Aveți un șablon numit Detașabil. Am descărcat-o și l-am instalat pe blogul test, pentru că nu am văzut butonul implicit "Tweet" în șablon, așa că l-ai instalat pe tine, Julia. Deci, ați găsit codul pe Internet și l-ați integrat corect în codul șablonului. Lucrează fidel.
Dar mi-am dat seama că vrei să fie afișat în altă parte pe pagina de blog. Așadar, ați instalat butonul "Tweet" din bara laterală din blog: inserați în codul șablonului sau ieșiți utilizând un widget în panoul de administrare al blogului.
Acum vom schimba locația locației sale.
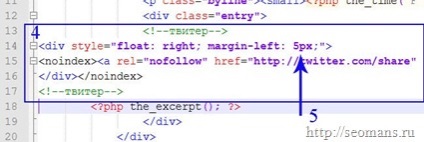
Găsiți aici codul pe care l-am înconjurat cadrul roșu (2). După această pictogramă ">", trebuie să introduceți codul widget.

Doar pe ecranul de sus, am arătat deja codul lipit, înconjurat de un cadru (4). În acesta pot regla linia butonului "Tweet" din text (5). În loc de 5 px puteți scrie 10 px sau 2 px.
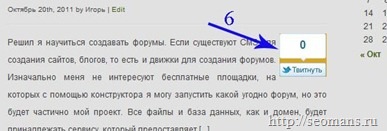
Și așa va arăta în blogul dvs. (6), Julia.

În fișierele archive.php, search.php după codul lipit ar trebui să meargă codul, care este evidențiat în captura de ecran cu săgeata 3.
Dar în fișierul page.php, single.php va fi plasat un cod complet diferit (7)
Dacă aveți un șablon detașabil WordPress tradus în limba rusă, în loc de textul "Citiți restul paginii", ceva va fi scris în felul nostru: "Citiți continuarea articolului".
Acordați atenție etichetei de pereche de închidere și atributului din indexare.
Sper că te înțeleg și ți-am răspuns la întrebare.
În fișierul single.php, găsiți blocul de text:
Editați-o, dați-i un aspect mai informativ.
Acordați atenție înființării legăturilor CNC. acest lucru este important pentru viitorul blogului.
Sper că veți deveni un blogger de succes în viitor.
Vă mulțumesc pentru atenția acordată blogului și întrebării.
Trimiteți-le prietenilor: