LPgenerator - Pagina profesională de aterizare este o platformă pentru creșterea vânzărilor afacerii dvs.
COMERCIALIZAREA CURSULUI DE ACȚIUNI ALE PARTENERILOR

Orice sistem modern, indiferent dacă este vorba despre o aplicație, un site sau chiar un termostat, informează utilizatorul despre toate modificările. Starea evidentă a sistemului este unul dintre cele 10 principii principale ale designului de interfață. Informațiile despre stare, mesajele de eroare și notificările ne permit să înțelegem ce se întâmplă pe ecran.
Alegerea metodei de comunicare depinde de câțiva factori cheie:
1. Cu privire la tipul de informații transmise
2. De la factorul de urgență - cât de important este ca utilizatorul să vadă imediat mesajul
3. De la necesitatea unei acțiuni după primirea notificării
Cele mai frecvente tipuri de mesaje sunt validatorii, notificările și indicatorii de stare. În curs de dezvoltare, acești termeni sunt uneori utilizați ca sinonime, dar acestea sunt modalități diferite de comunicare, aplicate în circumstanțe diferite.
Vom afla care este diferența dintre ele și modul de alegere a celei mai potrivite opțiuni pentru fiecare caz specific.
Un indicator este selectarea unei părți a unei pagini (conținut sau element de interfață) pentru a informa utilizatorul despre ceva special care necesită atenția acestuia. Cel mai adesea, indicatorul indică faptul că au existat unele modificări privind obiectul selectat de acesta.
Indicatorii pot fi utilizați singuri, și nu numai pentru a semnala erori sau mesaje primite. Distinctă vizual de restul conținutului, ei atrag atenția la o altă cale, dinamica prin natura (nu în cazul în care elementul nu se schimbă niciodată, nu-i lumina, indiferent de modul în care a prins ochiul).
Există cel puțin trei tipuri de indicatori:
1. Deseori, dar nu întotdeauna, icoanele devin indicatori. Icoanele ușor de recunoscut pot fi un instrument de comunicare foarte eficient.
3. Această tehnică este mai puțin frecventă, dar creșterea mărimii sau a animației (de exemplu, pâlpâirea) poate evidenția elementul dorit și, prin urmare, îl transformă într-un indicator.

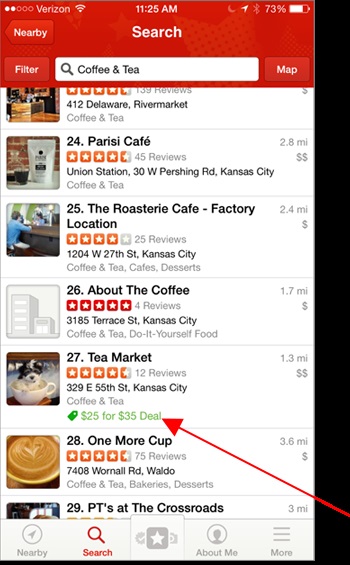
Yelp a folosit un indicator verde în rezultatele căutării pentru a raporta cu privire la acțiunea în curs de desfășurare de pe piața de ceai. În plus, indicatorul oferă informații suplimentare despre piața de ceai.
Să enumerăm principalele caracteristici ale indicatorilor:
1. Indicatorii sunt contextuali. Acestea sunt strâns legate de o anumită parte a conținutului sau a elementului de interfață utilizator și ar trebui să fie amplasate lângă acesta.
2. Indicatorii sunt condiționați: nu sunt prezenți în mod constant, ci apar în condiții specificate. De exemplu, indicatorul Yelp apare numai când stocul trece.
3. Indicatorii sunt pasivi. Ele nu impun utilizatorului să acționeze în mod activ, ci sunt folosite ca instrument de informare și atragere a atenției asupra schimbărilor.

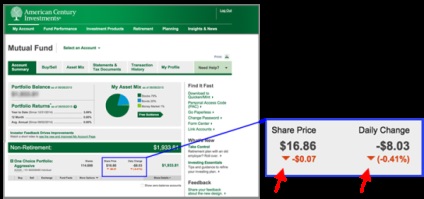
Un indicator condiționat pe site-ul American Century Investments, care informează despre dinamica cursului: atunci când modificările sunt negative, indicatorul devine roșu când este pozitiv - în verde.
Pentru a înțelege dacă indicatorul este potrivit, întrebați-vă următoarele întrebări:
1. Cât de importantă este această informație, merită un loc pe pagină?
- cât de des este folosit?
- Contextul se potrivește?
- va fi vizibil fără un indicator?
2. Cât de important este ca utilizatorul să primească aceste informații?

Proprietățile principale ale validatorilor:
1. Utilizatorul trebuie să ia măsuri ca răspuns la mesaj.
2. Informațiile conținute în validator sunt asociate cu un context specific și se referă la datele specifice ale utilizatorului care a provocat problema.
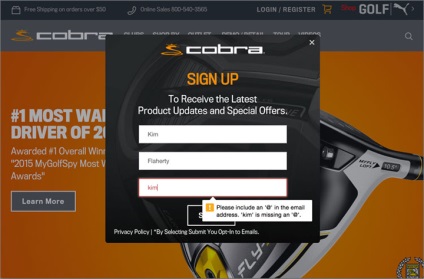
Deoarece validatoare în funcție de context, poate fi util, împreună cu mesajul în sine pentru a utiliza pictograma intuitiv pentru a crea o reprezentare mai vizuală a ceea ce domenii sunt necesare și ceea ce a fost introdus incorect.

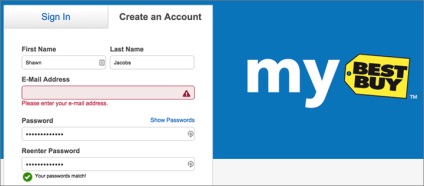
Bestbuy.com utilizează un mesaj care îi spune utilizatorilor cum să remedieze eroarea, o pictogramă și atrage atenția asupra unui câmp care necesită corecții, subliniind-o cu o altă culoare.
Notificările pot fi contextuale sau asociate cu un element de interfață specific și globale, adică legate de sistem în ansamblu.

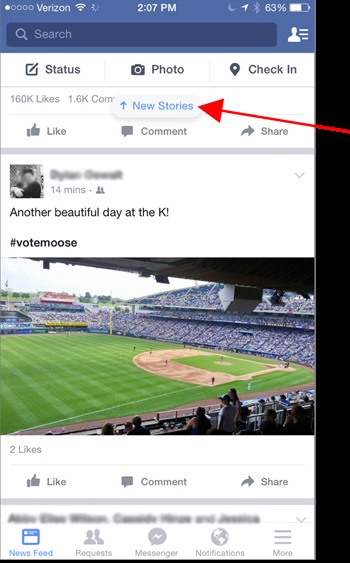
Aplicația Facebook utilizează notificarea contextuală în linia de știri pentru a raporta postările noi, fără a cere utilizatorului să reacționeze imediat
1. Nu sunt legate direct de acțiunile utilizatorilor
2. Raportați despre evenimente care ar putea fi de interes pentru el
În plus, există două tipuri principale de notificări, care diferă una de cealaltă, deoarece prevăd acțiuni de la utilizator:
1. Notificări active, înștiințând utilizatorul despre evenimentele la care ar trebui să răspundă. Aceste notificări sunt similare cu validatoarele, însă, spre deosebire de acestea, nu sunt legate de activitatea utilizatorului și, prin urmare, ar trebui să arate diferit.
Notificarea activă, ca regulă, ar trebui să transmită un sentiment de urgență. De exemplu, poate fi o fereastră pop-up. care forțează să atragă atenția și să ia măsuri pentru ao închide.

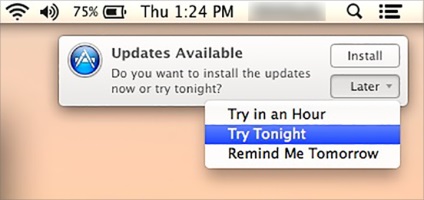
Deci, aceasta arăta ca o notificare despre actualizările din Mac OS. Utilizatorul ar putea să-l închidă, doar selectând sau instalând imediat actualizări sau un nou memento după câteva momente. Aceasta este o notificare activă care necesită acțiuni specifice
2. Notificările pasive sunt informații cu care nu trebuie să faceți nimic. Cele mai multe notificări din aplicațiile mobile sunt pasive: de obicei, acesta este un eveniment sau un mesaj de produs, probabil interesant pentru utilizator.
Notificările pasive sunt rareori urgente și nu ar trebui impuse. Un exemplu tipic al unei astfel de notificări este o pictogramă sau o fereastră pop-up mică în colțul ecranului. Fără a cere nimic de la utilizator, poate trece cu ușurință neobservată, astfel încât această metodă nu este potrivită pentru diseminarea informațiilor critice pentru interacțiunea cu sistemul.

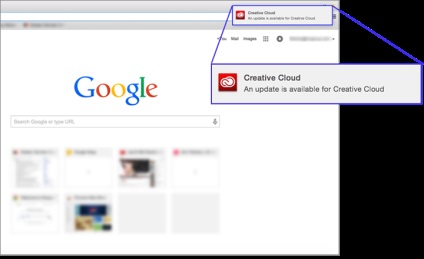
Adobe Creative Cloud utilizează o notificare pasivă neobișnuită pentru a informa utilizatorul că poate actualiza aplicația. Notificarea a apărut pe ecran timp de câteva secunde și a dispărut fără a fi necesară nicio acțiune

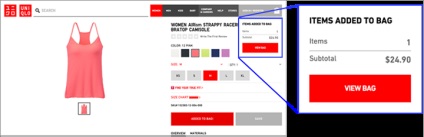
Notificare pasivă Uniqlo.com servește pentru a informa despre adăugarea de bunuri în coș. Nervozitatea uneori creează probleme pentru clienții care nu au timp să observe un mesaj intermitent. Aceștia sunt obligați să întrerupă cumpărăturile și să verifice dacă mărfurile au fost adăugate în coș
Notificările nu au legătură directă cu activitatea utilizatorului, astfel că, în momentul primirii lor, este cel mai probabil să nu se gândească la ce legătură are notificarea, ci la altceva. Prin urmare, atunci când dezvoltați o notificare, veți întâlni o problemă: pentru a fi văzută, trebuie să furnizați mai multe informații de context și de fundal.
Validatorii nu au o astfel de problemă: apar imediat după ce utilizatorul a făcut o greșeală, deci nu trebuie să explice despre ce vorbește.
De exemplu, în cazul în care calculul magazinului online trebuie să furnizeze o dată de expirare a cardului de credit, nu trebuie să scrie: „Vă rugăm să introduceți data de expirare a cardului de la care doriți să plătească $ 29.90 pentru albastru rochie fără mâneci pe care îl cumpărați pe Uniqlo.com». Dar notificarea că rochia a fost livrată din depozit ar trebui să conțină mai multe informații decât pur și simplu: "Comanda dvs. a fost livrată".
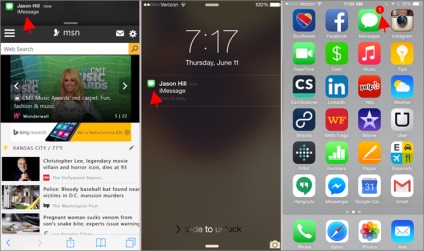
Dacă notificarea este asociată cu un element de interfață specific, pictograma indicator de pe acest element ar trebui să indice faptul că mesajul este relevant pentru acesta și să atragă atenția utilizatorului. De exemplu, indicatorul de pe pictograma aplicației mobile indică faptul că această aplicație are știri pentru proprietar.


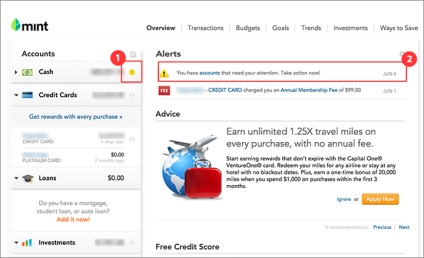
Mint.com, împreună cu notificarea că unul dintre conturi necesită atenția utilizatorului, utilizează indicatori de avertizare: indicatorul (1) - lângă informațiile din contul care necesită atenție și (2) în centrul paginii. Notificarea însăși ar fi putut fi mai semnificativă
Este important să alegeți modul corect de comunicare
O metodă necorespunzătoare de comunicare poate înrăutăți în mod semnificativ experiența utilizatorului. Indicatorul Yelp din exemplul de mai sus a fost destinat să vă informeze că există o acțiune în piața de ceai. Această informație este adecvată contextului și este interesantă pentru cei care caută unde să aibă ceai.
O fereastră pop-up care apare și dispare în câteva secunde este potrivită pentru notificările pasive, dar nu este utilă ca mesaj de eroare, fie că este un validator sau orice altceva. Nu doriți ca utilizatorii să își piardă timpul așteptând fără succes descărcarea de conținut doar pentru că nu au observat un mesaj de eroare mic care a apărut în partea de jos a ecranului și a dispărut după cinci secunde?

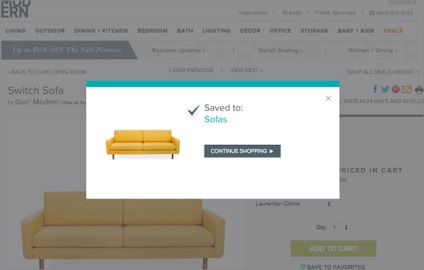
Allmodern.com a folosit o notificare activă pentru a vă anunța că elementul a fost adăugat la favorite. Pentru un utilizator care adaugă mai multe obiecte la preferințe, astfel de notificări vor fi inutile. Pentru un scop similar, notificarea pasivă ar fi mai potrivită sub forma unei ferestre pop-up în colțul ecranului - destul de vizibilă, dar nu necesită nicio acțiune pentru ao închide
Amintiți-vă de cele trei diferențe-cheie ale metodelor de comunicare cu utilizatorul:
- Indicatorii furnizează informații suplimentare despre dinamica elementelor din interfața sau conținutul utilizatorului. Ele pot apărea sau se pot schimba în anumite condiții.
- Validatorii sunt legați de acțiunea utilizatorului sau de introducerea datelor.
- Notificările se concentrează asupra evenimentelor legate de sistem.
Din înțelegerea când și cum să folosiți aceste instrumente de feedback, depinde comoditatea de a comunica cu utilizatorii. Alegeți corect modul de transmitere a informațiilor către clienți, în funcție de tipul acestora.
Conversii mari!
ATENȚIE! Utilizați un browser Internet Explorer învechit
Acest site este construit pe tehnologii avansate și moderne și nu suportă versiunile 6 și 7 ale Internet Explorer.



Trimiteți-le prietenilor: