Următorul element pe care îl vom analiza este butonul radio html. De obicei, aceștia sunt obișnuiți să pună întrebarea în interiorul formularului și, prin urmare, prin intermediul ei putem oferi persoanei răspunsurile. Cu toate acestea, el poate alege doar una dintre aceste opțiuni.
Butoane radio - etichetă
Să începem implementarea butoanelor radio. Să mergem la cod și să alegem un paragraf separat pentru butoanele radio. În ea, și creați butonul radio. Butonul este creat folosind eticheta de intrare.
Tipul este radio. Dați butonului un nume și specificați valoarea, adică ce valoare va fi trimisă la handler, dacă acest buton este activ. Pentru acest buton, am setat valoarea la "da", deoarece acest buton va fi responsabil pentru un răspuns pozitiv.
Să adăugăm o etichetă de etichetă cu răspunsul "Da" pentru ca persoana să facă clic pe etichetă și butonul a fost activat automat.
Acum creați butonul opus cu răspunsul "Nu". Pentru aceasta, copiați eticheta și lipiți-o după prima etichetă. Modificați "Da" la "Nu" și modificați valoarea "da" la "nu". Rețineți că numele trebuie să lăsați același lucru. Acest lucru îi spune browser-ului că aceste butoane radio aparțin unui singur grup și că se exclud reciproc. Asta este, dacă activați un buton, celălalt este dezactivat. Dacă numele butoanelor sunt diferite, puteți activa simultan ambele butoane.
Acesta este modul în care puteți transmite o valoare operatorului = o alegere a unui răspuns.
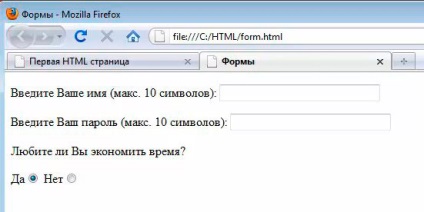
Să adăugăm întrebarea însăși după deschiderea paragrafului. Îi cerem persoanei, îi place să economisească timp?
Să luăm butoanele radio pe linia următoare. Pentru aceasta, tăiați codul cu ajutorul butoanelor radio și plasați-le într-un paragraf separat.
Îți place să economisiți timp?
Și încă un lucru pe care îl puteți utiliza este activarea butonului automat de la bun început. Pentru a face acest lucru, există un atribut special care poate fi adăugat la butonul dorit. Acest buton va fi activat inițial. Atributul se numește verificat - îl puteți traduce ca marcat. Acest atribut nu trebuie să precizeze nicio valoare.
Și aici este rezultatul final.

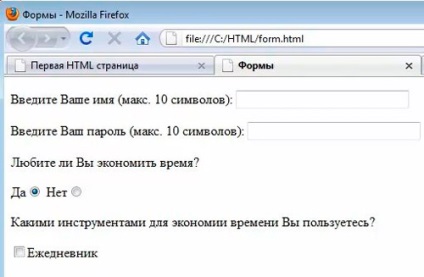
Alternativa la butoanele radio din HTML sunt casetele de selectare. numai în acest caz este posibil să selectați mai multe elemente. Să creați un nou paragraf pentru un exemplu și să întrebați ce instrumente utilizați pentru a economisi timp.
După această întrebare, vom arăta un nou paragraf pentru crearea celor mai multe casete de selectare. Prima casetă de selectare va fi pentru jurnal.
Dacă verificați codul nostru în browser, acesta va arăta astfel:

Acum, în același mod, vom crea încă două casete de selectare: ceasornicărie și munca noastră.
Articole similare
Trimiteți-le prietenilor: