Ce sunt hotkeys?

Începem cu primul pas și conectăm scriptul nostru hotkey dershortcut.js. și, de asemenea, nu uitați de stilurile demo.css.
Acum trebuie să creăm un formular, în care vor fi, de exemplu, trei câmpuri - numele, prenumele și mesajul. Handlerul pentru acest formular nu am făcut-o, deoarece suntem atât de departe, doar ne familiarizăm cu utilizarea cheilor rapide.
Apoi, creați o variabilă de text și scrieți-i chitanța din câmpul textarea, orice transfer de date când introduceți și trimiteți text. În câmpul text. De asemenea, nu uitați să eliminați întreruperile de linie inutile cu funcția de înlocuire.
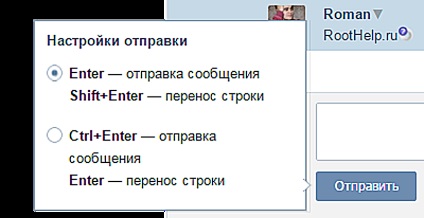
Apoi, nu ar fi rău să facem domeniul nostru mai asemănător cu contactul, adică prin apăsarea tastei enter. Transportul nu trebuie să se deplaseze, deoarece transferul nu trebuie să fie pe o linie nouă. Pentru aceasta avem nevoie de următoarea construcție. Și rețineți că există și alte taste rapide pe lângă introducere. astfel încât scriptul ar trebui să conțină și disponibilitatea acestora.
După ce am făcut verificarea și am setat variabilele, trebuie să facem ultimele două verificări, dintre care prima este cheia de trimitere a mesajelor, iar a doua verifică lungimea textului, ceea ce ar trebui să fie dureros.
Acum putem trece în siguranță la alte taste fierbinți, cum ar fi alt. schimbare. ctrl și capslock. În primul rând, avem nevoie de o condiție care să afirme valoarea tastei capslock presate.
Acum mergeți la funcția keyUp cu evenimentul valorii. Avem nevoie doar de rulare sau resetare când apăsați tastele.
De exemplu, acum trebuie să anulați tasta capslock apăsată în acest scop.
În cele din urmă, nu ar fi rău să faceți comutarea între câmpuri - nume, prenume, mesaje prin tasta Enter. Aceasta se face prin intermediul funcției KeyPress cu două valori, evenimente și câmpuri. Prima comunicare este valoarea KeyCode. iar al doilea este folosit pentru un anumit domeniu. Este recomandat să utilizați evenimentul de focalizare aici. deoarece cu ea și scriptul comută între elementele câmpurilor.
Nu uitați să acordați o atenție deosebită scriptului în diferite browsere, deoarece trebuie să depanați totul în detaliu. Prin studierea și practicarea acestor exemple, veți putea înțelege pe deplin modul în care funcționează aceste evenimente și chiar atunci vom trece la subiect ca și în contact, în legătură cu implementarea tranziției între taste rapide. Tot codul pe care l-am dat mai jos, astfel încât să fie mai convenabil pentru tine să citești.
Și pentru toate acestea, vă mulțumesc tuturor pentru atenția acordată, nu mai spun prea mult la revedere. Mult noroc tuturor!
Articole similare
Trimiteți-le prietenilor: