În această lecție simplă, vă voi arăta cum să personalizați meniul.
Într-o zi am fost rugat să stabilească un bug cu meniu pe un singur site - unele elemente cu încăpățânare nu a vrut să se alinieze într-un rând, dar în loc ieșit în pagina locuri neașteptate atunci când mouseover. Microbul nu constă în a denatura css, așa cum am sugerat la început, dar în strâmbe apel configurat Wayfinder.
Ce este Wayfinder este un fragment, care este folosit când trebuie să listați documentele unei partiții. Ca rezultat al lucrării fragmentului, este generată o listă fără numere. Cu ajutorul unor parametri diferiți cu această listă puteți face tot ce vă place :) Mai multe informații puteți citi în documentație. sau tastând în Google - "wayfinder modx wiki".
1. Despre ceea ce este MODx, cum să instalați MODx, cum să organizați structura documentelor, cum să faceți un șablon din html, ce este bucată și așa mai departe. Nu mă gândesc la întrebările începătorilor în această lecție.
2. Placeholder-ele pe care le voi folosi în lecție sunt listate în formatul pe care versiunea Evo "înțelege". Care este diferența, a se vedea un exemplu:
Deci, hai să analizăm crearea de meniuri după pași.
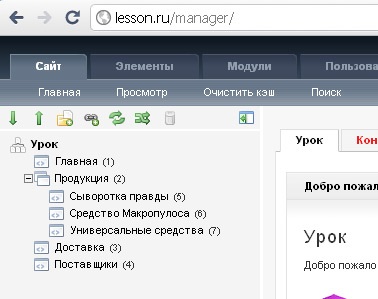
Pentru lecție, am schițat acest meniu:
Aici, pentru claritate, am aplicat stiluri diferite la diferite nivele ale meniului. Pe site-ul cu bug-ul fix cu meniul, era cam la fel - fiecare nivel al meniului are propriul stil.
Noi facem - detaliile aspectului în cadrul acestei lecții nu sunt incluse, iată codul pe care l-am primit:
Admirați codul, determinăm pentru noi înșine ce clasă din meniul nostru este responsabilă pentru asta (aceasta este dacă sapi în codul altui, în propriul tău și așa ar trebui să fie clar):
ul class = "meniu" - clasa întregului meniu
li class = "top" - clasa de elemente de meniu de nivel superior
a class = "top_link" - o clasă pentru linkurile din elementele de nivel superior
ul class = "sub" - clasa pentru submeniu
Span class = "down" pentru proiectarea elementelor de nivel superior
Pasul 2. Creați trei documente
- produse
- Informații despre expediere
- Furnizori
În documentul "Produse", creăm documente copil: "Serul Adevărului", "Makropulos", "Mijloacele Universale".

Pasul 3. Puneți meniul într-o bucată separată
În șablon, în locul unde ar trebui să aveți un meniu, eliminați tot codul suplimentar (codul html al meniului în sine), în loc să îl scrieți
Astfel luăm meniul într-o bucată separată. Apoi creați o bucată nouă și numiți meniul. În timp ce în conținutul piesei puteți copia codul meniului pe care l-ați creat. Pentru claritate.
Sa dovedit? Ok, dar nu este încă un meniu. Vom respira viața în ea cu ajutorul lui Wayfinder.
Ștergeți întregul conținut al meniului de bucăți și în loc de a apela fragmentul Wayfinder.
În timp ce scriem astfel:
parametru startId - specifică ce document să înceapă să genereze lista de la. Avem 0 - aceasta înseamnă că lista este formată din rădăcina arborelui documentului.
Să vedem ce sa întâmplat:
Acesta este un meniu de lucru și viu. Redenumiți documente, ștergeți, adăugați - meniul va fi format în funcție de arborele de documente.
5.1. Acum aducem aspectul meniului la normă
Wayfinder implicit generează un cod simplu (
La începutul lecției am determinat ce clase CSS din meniul nostru sunt responsabile pentru asta. Wayfinder are parametrii de care avem nevoie: outerClass - clasa pentru containerul de meniu. Comparând cu aspectul nostru, primim un astfel de apel către Wayfinder:
În plus față de parametrii cu clase, indicați nivelul de cuibărire - level = `2`.
Aici vă recomandăm să verificați dacă este afișat codul sursă în browser - dacă există jamburi, este mai bine să le eliminați chiar la început:
clasa din meniu este - corect