Ghost Button
Chiar și de multe ori acest buton este numit "Ghost Button", pentru că are practic un accident vascular cerebral subțire și este complet transparent, plus un font subțire este de obicei folosit. Astfel, nu devine prea vizibil. De asemenea, butonul transparent este în cea mai mare parte alb și este adesea localizat pe imagini de fundal. De asemenea, butonul fantomă este aproape întotdeauna folosit într-un mod minimalist și îngrijit. Ei bine, acum să ne uităm la principalele caracteristici ale butonului nostru prețuit:
- Înconjurat de un circuit
- Culoarea textului alb sau negru, plus aceeași culoare și cursa
- Mai mult decât butoanele obișnuite de pe site
- Fundal transparent
Sunt sigur că ați văzut și văzut de multe ori astfel de butoane, astfel încât să le utilizați și dacă sunteți un web designer. Dacă considerați că butonul transparent este, de obicei, mai mult decât celelalte pe site și de obicei este plasat pe partea de sus, acesta poate servi drept un instrument excelent pentru a atrage atenția utilizatorului. De asemenea, vă întâlniți adesea în cele mai populare proiecte, cum ar fi, de exemplu, Bootstrap și Startup Framework.
Surse ale butonului sursă
Originile designului web pot fi uneori foarte greu de urmărit, iar butonul transparent nu face excepție. Dar primul site de unde a apărut butonul fantomă a fost creat pe Tumblr. Apoi, butonul transparent a început să câștige popularitate și a fost utilizat în mod activ și utilizat în produsele Apple - iOS 7. Aceste butoane sunt foarte activ utilizate în interfață.
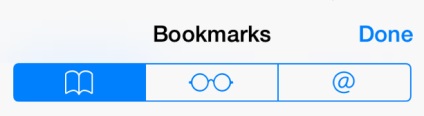
Acordați atenție secțiunii cu marcaje din Safari:

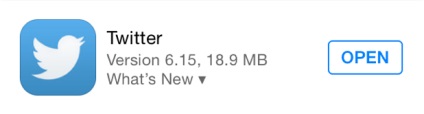
Și ecranul de actualizare din magazinul de aplicații:

Mulți designeri susțin că iOS7 a ajutat la obținerea unei popularități pentru butonul fantomă. Deși Apple nu a creat-o, a ajutat doar să devină populară.
Contra și promițători
Fiecare mișcare a designului conține în mod necesar atât plusuri, cât și minusuri, să ne uităm la unele dintre ele:
- Design simplu, minimalist și modern;
- Atragerea atenției (cu o utilizare adecvată);
- Discret (cu utilizare corectă);
- Nu distrage atenția;
- Design simplu și implementare.
- Poate induce în eroare utilizatorii neexperimentați;
- Butonul poate fi pierdut pe fundalul imaginii de fundal.


Articole similare
Trimiteți-le prietenilor: