Pagina personala shra, freelancer blog, dezvoltator web in PHP. Aici împărtășesc experiența și gândurile mele, fac experimente pe oameni, colectez dovezi intangibile ale prostiei mele. Utilizând eșantioane de cod din acest site, vă asumați întreaga responsabilitate pentru posibilele consecințe ale utilizării acestora, inclusiv asupra sănătății dvs. mintale și asupra intereselor terților.
Blog / SEO / Personalizați meta informații despre imaginea socială. în Drupal 7
Dar vedem rezultatul muncii robotului, sub forma (de regulă) trei parametri - titlul paginii, o scurtă descriere și o imagine.
Ce parametri înțelege robotul?
Multe rețele sociale folosesc protocolul Open Graph. care vă permite să descrieți conținutul paginii prin câmpurile meta din secțiune
html document.Dacă informațiile nu sunt furnizate în acest fel, atunci robotul încearcă să-l extragă la discreția sa. De exemplu, titlul este selectat ca titlu din secțiunea cap și imaginea este preluată de o imagine mai puțin mare. De obicei, această imagine este un logo de pe site :).
Configurați OG: IMAGE în Drupal 7
Puteți să spuneți despre alte etichete, dar odată cu stabilirea imaginii, majoritatea întrebărilor apar.
De ce avem nevoie?
Total: 5 module externe.
Opriți-vă de instalare, probabil că nu merită. Nimic neobișnuit. Descărcați, activați.
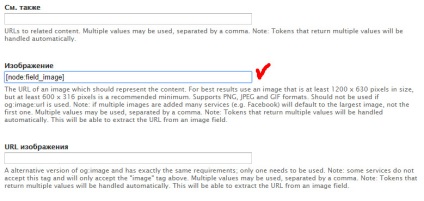
Oferă două secțiuni de etichete - acestea sunt "Etichete de bază" și "Etichete avansate" (condițional - opțional). Printre add. veți vedea câmpul "Imagine". Puteți să o completați scriind un șablon token:

Se pare că totul este gata. Dar dacă citiți informații scrise cu litere mici, veți observa adnotarea sub câmp.
Se spune că imaginea ar trebui să aibă o dimensiune de cel puțin 600 × 316 pixeli, iar dimensiunea optimă este 1200 × 630. Și dacă sunt transmise informații despre mai multe imagini, atunci va fi selectată cea mai mare dintre ele (și nu prima dintre ele transferate).
Imagecache Token
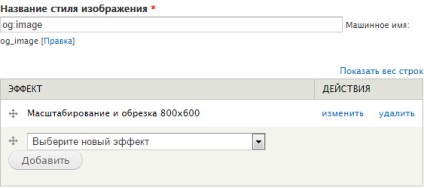
Modulul adaugă stiluri de imagini la jetoanele de imagine. Special pentru soc. Creez un stil de imagine suplimentar - og_image.
În Drupal 7, aceasta se face aici - / admin / config / media / image-styles

După cum puteți vedea în captura de ecran, dimensiunea a fost setată la 800 × 600. Acest lucru nu respectă recomandările, dar corespunde factorului de imagine utilizat pe site-ul meu.
Acum putem seta celălalt șablon în meta og: set image utilizând stilul de imagine specificat.
Articole similare
Trimiteți-le prietenilor: