
Noul standard CSS3 este susținut de aproape toate browserele web populare. Acest lucru înseamnă că puteți folosi în siguranță pentru a crea efecte frumoase care nu au fost disponibile anterior fără utilizarea jQuery. Cu toate acestea, schimbarea de timp și tot mai multe jQuery chips-uri pot fi implementate pe CSS pur. În acest articol, vom vorbi despre crearea unui meniu vertical frumos, utilizând tranziția CSS3.
După examinarea demo-ului, s-ar putea să observați că pagina folosește un fundal de gradient ca fundal, acest efect fiind implementat după cum urmează:
Structura blocurilor de navigație este standard:
Stilurile pentru o listă simplă cu bullet sunt destul de standard, cu excepția caracteristicilor cheie - efectul de tranziție, care "animează" meniul de navigare atunci când plasați cursorul mouse-ului.
Tranziția va fi declanșată timp de 300 de minute după ce se trece peste element. Cu toate acestea, în momentul de față nu există nimic de rezolvat, vom corecta acest lucru prin adăugarea stilurilor necesare:
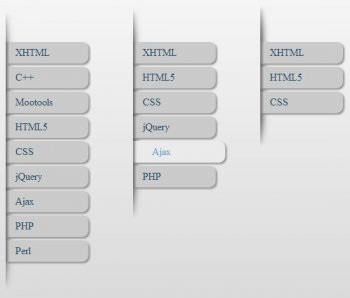
Când treceți peste elementul din meniu, în decurs de 300 ms, culoarea de fundal se schimbă, culoarea textului și elementul de meniu se vor deplasa treptat spre dreapta datorită stilului de umplutură.
Aici a apărut un astfel de efect interesant și nici o utilizare a lui vascri. Meniul funcționează în toate browserele moderne, inclusiv IE.
Trimiteți-le prietenilor: