Instalați Animați-l! puteți să faceți direct de la panoul de administrare wordpress. Accesați: Plugin-uri - Adăugați unul nou. Introduceți numele pluginului în formularul de căutare, apăsați Enter, instalați și activați pluginul.

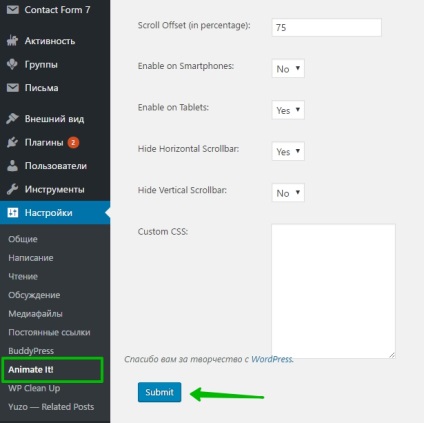
Apoi, după instalarea și activarea plug-in-ului, accesați pagina: Settings - Animate It. Aici puteți configura parametrii principali ai plug-in-ului.
- Scroll Offset (în procente), aici puteți specifica offsetul de defilare în procente.
- Activați pe Tablete, activați animația pe tablete.
- Ascundeți bara de derulare orizontală, dezactivați animația când derulați orizontal.
- Ascundeți bara de derulare verticală, aceeași derulare verticală.
- CSS personalizat, puteți adăuga propriile stiluri, nu neapărat.
- Trimiteți, salvați modificările efectuate.


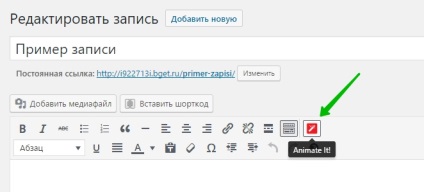
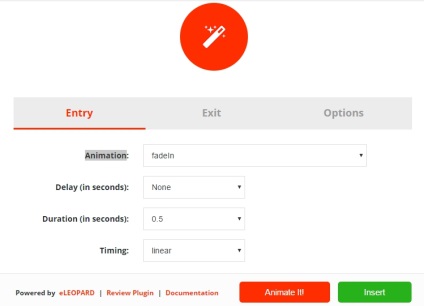
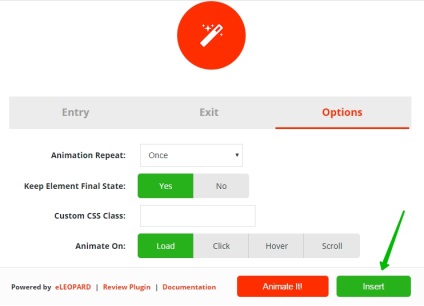
Apoi, veți deschide o fereastră pentru crearea unei animații. Aici veți avea trei parametri - Intrare, Ieșire, Opțiuni. Să le luăm în ordine.

Intrare. Aici puteți crea o animație inițială, care este afișată la început.
- Animație, selectați animația, există o alegere excelentă. După selectarea animației, pentru a vedea cum funcționează, faceți clic pe butonul roșu din partea de jos - Animați-l.
- Întârziere (în secunde), întârzierea în secunde înainte de începerea animației.
- Durata (în secunde), durata animației în secunde.
- Timp, puteți selecta diferite moduri de sincronizare pentru animație.
Ieșire. Iată aceleași setări. Aici puteți crea animația finală, dar nu neapărat. Asta înseamnă că veți avea o animație la început și cealaltă la sfârșit. Puteți lăsa o singură animație, apoi nu schimbați nimic aici.
- Animație Repetați, puteți selecta de câte ori să repetați animația.
- Mențineți elementul final al elementului, salvați elementul după animație. Dacă dezactivați această opțiune, elementul va fi ascuns după animație.
- Clasa CSS personalizată, clasa CSS nu este necesară.
- Animație activată, există 4 opțiuni, în ordine - animație atunci când încărcați o pagină, atunci când faceți clic pe un element, atunci când plasați cursorul peste un element, atunci când defilați pagina.
- Pentru a adăuga o animație la pagină, faceți clic pe butonul verde - Inserați.


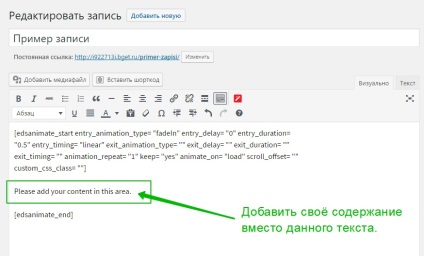
Totul este gata! Site-ul va afișa animația selectată în parametri.
Uită-te mai mult!
Articole similare
Trimiteți-le prietenilor: