Sursele tuturor proiectelor din această carte pot fi găsite aici.
Rețineți că în acest capitol vom descărca codul direct de pe unitatea hard disk locală și nu prin serverul web. Este posibil să trebuiască să dezactivați securitatea în Chrome la momentul proiectării. Dacă întâmpinați probleme la descărcarea directă a imaginilor sau a altor fișiere de pe discul Chrome, încercați să adăugați anumite drapele de securitate pe linia de comandă.
Pe Mac OS X, acesta va fi:
În plus, puteți descărca pagini prin serverul web local.
În acest capitol, vom afișa unele date prin desenarea unei histograme. Acest lucru vă va arăta elementele de bază ale liniilor de desen, a formelor și a textului, apoi vom desena o diagrama plăcuță cu un gradient.
Creați o pagină nouă
Începeți prin crearea unui nou fișier text numit barchart.html și tastați-l:
Pagina de mai sus conține elemente
Liniile și semnele axiale
Acum adăugați axele prin cursa liniei, care pornește din partea de sus, se mișcă în jos și spre dreapta.
Acum adăugați valoarea etichetei și crestăturii din stânga.
Și, în sfârșit, vom adăuga etichete de mai jos pentru primele cinci luni ale anului.
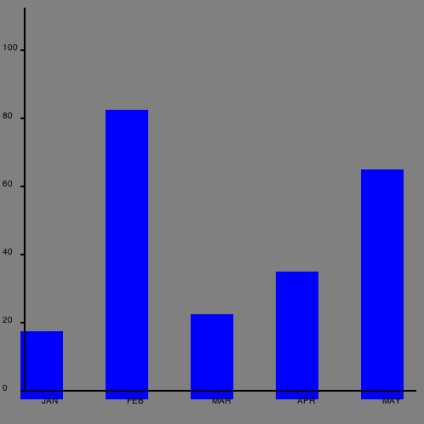
Rezultatul este următorul:

Diagrama cu linii centrale și semne
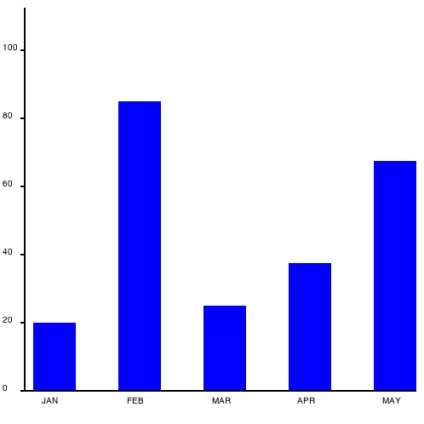
Nu este rău, dar există mai multe editări pe care trebuie să le facem. Să schimbăm culoarea de fundal în alb, astfel încât să nu fie atât de plictisitor, apoi să ajustăm puțin poziția coloanelor, astfel încât să înceapă de la zero.
Acum, în sfârșit, diagrama arată astfel:

Pie Chart
Acum luați aceleași date și trageți o diagrama plăcintă. Codul este foarte asemănător.
Creați un nou document numit piechart.html cu următorul conținut:
Acum adăugați o listă de culori (câte una pentru fiecare punct de date) și calculați valoarea totală a tuturor datelor.
Desenarea acestor sectoare pare dificilă, dar de fapt este destul de ușoară. Fiecare sector pornește de la centrul cercului (250, 250), apoi arcul este tras de la colțul anterior la noul unghi. Unghiul este datele convertite în radiani. Unghiul anterior este unghiul de la iterația anterioară a ciclului (începând cu 0). Arcul cu centrul la 250 250 are o rază de 100. Apoi tragem linia înapoi în centru, umplem-o și tragem o figură.
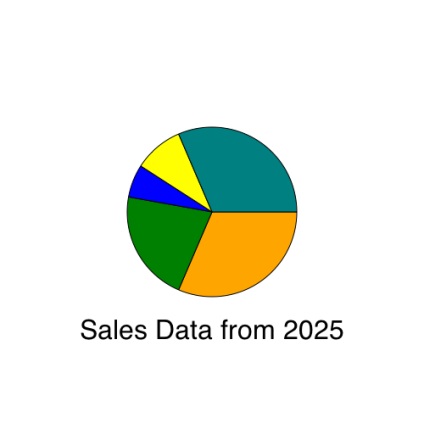
În final, adăugați textul sub grafic. Pentru a centra textul, trebuie mai întâi să calculați lățimea textului:
Și așa arată:

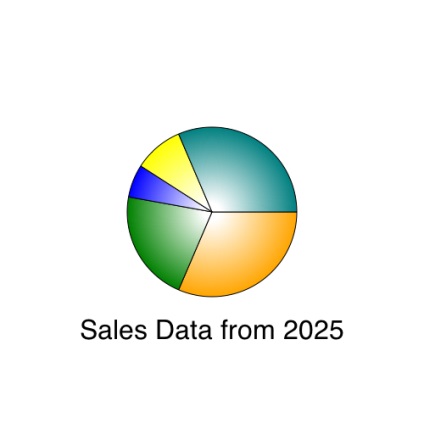
Adăugați un gradient
Pentru a face diagrama să arate puțin mai atractivă, puteți umple fiecare segment cu un gradient radial, după cum urmează:
Gradientul de umplere a segmentului trece de la culoarea albă în centru la culoarea de pe muchie și adaugă un pic de adâncime la diagrama. Ar trebui să arate astfel:

Pentru a face aceste diagrame mai utile, puteți încerca să faceți mai multe îmbunătățiri:
- Adăugați datele și schimbați matematica astfel încât histograma să conțină toate datele de 12 luni.
- Construiți o diagramă de linie care atrage fiecare punct de date ca un cerc, apoi trageți o linie întreruptă care conectează toate cercurile.
- Faceți histograma mai atractivă datorită umplerii gradientului, colțurilor rotunjite sau contururilor negre.
- Desenați o etichetă pe fiecare segment al diagramei.
Articole similare
Trimiteți-le prietenilor: