Afișarea unui element
Tabelele pot fi de asemenea formatate utilizând funcțiile de afișare ale elementului. Pentru mai multe informații, consultați linkul.
Conectarea elementelor HTML la clase și identificatori

Afișare element pentru element
- Pentru a elimina un element HTML dintr-o clasă sau un ID, faceți clic pe "x" de lângă clasă sau ID.
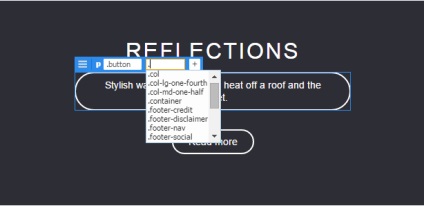
- Pentru a schimba clasa sau codul asociat unui element HTML, faceți clic pe fereastră. Este afișată o listă cu clasele și ID-urile disponibile. Faceți clic pe evenimentul dorit.
- Pentru a adăuga o clasă sau un ID și ao aplica unui element, faceți clic pe "+" și introduceți un nume. Pentru a salva modificările, faceți clic pe "+" sau pe tasta Enter.
Apoi, puteți utiliza constructorul CSS pentru a defini un selector care conține această clasă sau identificator. Pentru mai multe informații, consultați Crearea layout-urilor de pagină utilizând Designerul CSS.
Când se numește o tranziție, afișajul elementului de tranziție nu se mișcă împreună cu elementele. Cu toate acestea, modificările efectuate de afișarea elementului vor avea efect chiar dacă se află în locații diferite cu elemente de tranziție.
Inspector de proprietate rapidă
Toate elementele HTML care pot conține text
Editarea etichetelor nevalide sau corupte. Dacă HTML conține etichete corupte sau nevalide, abilitatea de a edita aceste etichete depinde de percepția browserului asupra acestor etichete.
Editarea paginilor jQuery.
Etichete structurale care conțin elemente interne; ele sunt prezentate împreună într-o fereastră pentru editare
Text static pe pagini dinamice
Scripturi neacceptate
Anchete privind alte produse
Trimiteți-le prietenilor: