Așa cum am spus mai devreme, faviconul din imagini simple de 16x16 pixeli sa transformat în mai multe și mai multe scopuri. În această lecție veți învăța cum să creați phavicoane moderne, multilaterale ... dar, înainte de a începe, să specificăm detaliile:
S-ar putea să afli că Favicons multicolor nu funcționează în browsere mai vechi, inclusiv pe Firefox 5 și mai jos. Dacă o mare parte din utilizatori utilizează browsere învechite, atunci ar trebui să vă concentrați mai mult pe favicoanele obișnuite.
Mai jos în articol veți vedea că pictogramele site-urilor pe mai multe scări sunt create prin adăugarea de noi straturi în fișierul .ico; precum și în fișierul PhotoShop .psd și adăugând noi straturi, mărimea fișierului va crește. Se poate întâmpla complet că, cu un fișier mai mare de 50Kb, va fi imposibil să lucrați, va încetini pagina. Încercați să nu depășiți greutatea fișierului .ico și păstrați-l în limitele a 20Kb; Dacă nu ați păstrat numerele alocate, sfatul meu este să ștergeți cele mai înalte straturi cu cele mai înalte rezoluții.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Pasul 1: Creați o imagine master de înaltă rezoluție

Pentru a crea imaginea principală cu cea mai mare rezoluție, puteți utiliza orice unealtă doriți: vă sugerăm să utilizați o imagine de aproximativ 256x256 pixeli. Rețineți că imaginea pe care ați creat-o va fi redusă la 16x16 pixeli în cea mai mică versiune, astfel încât imaginea să fie simplă, clară și clară.
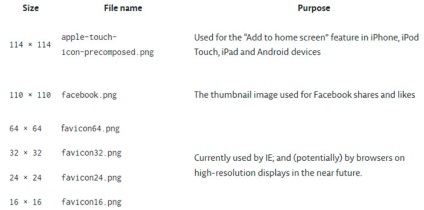
Pasul 2: Salvați straturile Favicon în PNG
Reduceți dimensiunea imaginii la dimensiunea dorită și salvați-o; Propun să faceți acest lucru:

Puteți încerca să optimizați fișierele PNG primite în orice mod cunoscut: ca opțiune - transparență alfa.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Pasul 3: Instalați GIMP
Descărcați versiunea corespunzătoare a GIMP pentru OS X, instalați-o și rulați-o. (este nevoie de câteva minute pentru prima rulare, deoarece va trebui să porniți mai întâi X11).
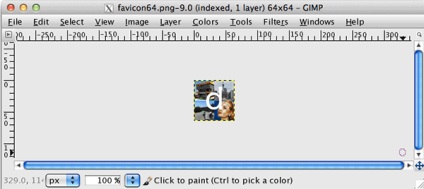
Pasul 4: Deschideți pictograma cu cea mai mare rezoluție și importați toate fișierele PNG în ea utilizând "Open As Layers"

Interfața din GIMP diferă dramatic de cea standard din Mac OS X sau Windows: de exemplu, bara de meniu principală se află în partea de sus a ferestrei GIMP și nu în partea de sus a ecranului. Deschideți pictograma din mărimea 64x64. Dacă vi se solicită să setați profilul de culoare curent, selectați RGB.
Apoi faceți clic dreapta în fereastra programului din imagine și selectați File / Open as Layers ... și alegeți altul favicon de la mare la mic.
Pasul 5: Salvați Favicon
Pentru a face acest lucru, faceți clic pe File / Save As ... specificați numele fișierului (favicon.ico). Puteți selecta opțiunea de comprimare PNG.

Pasul 6: Introduceți pictograma în pagina web
Adăugați codul de mai jos în antetul fiecărei pagini în care doriți să utilizați imaginea noastră ca pictogramă a site-ului:
"Ukhta, și asta nu pare a fi inserarea obișnuită a Favicon pe pagină!"
Așa este. În primul rând, nu folosim o valoare scurtă pentru atributul rel, care a fost dezvoltat special pentru IE și a fost neoficial. În al doilea rând, toate straturile sunt aranjate într-o listă. În al treilea rând, lăsăm IE să știe ce permisiuni sunt utilizate cu atributul de mărime.
De fapt, nu puteți specifica deloc această linie: atâta timp cât numele fișierului dvs. favicon.ico este localizat în rădăcina site-ului (adică împreună cu indexul). Navigatorii stabilesc automat imaginea. rândEdiție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Articole similare
Trimiteți-le prietenilor: