În articolul de astăzi, vreau să ridic problema creării unei simple galerii de imagini pentru WordPress utilizând instrumentele standard ale acestui CMS.
Cu toate acestea, pentru a fi complet sincer, evitați complet utilizarea pluginurilor până când funcționează, dar în următorul articol voi încerca să găsesc o soluție la această problemă, deci înscrieți-vă pentru actualizări. să nu pierdeți apariția unui articol pe această temă.
Din motive de justiție, trebuie să adăugăm că și astăzi plug-in-ul va fi folosit doar unul și apoi doar cu scopul de a face imaginile galeriei confortabile și frumoase.
Între timp, ne întoarcem la subiectul postului de astăzi. Pentru a putea vizualiza ceea ce va fi discutat, aduc o captură de ecran cu un exemplu de galerie simplă WordPress. pe care le vom avea la ieșire în cazul executării corecte a tuturor acțiunilor descrise mai jos:

Acesta este modul în care ar trebui să arate galeria.
Acum, ia în considerare modul de implementare a acestui tip de galerie de imagini.
Crearea unei Galerie WordPress
De fapt, în sistemul de management al conținutului WordPress este deja prevăzut pentru posibilitatea de a crea astfel de galerii, trebuie doar să utilizați această oportunitate în mod corect.
Deci, hai să mergem la afaceri.
În primul rând, trebuie să decideți unde doriți să încorporați galeria, adică în ce articol sau pagină particulară a site-ului / blogului dvs. Du-te acolo și du-te.
Apoi, trebuie să determinați imaginile pentru galerie, adică selectați-le. Există două opțiuni: puteți utiliza fișiere de imagini deja descărcate sau puteți descărca direct la crearea galeriei. Prima opțiune este mai simplă, așa că vom lua în considerare al doilea.
Setați cursorul în locul selectat în articol sau pe pagină și faceți clic pe butonul Adăugați media:
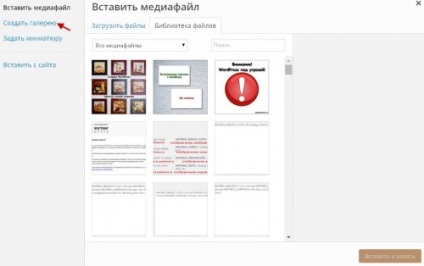
În fereastra care apare, ne interesează galeria de creație:

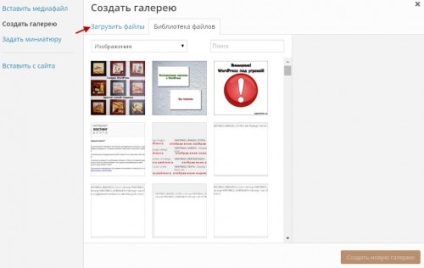
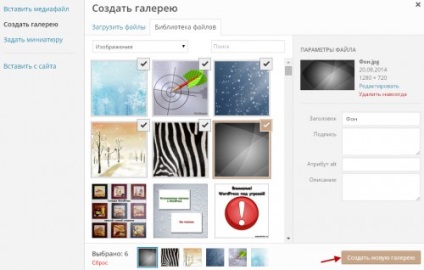
Faceți clic pe el și ajungeți la o altă fereastră, unde puteți selecta imagini pentru galerie. După cum am spus mai sus, avem opțiunea de a selecta imagini deja încărcate pentru galerie sau de a descărca imagini direct aici în timpul creării galeriei. Luăm în considerare cel de-al doilea caz, așa că du-te la fila Upload Images:

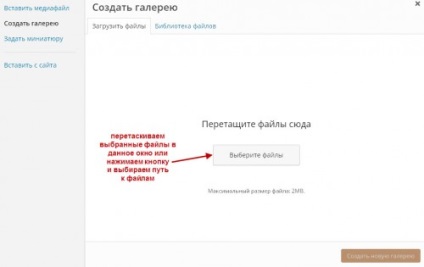
Această acțiune ne aruncă în fereastră pentru a selecta imaginile care urmează să fie încărcate:

Puteți încărca imagini fie prin glisarea lor în zona din această fereastră, fie făcând clic pe butonul Selectare fișiere. Selectați fișiere, încărcați-le și faceți clic pe Creați o nouă galerie:


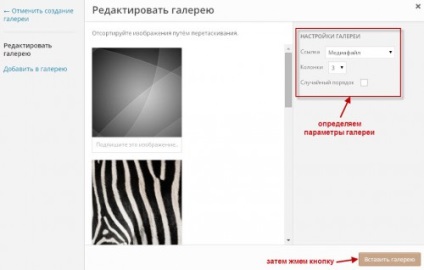
În cazul meu, galeria rezultată arată astfel:
Rita, totul este destul de simplu - simplu imagini de ieșire șablon în galerie (sau în cazul în care acestea sunt afișate) trebuie să-și încheie eticheta de imagine A, în care valoarea va fi variabila, care este responsabil pentru crearea de legături către postul. Dar nu vă pot oferi o variantă de lucru - deoarece lucrez mai mult cu Djumla.
Mulțumesc, Yuri! Cu galeria, mi-am dat seama. Și cu miniaturale. Dar krivenko, așa cum acestea devin. Dar, după ce am făcut o plimbare în bloguri, mi-am dat seama că această informație este probabil dificilă sau greu de înțeles sau plătită una dintre cele două. M-am înscris pentru cursuri de codare bazate pe taxe. Cred că ar trebui să stăpânească această profesie pentru a lucra cu codurile html și stilurile CSS. ❗
Rita, nimic complicat în CSS - Vă sugerez să citiți doar de referință syuboy, de exemplu htmlbook_ru - 99% din toate răspunsurile deja formate, ai nevoie doar de a selecta efectul dorit pentru ei înșiși, și pur și simplu să înlocuiască dimensiunea (de exemplu, sau în nuanțe de culori).
Cursurile plătite sunt cu siguranță bune, nu doar faptul că le vor fi date acele abilități necesare.
În acest caz, a trebuit să înțelegeți variabilele din PHP în ansamblu.
Cred, de asemenea, să nu plătească banii nu este clar ce - poti merge la colegiu Intuit_ru, există, de asemenea, destul de prelegeri pe teme necesare care vă pot ajuta să rezolvați orice probleme (în special informații care există îndeplinește standardele - care este mai util decât cursuri, cum ar fi Borisov).
Yuri, mulțumesc pentru răspuns. Numai mi-e teamă că e greu să înveți stilurile CSS pe cont propriu. Nu am aptitudini de programare. Iar aceste cursuri de la Borisov mi-au ajutat. Am făcut un blog despre mine și nu despre unul. Apoi colegii mei au început să ceară. Au început să le facă. Atunci prietenii. Cred că trebuie să învățați și să scrieți articole pe blog și să ajutați oamenii.
Articole similare
Trimiteți-le prietenilor: