
La urma urmei, dorim sau nu, dar subiectele pe care le-am descărcat nu îndeplinesc întotdeauna toate cerințele noastre pentru designul și designul blogului. Și așa trebuie să facem modificări în codul șablonului.
Desigur, trebuie să înțelegeți că înainte de a schimba ceva în șablon, cel puțin trebuie să știți HTML și CSS. Numai în acest caz va trebui să faceți o editare de calitate a șablonului wordpress.
În acest articol voi încerca să vorbesc cât mai mult posibil cu privire la modul de editare a temei pe care ați descărcat-o. Veți afla ce instrumente folosesc pentru a facilita lucrul cu șablonul, pentru a-mi petrece timpul maxim în acest proces. În general, continuați!
Înainte de a începe direct să schimbați designul șablonului, trebuie să înțelegeți care fișiere este din șablonul wordpress.
Crede-mă, acest lucru este foarte important, deoarece având aceste informații, puteți accelera semnificativ procesul de editare a subiectului. Faptul este că în șablonul wordpress totul este organizat în așa fel încât fiecare fișier tematic este responsabil pentru o zonă separată și funcționalitatea blogului.
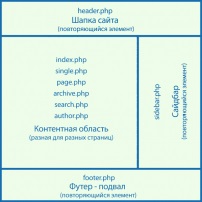
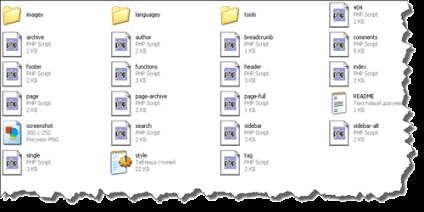
Când descărcați și instalați tema, în dosarul șablon vedeți mai multe fișiere:

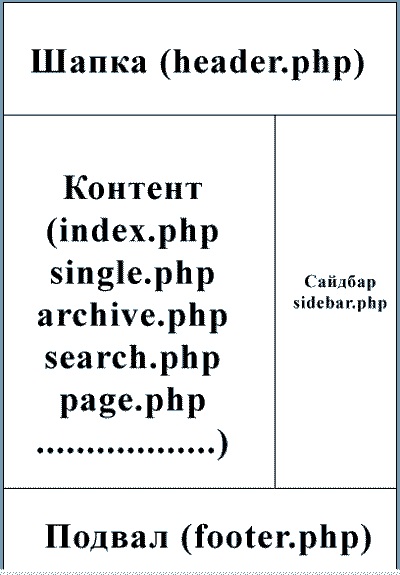
Deci, fiecare dintre aceste fișiere este responsabil pentru o parte a site-ului (dacă se poate spune acest lucru). Și pentru a edita, de exemplu, pagina principală, nu este nevoie să revizuim toate fișierele șablon și să căutăm zona pe care trebuie să o schimbăm.
Știm doar în prealabil că fișierul index.php este responsabil pentru pagina principală și trebuie să o editați. La fel și lucrurile cu alte fișiere. Totul este simplu simplu, sper că înțelegeți asta.
Acum, să vedem ce fișier este responsabil pentru asta.
style.css este fișierul care conține toate stilurile șablonului. Doar aici, și trebuie să scrieți noi stiluri de design.
index.php - după cum înțelegeți, acest fișier este responsabil pentru pagina principală. Este important să știți că în acest fișier nu puteți edita întreaga pagină principală, ci numai zona care acționează ca site de conținut.
page.php - un fișier pe care îl puteți folosi pentru a edita pagini statice ale unui site.
archive.php - afișează înregistrări din arhivă. Adică dacă blogul dvs. are un bloc care prezintă înregistrări din arhivă, editați acest fișier, puteți schimba designul acestor înregistrări.
În consecință, pentru a edita aceste înregistrări, lucrăm cu acest fișier (single.php).
search.php - un fișier care transmite intrările de căutare.
header.php este un fișier destul de important, deoarece este adesea necesar să îl editați. După cum probabil înțelegeți din titlu, acest fișier este responsabil pentru afișarea antetului site-ului.
footer.php - un fișier care afișează partea de jos a site-ului. Această parte este numită subsol sau pivniță.
sidebar.php - partea din blog. Aici sunt afișate diverse widget-uri și soluții funcționale.
După cum puteți vedea, este inutil să sapi în fișiere diferite și să căutați codul care trebuie schimbat. Totul este structurat și ușor de înțeles.

Și acum să luăm în considerare ce instrumente folosesc pentru a edita șablonul foarte repede.
Modul de editare a unui șablon folosind extensia FIREBUG
Aici trebuie să descărcăm extensii speciale pentru browserul Mozilla Firefox și, prin urmare, browserul propriu-zis, trebuie să fim de asemenea. Cred că despre cum să descărcați un browser și să îl instalați pe această extensie nu trebuie să se oprească ...
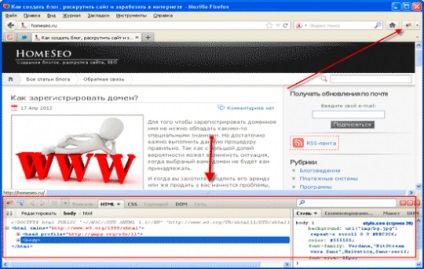
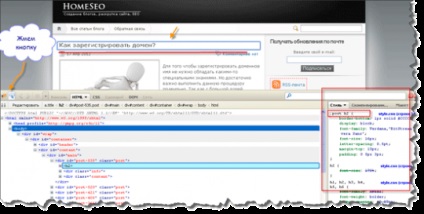
După ce am făcut totul, deschideți browser-ul, aici în colțul din dreapta sus ar trebui să existe un buton special care include extensia FireBug. Apăsăm acest buton.
După aceea, ar trebui să aveți un panou suplimentar în partea inferioară, care afișează codul HTML al site-ului pe care îl vizualizați.

Acest cod este situat într-o formă ierarhică, în cazul în care elementul de sus - este doar HTML, care conține corpul tag-ul, și că, la rândul său, conține toate următoarele etichete în aceeași ierarhie.
Deci, să presupunem că trebuie să editați titlul articolului (de exemplu, reduceți fontul). Pentru aceasta, apăsăm un buton special situat în panoul ferestrei de extensie FireBug.

După ce faceți clic pe acest buton, veți putea vedea zona care este responsabilă pentru afișarea antetului.
Din câte știu eu, direct în browser, aceste stiluri nu pot fi editate, astfel încât să mergem la șabloanele noastre de fișiere și conținutul fișierului reguli style.css.
Aici cred că nu veți avea probleme, deoarece numele clasei responsabile pentru afișarea antetului, știi, rămâne doar să vă scrieți propriul stil.
Articole similare
- Instalarea Denver-ului pe computer. Instrucțiuni detaliate!

- Crearea unui site în WordPress: informații generale

- Optimizarea internă a site-ului

Articole similare
Trimiteți-le prietenilor: