor".
Acum, hai să mergem la partea mai distractivă. Dacă acesta este primul bloc tematic, vom crea doar butonul "următor" și vom face vizibil acest pas în mod implicit. Pentru ultima etapă, creați numai butonul "înapoi". În toate celelalte cazuri, ambele butoane de navigare vor fi necesare. Metoda de creare a butoanelor de navigare va fi descrisă mai târziu.
Să descriem acum crearea butoanelor și procesul de navigare.
2. Creați butoanele Următor și Înapoi și adăugați interacțiunea
Crearea butoanelor de navigare nu este la fel de dificilă cum pare. Fiecare buton în locul etichetei standard Următorul poate avea propriul nume unic (de exemplu, Următorul sau Anterior) și va fi legat de panourile create în etapa anterioară. Pentru a comuta între "pașii", trebuie să adăugați etichete de legătură pentru fiecare buton. Acestea vor funcționa după cum urmează:
• Apăsând butonul Back revine utilizatorului pentru a deschide pagina la pasul anterior, care va fi marcat ca fiind curentul în selectStep () metoda.
• Butonul Următorul activat mișcă utilizatorul de la pagina deschisă la următoarea, care va fi marcată ca metoda curentă în metoda selectStep ().
Funcția selectStep () pe care am menționat-o elimină clasa CSS "curent" din toate blocurile și o atribuie doar celei curente:
Expertul este aproape gata de utilizare, dar asta nu e tot. Acum, să adăugăm descrieri ale fiecărui pas deasupra formularului, astfel încât utilizatorul să poată naviga cu ușurință.
Acest lucru este mult mai ușor decât s-ar părea la prima vedere. La începutul codului nostru, trebuie să adăugăm o listă neordonată care va deveni un container pentru aceste informații. În plus, ascundem butonul Accept, deoarece avem nevoie doar de ultima pagină.
De asemenea, trebuie să extinem funcția fiecărei funcții () și să adăugăm informații despre fiecare pas pentru toate etichetele de seturi ale cadrului creat (set înfășurat). Fiecare pas este numerotat începând de la 1. Sub numărul pasului, adăugăm o descriere cu elementul
Să adaptăm altceva. Deoarece butonul "Accept" trebuie să fie vizibil numai pe ultima pagină, îl vom ascunde de fiecare dată când utilizatorul face clic pe butonul Următor. Și imediat ce utilizatorul ajunge la ultimul pas, devine vizibil.
Plugin pentru ușurința utilizării
Ar fi trist dacă nu ar exista un plug-in, cu care să poți folosi tot ceea ce este descris mai sus într-o singură linie. Acest plugin se numește FormToWizard. Cred ca acum toata lumea intelege ce este :). Pentru a instala pluginul, conectăm linkul la fișierul script și îl referim la el