În articolul de astăzi despre documentația jQuery, vor fi analizate lucrările bibliotecii cu proprietăți CSS.
Vom învăța cum să obțineți și să setăm valorile CSS pentru elemente, inclusiv cum să lucrăm cu lățimea și înălțimea și să determinăm și poziția elementului.
.css (nume)
Returnează valorile pentru proprietatea css specificată în nume pentru primul element din set.
În acest exemplu, pentru a accesa culoarea de fundal a proprietății css, trebuie doar să faceți clic pe elementul div.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
.css (proprietăți)
Returnează: jQuery Object
Setează valorile pentru proprietățile CSS ale tuturor elementelor setului, utilizând un obiect format din perechi cheie / valoare.
Aceasta este cea mai bună modalitate de a seta simultan valori pentru mai multe proprietăți css ale tuturor elementelor dintr-un set.
Uită-te la acest exemplu.
Dacă indicatorul mouse-ului trece peste un paragraf, atunci fundalul galben și textul alditor al textului vor fi setate pentru acest paragraf.
Când indicatorul mouse-ului se află în afara paragrafului, fundalul se modifică în gri, conturul textului devine normal.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
css (nume, valoare)
Returnează: jQuery Object
Setează valoarea unei proprietăți css pentru toate elementele setului.
Dacă un număr este folosit ca valoare a oricăror proprietăți css, acesta este convertit automat la o valoare în pixeli.
În acest exemplu, pentru a schimba culoarea textului oricărui paragraf, sunt utilizate evenimentele mouseover. mouseout.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
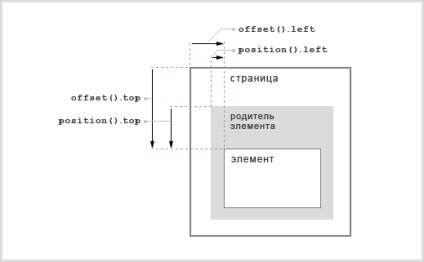
Pentru primul element din set, indiciile curente sunt relativ la începutul paginii.
.poziție ()
Pentru primul element al setului, indiciile actuale sunt date coordonate relative față de cel mai apropiat părinte cu tipul de poziționare specificat
(poziția css-proprietate este egală cu relativă sau absolută sau fixă).
Se returnează un obiect care conține valorile (întregi) dintre liniuțele din partea superioară și din stânga.
Această metodă funcționează numai cu elemente vizibile.

Deschideți exemplul într-o fereastră nouă și examinați codul sursă
Returnează: Integer
Obține valoarea curentă în înălțime în pixeli pentru primul element din set.
Această metodă vă permite, de asemenea, să găsiți înălțimea ferestrei și documentului.
În acest exemplu, obținem mai multe valori de altitudine.
Funcția helper showHeight, doar pentru a scoate valorile elementului div.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
înălțime (val)
Returnează: jQuery Object
Setează înălțimea din proprietatea CSS pentru fiecare element din set.
Dacă unitățile de măsură nu sunt definite în mod unic (de exemplu em sau%), atunci valoarea este setată la px.
În acest exemplu, făcând clic pe elementul div stabilește înălțimea la 30px și modifică și culoarea.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
Returnează: Integer
Obține valoarea curentă a lățimii în pixeli pentru primul element din set.
Această metodă vă permite, de asemenea, să găsiți lățimea ferestrei și documentului.
În acest exemplu, obținem mai multe valori de altitudine. Funcția showWidth este opțională, doar pentru a scoate valorile elementului div.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
.lățime (val)
Returnează: jQuery Object
Setează lățimea proprietății CSS pentru fiecare element din set.
Dacă unitățile de măsură nu sunt definite în mod unic (de exemplu em sau%), atunci valoarea este setată la px.
În acest exemplu, făcând clic pe elementul div stabilește lățimea la 30px și modifică și culoarea.
Deschideți exemplul într-o fereastră nouă și examinați codul sursă
.scrollTop () .scrollLeft ()
Cu aceste funcții, puteți obține sau modifica cantitatea de derulare verticală sau orizontală a elementelor de pe pagină. Exemplu de utilizare a metodei de creare a unui link "sus" Exemplu de link spre partea de sus
Cantitatea de defilare este măsurată prin numărul de pixeli din afara ecranului:

Trimiteți-le prietenilor: