Trebuie remarcat imediat că în mod implicit în bootstrap stilurile sunt setate astfel încât meniul să fie afișat orizontal. Mai precis, atunci când utilizați orice stiluri de bootstrap pregătite inițial, elementele de meniu sunt aliniate. Dacă aveți nevoie de un simplu meniu vertical, puteți folosi acest cod:
După cum puteți vedea, un meniu simplu vertical necesită doar o listă de clasă nav. Am înregistrat în mod special stilul încorporat, astfel încât meniul nostru a obținut imediat fundalul. Dacă lipiți acest cod pe o pagină web, veți obține un meniu vertical, în care fiecare element are o lățime egală cu lățimea totală a ecranului.

Bootstrap framework - o facem adaptiv, simplu, repede!
Aflați modul cel mai simplu, rapid și flexibil de a crea site-uri adaptive

Aproape nimeni nu are nevoie de un astfel de meniu, așa că trebuie să-l plasăm într-un bloc cu dimensiuni fixe. În consecință, vom împacheta lista:
Am creat în mod special imaginea de fundal a paginii în acest scop, astfel încât să puteți vedea în mod clar că meniul are acum o limită de lățime:

Acum, meniul va ocupa 33% din lățimea ecranului pe toate monitoarele, cu excepția celei mai mici, pe care va deveni lățimea completă. Dacă nu înțelegeți nimic din cod și explicații, atunci mai întâi trebuie să aflați cum funcționează Bootstrap-ul. De fapt, acesta este subiectul principal pe care trebuie să-l înțelegeți atunci când lucrați cu cadrul. Este foarte ușor să faci site-uri adaptive grație grila de pe bootstrap.
Desigur, meniul nostru arată foarte, foarte neinteresant, dar numai pentru că nu l-am stilizat încă. Să eliminăm stilul încorporat până acum. Cadrul oferă două opțiuni pentru crearea meniului implicit: file și butoane. Pentru a aplica stilurile primei variante, adăugați clasele nav-class la ul, adică în listă.
Deci, v-am spus că atunci când adăugați un design în mod implicit, elementele devin într-un rând. Din fericire, dezvoltatorii au prevăzut acest lucru, deci pentru a reveni la poziția verticală, adăugați încă o clasă la ul-nav-stacked:
Deci, în mod implicit, designul cu filele arată ca:

Și așa, cu butoanele:

Cum de a schimba designul?
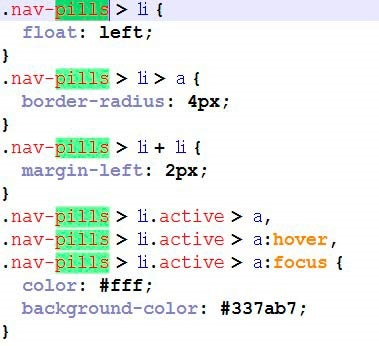
Este foarte simplu. Să presupunem că elementul activ este evidențiat în albastru în loc de galben? Fără probleme, accesați folderul proiectului, găsiți directorul css și în el fișierul bootstrap.css. Utilizați căutarea (ctrl + f) pentru a găsi pastilele. Aici sunt și stilurile noastre sunt responsabile pentru acest design:

Bootstrap framework - o facem adaptiv, simplu, repede!
Aflați modul cel mai simplu, rapid și flexibil de a crea site-uri adaptive

Creați propriul stil.css, conectați-l mai târziu la foaia de stil și copiați o parte din stilurile care trebuie schimbate, apoi schimbați culorile, indenturile, fileurile sau orice altceva de care aveți nevoie. De exemplu, aceasta:
Am crescut fileul și am schimbat culoarea de fundal a elementului activ. rezultat:

Prin urmare, puteți face meniul absolut la discreția dvs., adăugați elemente noi la acesta etc. De exemplu, puteți seta eticheta ul la un identificator unic și, prin aceasta, accesați navigația în propriul stil.css, scriind stilurile necesare.
Liste de navigare
Acesta este următorul exemplu pe care vreau să vă arăt. Liniile de navigare sunt foarte bine utilizate în coloana laterală, deoarece acestea vă permit să creați un meniu vertical cu subtitrare și delimitatori.
De exemplu, uitați-vă la acest marcaj:
Lista însăși nu are nevoie de clase suplimentare. Pentru a face o rubrică pentru un grup de elemente, utilizați li cu clasa nav-header și pentru a pune delimiter-li cu clasa divizor fără o legătură și fără conținut. Este foarte simplu, iată rezultatul:

Firește, folosind CSS-ul dvs. puteți îmbunătăți aspectul meniului. Să facem asta - vom aduce navigația verticală curentă la o vedere bună, după care va fi posibil să presupunem că astăzi ne-am confruntat.
Personalizați meniul
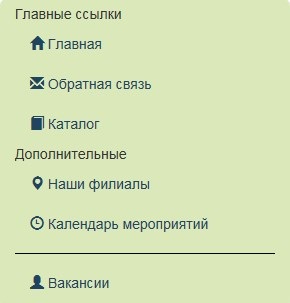
Mai întâi, adăugați identificatorul my_nav în listă. Prin acest identificator ne întoarcem la meniu prin fișierul nostru css. În al doilea rând, ar fi frumos să adăugați pictograme la fiecare element. Acum voi adăuga cel mai potrivit pentru fiecare articol. Găsiți toate pictogramele pe care le puteți găsi în documentația pentru cadru. Ele sunt afișate pe pagină după cum urmează:
În consecință, în interiorul fiecărui link trebuie să introduceți un interval cu o pictogramă. Iată ce am primit:

În orice caz, deja pare mai interesant. Rămâne să scrieți câteva stiluri pentru meniu:

Așadar, am atins unicitatea relativă a navigației noastre verticale. Desigur, un designer cu aspect experimentat recunoaște imediat că meniul se face pe Bootstrap, dar dacă schimbați pictogramele altora, totul nu va fi atât de evident.
În general, astăzi am făcut un meniu vertical pe Bootstrap 3. Apropo, dacă doriți să obțineți o bună practică a aspectului utilizând acest cadru, vă recomandăm să vă luați cursul gratuit pe Bootstrap. În ea, nu faci doar elemente individuale, ci și tu creezi un layout la scară largă, chiar dacă va fi foarte simplu.

Bootstrap framework - o facem adaptiv, simplu, repede!
Aflați modul cel mai simplu, rapid și flexibil de a crea site-uri adaptive
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Trimiteți-le prietenilor: