Astfel, asigurarea succesul primului screenshot în articolul precedent, schiță, acum se mută în continuare „creșterea capacității“ a site-ului nostru de test. Vreau, de exemplu, pentru a face un fel de „gol“, pur și simplu a pus șablonul sub site-ul standard, astfel încât în primul rând, să aibă grijă de secțiuni mai mult sau mai puțin standard ale site-ului și a meniului, cu ajutorul cărora aceste zone vor fi afișate vizitatorului.
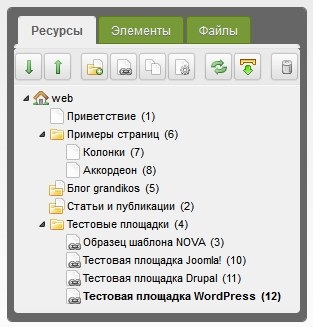
Pentru a începe, secțiunile vor fi următoarele:

În viitor, lista de secțiuni, desigur, se va extinde, dar până acum, pentru a verifica funcționarea meniului "mai multe niveluri" în MODx Revo, acest lucru este suficient.
Ei bine, vom începe să înțelegem implementarea meniului?
Mai întâi, găsiți și instalați add-on-ul MODx-Wayfinder. Cum să căutați și să instalați extensii pe care le-am spus în articolul "MODx Revolution - Settings"
Acum, despre fragmentul foarte de Wayfinder și cum să-i "atragem" toate acele lucruri frumoase pe care le vedem în meniul șablonului sursă. Acesta este submeniul drop-down și plecarea de la linia ascendentă.
Toate aceste frumoase sunt realizate cu ajutorul clasei CSS și scripturilor Java. În această etapă, nu vom atinge sursa originală, ci încercați să utilizați bucățile MODx Rtvolution pentru a crea șabloanele HTML necesare și a le insera ca atribute în fragmentul Wayfinder.
Scopul principal al Wayfinder este de a genera meniuri de navigare care sunt actualizate automat pentru a reflecta modificările aduse arborelui documentelor (secțiunea "Resurse" din zona de administrare), dar acest fragment poate fi utilizat în alte scopuri.
(utilizat la apelul la un fragment)
Articole similare
Trimiteți-le prietenilor: