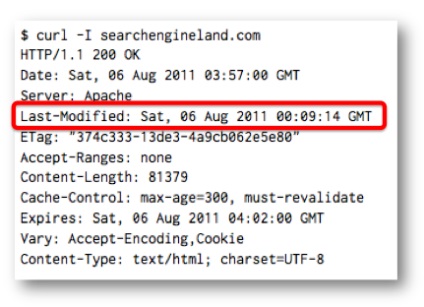
Astăzi am verificat antetele HTTP de pe site-ul meu și am fost surprins să aflu că în tema mea pe sistemul WordPress nu a fost instalată funcția de adăugare a HTTP-head Last-Modified.

Acest parametru joacă un rol foarte important în promovarea motorului de căutare. Când îl instalați, motoarele de căutare vor indexa mai multe pagini și, cel mai important, vor face mai repede.
Efectul se realizează datorită faptului că informăm robotul de căutare cu privire la informațiile despre ultima modificare a paginii. Robotul verifică această dată cu data la care a indexat ultima dată documentul, dacă nu s-au produs modificări, atunci nu va produce acțiuni inutile. Prin salvarea, astfel, a "forțelor" sale, robotul poate procesa mai multe pagini pe site-ul dvs.
Acum, linia de cod pe care trebuie să o adăugați la șablonul WordPress. pentru ca totul să funcționeze. Deschideți fișierul antet. php și între etichete
și adăugați aceasta:Asta e tot. Acum, fiecare intrare sau pagină de pe blogul dvs. WordPress va avea propriul http-head Last-Modified.
Dacă aveți orice alt sistem CMS sau site-ul PHP, puteți introduce (în mod similar, între
și ) următorul cod:Dacă doriți să aflați cum să editați și să editați și să modificați cu ușurință și să modificați șabloanele WordPress în felul propriu, vă sugerez un curs de la care veți învăța cum sunt aranjate și lucrează.
Învățați-vă să faceți singuri și NU plătiți dezvoltatori terți.
Articole similare
-
Anteturile au fost modificate ultima dată și dacă au fost modificate pentru WordPress
-
Pagina Wordpress 404 - modul de personalizare a paginii de eroare
Trimiteți-le prietenilor: