1. Grafică vectorială și vectorială

Imaginile bitmap (cunoscute și sub denumirea de bitmap sau bitmap) constau în mii de pixeli responsabili pentru culoarea și forma imaginii.
Imagini Vector
Imaginile vectoriale (de exemplu, create în Adobe Illustrator sau pur și simplu Illustrator) constau în puncte, fiecare dintre acestea având coordonatele individuale X și Y. Aceste puncte sunt conectate între ele într-o linie, formând una sau alta formă care poate fi umplută cu umplerea culorilor. Datorită acestui principiu, imaginile vectoriale pot fi scalate arbitrar fără pierderi de calitate.
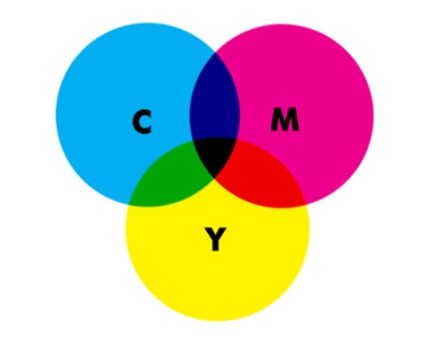
2. CMYK și RGB

CMYK - model de culoare standard, pentru a trimite documente de imprimare, fie că este vorba de reviste, ziare, pliante, broșuri și rapoarte anuale. Aceasta este abrevierea cu limba engleză ca Cyan, Magenta, Yellow și cheia (sau negru, deoarece în plăci de imprimare în patru culori pentru cyan, magenta și culoare galben montat îngrijit pe placa de imprimare cu o vopsea neagră „cheie“, este în mare măsură responsabil pentru contrastul și alte nuanțe ). Când circulație a fost semnat de imprimare, forma de tipărire fiind pregătit pentru el cyan, magenta, galben și negru (cel puțin atunci când funcționează cu prese convenționale), care sunt apoi suprapuse reciproc prin imprimare serial pe hârtie. Dacă este necesar, puteți adăuga oa cincea culoare, așa-numita Pantone, pentru care sunt create plăcile de imprimare individuale.
Lucrând în Photoshop sau Illustrator, utilizatorul poate selecta modul color al documentului - CMYK, RGB (roșu, verde și albastru - pentru a afișa imaginile pe ecran) sau altele (pentru început, trebuie doar să înțelegeți primele două). Pentru a afla mai multe despre modelele color, citiți acest articol.
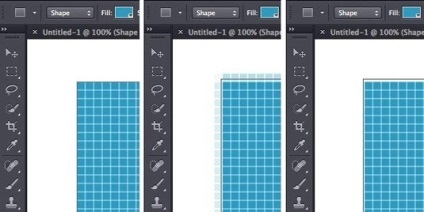
3. DPI și IPP

Rezoluția imaginii este un alt concept important, care cauzează deseori confuzie. În acest domeniu sunt utilizate două abrevieri principale: DPI și PPI.
Primul joacă un rol numai atunci când imaginea creată este planificată să fie utilizată în imprimare. DPI reprezintă "Punctele pe Inch" și indică numărul de puncte pe un centimetru din foaia tipărită. În mod obișnuit, cu cât mai multe puncte conțin un centimetru, cu atât este mai mare calitatea imaginii. Standardul acceptat pentru imprimare este rezoluția de 300DPI.
PPI înseamnă "Pixeli per Inch" și, după cum probabil ați ghicit, aici vorbim de numărul de pixeli pe inch al imaginii. Creșterea imaginii raster în Photoshop înseamnă că "creșteți" numărul de pixeli pe inch (datorită faptului că Photoshop le compensă în mod artificial lipsa acestora), în timp ce distrug semnificativ calitatea. Există o explicație simplă pentru acest lucru.
Rețineți că conceptul de rezoluție se aplică doar unei grafice bitmap, deoarece imaginile vectoriale nu constau în pixeli.
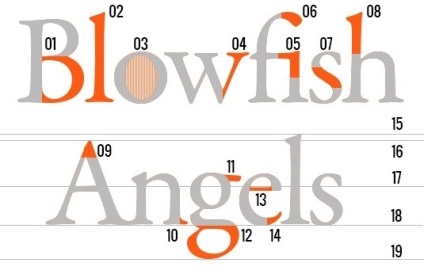
4. Tipografia

În termeni simpli, tipografia este arta proiectării și aranjării textului tipărit. Acesta este unul dintre conceptele fundamentale din domeniul designului grafic și al tipăririi, iar fiecare designer care respectă autodeterminarea trebuie să înțeleagă subtilitățile sale.
5. Rețea modulară

Conceptul de grilă în design grafic este cel mai ușor de descris ca o serie de linii intersectate verticale și orizontale utilizate pentru a structura și a organiza un anumit conținut. Indiferent dacă lucrați în Design, Photoshop sau Illustrator, folosirea unei rețele vă ajută să compuneți în mod corespunzător elementele și să găsiți echilibrul perfect între text și imagini.
O formă obișnuită a unei rețele modulare este un bloc de antet mare, de-a lungul întregii lățimi a documentului, și mai multe coloane de aceeași mărime situate sub ea. Dar acesta este doar un exemplu: de fapt, numărul de variații este limitat doar de imaginația designerului. Resursa în limba engleză Grid System are o cantitate uriașă de informații utile pe tema grilelor, inclusiv diverse șabloane cu idei de marcare. Un alt element obligatoriu pe lista noastră de literatură recomandată este "Modular systems in layout" de către fondatorul Școlii Elvețiene de Grafică, Josef Müller-Brockmann.
6. Dezvoltarea stilului logic și corporativ

Importanța logourilor este dificil de supraestimat, deoarece un nume bine gândit își amintește imediat asocierea cu compania sau produsele dvs. Pentru un designer, dezvoltarea unei sigle este, mai presus de toate, o sarcină responsabilă, care este de a exprima întreaga esență a companiei client într-o singură imagine grafică. logo-uri foarte bine să ia rapid rădăcină și utilizate pentru multe decenii, și astfel dezvoltarea noului design ar putea fi consecințele cele mai imprevizibile, deoarece obișnuită și familiară înlocuit cu ceva nou si netestat.
Dezvoltarea identității corporative și a designului logo-ului - deși este interdependentă, dar totodată diferită în ceea ce privește sarcinile de lucru. În ciuda faptului că este vorba de logo-ul care este simbolul mărcii sau al companiei și este în mintea tuturor, dezvoltarea stilului corporativ implică și mai multă muncă minuțioasă. O imagine grijuliu, de înaltă calitate a mărcii, constă într-o serie de elemente separate care trebuie citite în sigla în sine. Putem spune că logo-ul funcționează ca un element independent în sistemul de stil corporativ.

Articole asemănătoare
Articole similare
-
Cum să Kate Moss 10 lucruri care ar trebui să fie în garderoba ta, revista cosmopolită
-
Întoarceți-vă la rădăcinile a 24 de exerciții uitate, pe care fiecare om ar trebui să le încerce
Trimiteți-le prietenilor: