Cum se face un tabel al unui site?
Esența acestei metode de aspect este că întregul site este o singură masă mare. Adică, tot conținutul trebuie să fie inclus într-un singur tabel - tabel. Poate că știți că un număr nelimitat de alte elemente pot fi închise într-o singură masă, inclusiv alte tabele.
Rândurile și celulele mesei. Cea mai importantă regulă este că informațiile din tabele sunt afișate numai în celulele lor. Ei, la rândul lor, sunt plasați în rânduri. Astfel, în eticheta tabelului, scrieți mai întâi eticheta perechi tr (rândul tabelului) și apoi td (adică celula).
Celulele dintr-o singură linie pot fi un număr nelimitat. Pentru a înțelege mai bine principiul plasării conținutului într-un tabel, vă voi da câteva exemple de cod:
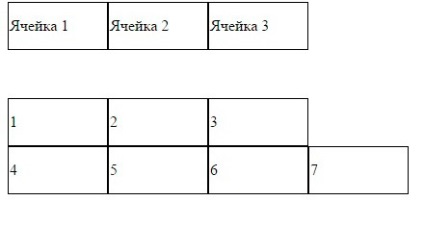
Această etichetă conține o linie în care trei celule sunt situate orizontal.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Celula se întinde până la o dimensiune suficientă pentru a afișa toate informațiile din ea, dar puteți specifica anumite dimensiuni dacă doriți. Un alt exemplu:

Fig. 2. Două tabele care au fost create cu html.
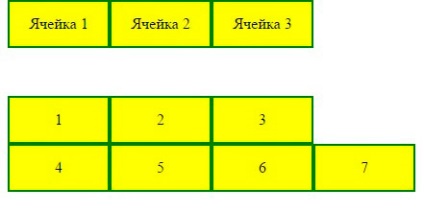
În acest caz vom avea două linii. În primul vor fi trei celule, iar în al doilea - patru. În consecință, rândurile se urmează reciproc pe verticală, iar celulele - așa cum sa spus deja - pe orizontală. De asemenea, setăm dimensiuni fixe pentru celule. De asemenea, puteți seta culoarea, alinierea, liniuțele și multe altele. De exemplu, în fișierul css am scris acest cod:

Fig. 3. Doar câteva linii în CSS și masa este deja bine formată.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Desigur, în mod prestabilit, toate aceste etichete sunt făcute pentru ieșirea datelor din tabel. Ca rezultat, fiecare celulă are propriul cadru. Pentru a elimina acest comportament implicit, trebuie doar să înregistrați mai multe proprietăți în css.
După cum puteți vedea, aspectul tabelului unui site nu este atât de dificil. De fapt, trebuie să știți doar trei etichete și să înțelegeți cum să plasați corect conținutul în ele. Din acest motiv, crearea site-ului de mese și a fost atât de popular - pentru a face chiar și un șablon multi-coloană nu a făcut prea mult efort.
Pro-urile de aspect tabel
Aspectul cauciucului. Metoda tabulară de fabricare ușurează aspectul cauciucului, stabilind lățimea în procente. Cu ajutorul diferitelor setări, puteți ajusta înălțimea celulelor din interior.
Crearea de efecte decorative. Fiecărei celule i se poate atribui o imagine și dimensiuni separate de fundal. În acest fel au creat o mulțime de efecte decorative: cadre non-standard, colțuri, umbre.
Aliniere verticală. În interiorul meselor se păstrează alinierea, atât orizontal cât și vertical. În acest sens, ei câștigă prin blocuri, deși a apărut astăzi flexbox, care are și capacitatea de a centra vertical.
Compatibilitate compatibilă cu browserul. Etichetele pentru date tabulare au apărut foarte mult timp și sunt acceptate chiar și în cele mai vechi versiuni ale Internet Explorer. Site-ul de pe mese pare același în diferite browsere.
Cod imens. Un tabel necesită multe etichete. În exemple reale de aspect tabelă, se găsesc adesea tabele imbricate. În general, chiar și un aspect simplu al paginii poate necesita 200 de linii de cod. În plus, editarea unui astfel de marcaj nu este, de asemenea, foarte simplă.
Deteriorarea vitezei încărcăturii. Masa are o caracteristică foarte proastă - nu va fi afișată până când toate celulele, inclusiv cele mai mici, vor fi încărcate. Și aici imaginați-vă o situație, pe care ați dedus la pagina 20 imaginile din tabel. Crezi că se vor încarca repede?
Dacă aveți internet de mare viteză, este posibil să nu observați prea multe diferențe, dar utilizatorii cu o conexiune lentă, care rămâne încă foarte mult, vor aștepta mult mai mult. Cu toate acestea, există modalități de a obține acest lucru.
Gestionarea inconvenientă prin stiluri. Din nou, din cauza abundenței de etichete imbricate, tabela este dificil de a stiliza prin stiluri. Va trebui să adăugați mai multe atribute html, ceea ce va crește și mai mult codul.
Nerespectarea standardelor de dezvoltare. Așa cum am menționat deja, modul tabelar al aspectului a fost inventat de dezvoltatorii web, însă, de fapt, aceste etichete au fost inițial destinate doar pentru afișarea datelor tabulare și mai mult pentru nimic altceva. Toate celelalte opțiuni pentru utilizarea etichetelor de tabelă nu sunt corecte din punctul de vedere al standardelor.
Două reguli de bază ale structurii tabelului
Aspectul ar trebui să umple întreaga fereastră în înălțime. Aceasta este prima regulă. Dacă informațiile de pe pagină sunt mici, atunci subsolul trebuie apăsat în marginea de jos a ferestrei browserului. A doua regulă este că toate coloanele de pe site trebuie să aibă aceeași înălțime. Desigur, acest lucru este valabil numai dacă se aplică un anumit fundal. Apoi, toate celulele din linie trebuie să fie egale în înălțime, astfel încât aspectul să arate exact.
Tabelele sunt în viață
Tabela de aspect a site-ului în html este încă în viață. Este necesar cel puțin pentru ieșirea de date tabulare, dar unele locuri au în continuare site-uri construite în acest fel. Și, deși tabletele de astăzi sunt folosite din ce în ce mai puțin, este puțin probabil ca ele să apară definitiv din standardele web.
Ei bine, pentru a fi conștienți de aceste standarde web, trebuie să aveți o sursă bună de informații la îndemână. Abonați-vă la formularul web și studiați site-ul.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame
Articole similare
-
Cum să ai curajul de a renunța - argumentele pro și contra de curaj - lucrezi la tine
-
Creioane Pastel pe materiale de argint pro și contra - târg de meșteșugari - manual, manual
Trimiteți-le prietenilor: