Photoshop - Cum să taie un aspect al site-ului
Ați pregătit un aspect al site-ului și doriți să îl tăiați în fragmente pentru a face un site din ele. Gândiți-vă cum se face în Photoshop. Uită-te la bara de instrumente dacă ai un astfel de instrument:
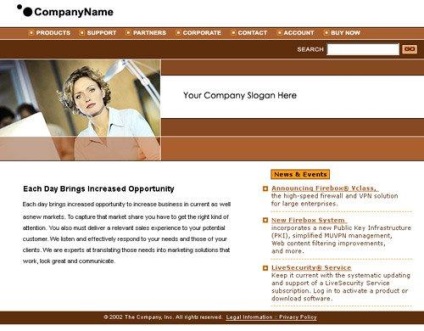
Deci, să presupunem că avem un astfel de aspect al site-ului (luat din șablon):

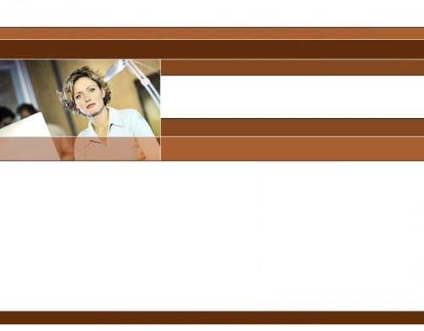
Mai întâi, dezactivați toate straturile de text, precum și pictogramele, câmpurile de introducere și orice altceva, care este tastat în HTML sau salvat separat (pictograme, butoane). În final, aceasta ar trebui să rămână:

La mine sa dovedit aici:

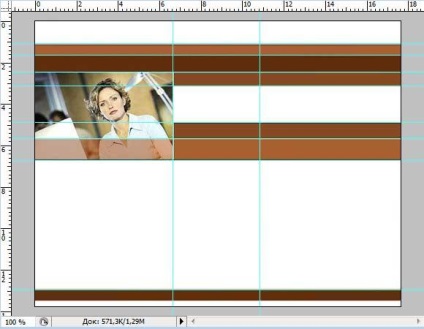
Dacă vom tăia ghizii, vom obține o mulțime de părți suplimentare ale aspectului. De exemplu, în prima linie vom avea numele companiei, adică aceasta este o singură imagine. Prin urmare, vom gândi cu grijă cât de bine să tăiem, imaginându-ne într-un mod mental cum vom face acest lucru.
Determinată și deplasată. Luăm instrumentul "Cutting" (Instrumente), se mai numește și un cuțit, pentru că arată așa. Începem să tăiem. Pentru a face acest lucru, hrănim cursorul mouse-ului (sub formă de cuțit) în colțul din stânga sus al planului, apăsați butonul stâng al mouse-ului și extindeți forma primului fragment. Să mergem.
Un fragment de fragment va apărea în colțul din stânga al fragmentului (este albastru, deoarece este activ), iar numărul următorului fragment (culoarea gri) va apărea mai jos. Marcatorii galbeni de pe marginea fragmentului permit să fie corectată. Dacă aveți nevoie să le apucați de mouse și să mutați marginea fragmentului.
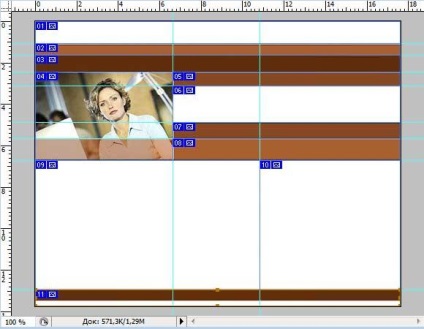
Din nou, deplasați cursorul mouse-ului, acum în colțul din stânga sus al celui de-al doilea fragment și întindeți din nou cadrul. Așa că facem cu întreaga structură. La mine sa dovedit aici:

Puteți să o tăiați într-un mod diferit, după cum considerați potrivit. Ultimul pas este salvarea acestor fragmente. Pentru a face acest lucru, alegeți din meniul: File -> Save for Web, alegeți formatul JPEG cel mai optim (este posibil și GIF, dar pentru baza site-ului preferat JPEG), faceți clic pe "Save". În dialogul de salvare care apare, specificați următoarele:
Locul unde să salvați, alegeți-vă. Faceți clic pe OK. Ca rezultat, primim dosarul Imagini, în interiorul căruia fragmentele noastre cu numele images_01.jpg - image_11.jpg. Ie Numele fișierului pe care l-ați scris când salvați este baza numelui pentru toate fotografiile. Acum le poți redenumi.
Acum, reveniți la aspectul nostru și salvați pictogramele, butoanele, liniile etc.
Acest lucru ar putea fi terminat, dar să ne uităm din nou la fragmentele pe care le-am salvat. Practic acestea sunt dreptunghiuri de nuante maro diferite, care vor fi fundalul viitorului site. Este rațional să stocați o imagine cu o lățime de 780 de pixeli, dacă puteți să salvați o parte din ea, să spuneți 10 pixeli lățime și să o deschideți cu un fundal?
Da, nu este rațională. Prin urmare, înlocuim fragmentele 2, 3, 5, 7 și 8 cu aceleași fragmente optime (adică o lățime de 10 pixeli). Și fragmentele 1, 6, 8 și 10 nu avem nevoie, pentru că acestea sunt imagini de culoare albă, deci atunci când facem site-ul vom lua doar dimensiunea lor. Totuși, acesta este un alt subiect ...
Trimiteți-le prietenilor: