Dar, în plus față de conținut, există încă momente pe care nu le suspectați, însă ele împiedică dezvoltarea proiectului. Și mai întâi de toate, aceasta este structura site-ului în ochii motoarelor de căutare. Adică, CEO-ul său. Anume corespondența tuturor titlurilor cu un anumit cuvânt cheie sau un grup de chei. De asemenea, modul în care structura hârtiei este de la mai mare la mai mică. Și, bineînțeles, primul, care este extrem de important în promovarea oricărui site, este titlul său. Acesta este titlul titlului, care este afișat în rezultatele căutării. Și are cea mai mare prioritate față de toate celelalte. Și odată cu apariția pluginului SEO Yoast (recomandăm), deoarece a devenit obișnuit să nu se numească titlul titlului decât titlul, ci pur și simplu "antetul Seo".
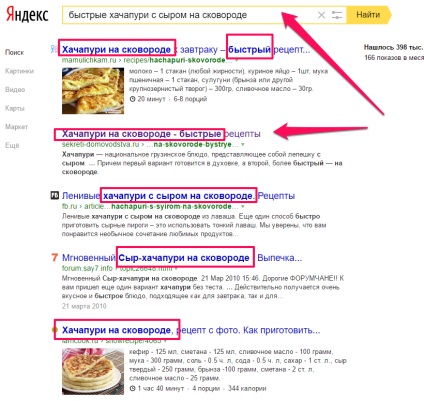
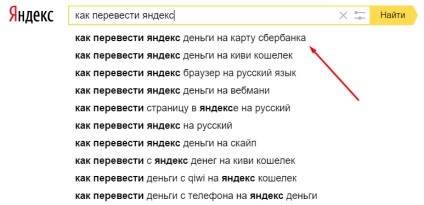
Deci, arata ca titlul in rezultatele de cautare:

Motorul de căutare va evidenția acele cuvinte care apar în aceste antete. Prin urmare, este atât de important ca antetul dvs. Seo să fie relevant pentru interogarea cheie.
Acesta este primul semnal pentru dezvoltarea cu succes a oricărui site. Este necesar să aplicați acest lucru în practică pentru a crește traficul.
Deplasarea este următoarea rubrică prioritară și de unde vine logoul?
Deci, s-ar fi putut intrebati - dar unde logo-ul in general, ce rol joaca in promotie. Dar știți că, în conformitate cu structura corectă, materialele de pe pagina dvs. ar trebui să fie descendente în ordine după pagina de titlu.
Anume, structura paginii corecte apare astfel:
- Titlul paginii (titlu)
- Titlul primului nivel este titlul articolului (h1)
- Începutul articolului
- Rubrica din al doilea nivel - subrubrica (h2)
- Principalul sens al articolului
- Rubrica din al doilea nivel - subrubrica (h2)
- Principalul sens al articolului
- Sfârșitul.
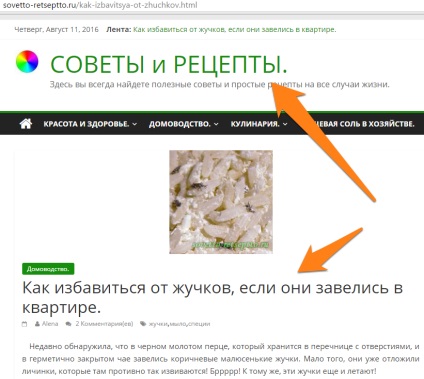
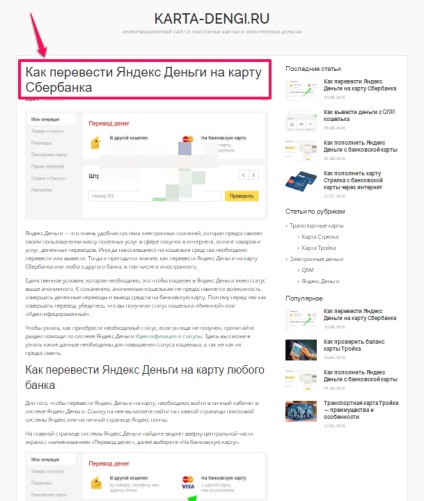
Arată cu adevărat înfricoșător, deoarece articolul dvs. vede robotul. Să ne uităm la un exemplu. Te-ai dus la un site și ai citit articolul. Totul arată așa cum ar trebui să fie.
Deasupra logo-ului, apoi titlul primului nivel, apoi textul, imaginea, textul din nou, după poziția de nivel al doilea, etc. Nu este punctul. Seo titlul din imaginea de mai jos nu veți vedea. Cu toate acestea, este duplicat cu primul antet, astfel încât h1 și Seo titlu sunt aceleași. Și acest lucru nu este considerat o eroare. Cu toate acestea, atunci când penetrați profund promovarea site-ului dvs., puteți să ajustați manual titlul sau să îl diferențiați, diferit de titlul articolului, să acoperiți cuvintele cheie asociate și să vă îmbunătățiți rezultatele. Atâta timp cât nu aveți vizitatori și nu înțelegeți ce este, nu este necesar să îl înscrieți. Doar scrieți un articol și concentrați-vă asupra titlului articolului (titlul 1). Toate în timp util.
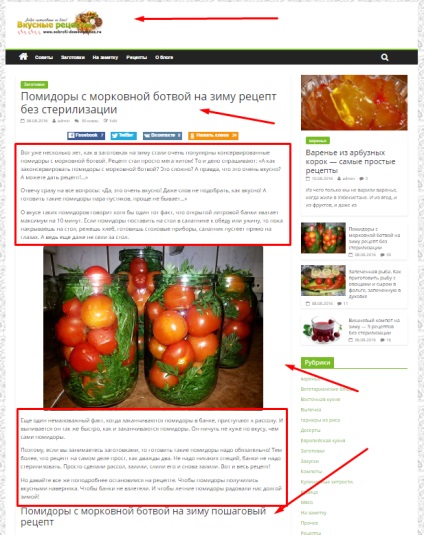
Cu toate acestea, hai să ne întoarcem și să analizăm modul în care o persoană vede articolul dvs.:

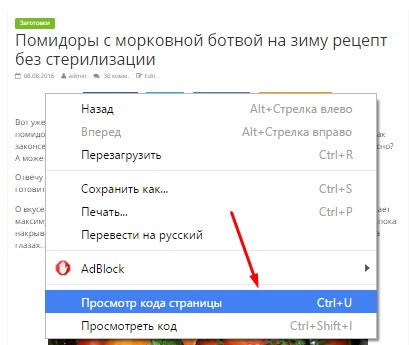
Și robotul de căutare nu vă vede designul, ci codul intern al acestei pagini. Ceea ce poate părea teribil. Faceți clic pe butonul din dreapta al mouse-ului și vedeți cum arată articolul dvs. robotul de căutare:

Veți vedea codul intern al paginii (combinația de taste Ctrl + U):
Începutul său, unde chiar titlul paginii înfășurat în eticheta titlului este afișat chiar în partea de sus a paginii. Aceasta este valoarea care duce la robotul de căutare în ieșire și este afișată în rezultatele căutării în cele mai multe cazuri.
Mai mult, dacă eliminați orice scripturi și etichete incomprehensibile, robotul de căutare va acorda atenție etichetei h1. Acesta este titlul principal sau titlul articolului. Dar când robotul vă va arăta pagina de sus în jos, se va întâlni și cu sigla site-ului și va arăta - în ce etichetă este înfășurat logo-ul și nu dacă are text?
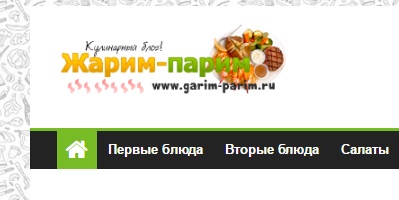
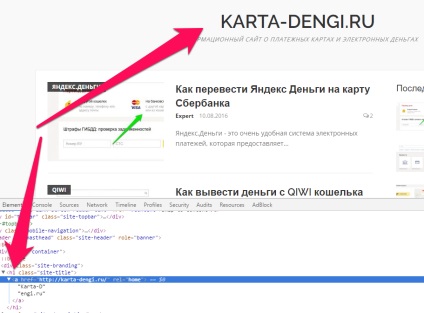
Și apoi, unii, logo-ul este făcut o imagine:


Și pentru alții, textul:


și există mii de astfel de exemple ... Și este un lucru când o imagine este făcută dintr-un text ca un logo. Și poate exista o inscripție pe site, dar va fi grafică. Și altceva, când logo-ul dvs. este făcut cu text.
Care este eroarea aici?
Așa cum ați ghicit, nu am început doar un articol cu structura site-ului și titluri. Această primă prioritate se referă la titlul titlului, apoi la "antetul 1" (eticheta h1) ...
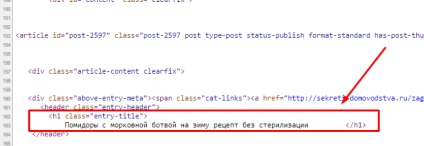
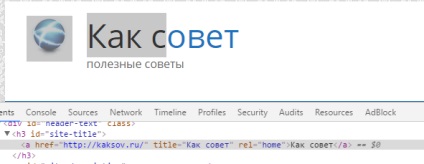
Să ne întoarcem la blogul Margarita și să vedem cum diferă structura, când logo-ul este grafic și când logo-ul este textual. Uită-te în interiorul codului paginii de mai jos:
Da, grozav! S-a găsit sigla noastră. De obicei, există note de subsol în logo-ul șablonului sau antetul-logo.
notele de subsol sunt evidențiate astfel:

Să ne întoarcem la structură.
Robotul de căutare privea sigla și vedea că era doar o imagine. Aproximativ Imagine și imagine. Acesta va fi duplicat pe fiecare pagină a site-ului dvs. Adică, va înțelege - că aceasta este o parte a șablonului. Și din punctul de vedere al CEO-ului, el doar mușcă acest șablon. Împingeți-l deoparte. Adică, va înțelege că nu sunt înfășurate etichete importante. Se va deplasa în jos în pagină, în căutarea următoarei etichete importante, după eticheta Titlu.
Mai mult, după cum ați ghicit, el va găsi eticheta h1:

... aici e dragul nostru titlu 1. Am observat că eticheta titlului și eticheta titlului sunt aceleași. Și spun - este și corect. Deși, o parte din titlurile lor, cu o optimizare optimă a paginii - fac puțin diferit. Dar, în orice caz, informația ar trebui să corespundă articolului scris. Bine, bine. Nu vom vorbi despre asta acum. Principalul lucru este să înțelegeți că după titlu, al doilea cel mai important este antetul h1. Este foarte important și are o prioritate puternică.
Care este diferența dintre un logo grafic și un logo text?
Așa că am ajuns la inima problemei - care ar trebui să fie sigla site-ului.
Să ne uităm la codul intern al paginii, la oricare dintre site-urile pe care nu există un logo grafic, ci un test. Ce este interesant pentru noi?
Deci, mai întâi robotul de căutare a privit titlul paginii și apoi va căuta titlul articolului. Adică, antetul său este înfășurat în eticheta h1 apoi h2 apoi h3. Robotul este important să acordați prioritate pentru a genera informații despre articolul dvs. Vă reamintesc că motorul de căutare este important exact etichetele și structura articolului ...

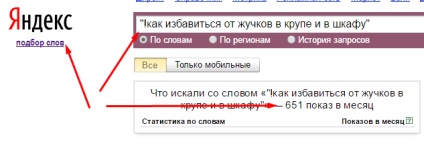
De exemplu, această interogare este mult mai eficientă:

Dar, adesea, bloggerii nu țin cont de rezultatele căutării pentru a face un titlu eficient:
Bine, să nu intrăm în alte greșeli. Să ne întoarcem la codul interior.
Cum poate robotul de căutare să vadă sigla textului site-ului?
Aceasta înseamnă că logo-ul dvs. de text se transformă într-o etichetă de titlu. În ce fel, are o pondere în promovarea SEO a site-ului. Este bine, iertat, atunci când antetul la nivelul șablonului este înfășurat în eticheta h3, nu are aceeași greutate ca h1. Dar când în cele mai multe alte șabloane aveți un logo text în eticheta h1, este o greșeală care vă va împiedica să promovați orice articol în căutarea. Cel puțin, pentru a vă agrava site-ul în rezultatele emiterii.
Iată un exemplu despre modul în care o siglă de text înfășurată într-o etichetă h1 arată astfel:

Se pare că, după titlul paginii, robotul întâlnește eticheta h1 și mai are și o etichetă Uitați-vă logic, ce se întâmplă ...

Heh ... mi-a lipsit un exemplu))
Aceasta este o altă problemă. Deci bine!
Dar există șabloane care înfășoară pur și simplu textul logo-ului dvs. în tag-uri semnificative de marcare (în tag-ul h1, tag-ul h2 sau în tag-ul h3). Și acest lucru poate afecta dezvoltarea proiectului:
Prin urmare, înainte de a vă gândi la logo, ce ar trebui să fie, trebuie să înțelegeți principiile de bază ale promovării în căutarea. Cu toate acestea, nu este atât de dificil!
Și ceea ce trebuie să faci este să nu gândești greu - să faci logo-uri grafice. Sigla era o imagine. Acest lucru este în sine mai corect decât logo-ul înfășurat în etichetă, care poate fi semnificativ în timp ce promovează articolul în sine.

Cum ar fi înțelesul în acest sens, de ce împărțiți prioritățile între rubricile corespunzătoare cu logo-ul. Că nu există astfel de intersecții în fiecare articol. La urma urmei, logo-ul se referă mai mult la marca site-ului, recunoașterea acestuia. Și mai mult este o parte șablon. Deci, lăsați acest caz să fie legat de șablon. Și acordați prioritate principală conținutului.
Titlurile importante și conținutul în sine când promovează. Și felul în care logo-ul dvs. este frumos sau nu frumos, sunt nuanțe. Nu trebuie să faceți prea mult puzzle cu aceste logo-uri. Faceți-o doar grafică și toate lucrurile. Chiar pur și simplu, din textul logo-ului face o captură de ecran. și apoi salvați-o ca o imagine și o puteți corecta în Photoshop puțin.
Din nou, acestea nu sunt reguli stricte. Dar aceasta este o nuanță semnificativă în dezvoltarea site-ului dvs.
P.S. Da, am vrut să arăt un exemplu, cu o dublă intrare a titlului 1 (h1), atunci când tag-ul logo-ului și antetul articol se intersectează. Dar recunosc, acum găsesc din ce în ce mai puține astfel de site-uri. Practic, în șabloanele moderne există etichetele h2 și h3. În orice caz, acest lucru nu este complet logic. Și verificați încă o dată că nu vă faceți rău. La urma urmei, acest lucru este setat o dată și pentru totdeauna. De la fundația potrivită, dezvoltarea ulterioară a proiectului va depinde. Prin urmare, luați în considerare aspecte precum relațiile cu SEO. Și totul va fi bine cu tine!
Cu toate acestea, există multe site-uri cu anteturi de text în etichetele h1. Și cum crezi, în ce poziții le găsesc? Heh ... Totul se datorează faptului că unii dintre dezvoltatorii șablonului nu sunt educați în promovarea SEO. Se pare că există specialiști care sunt familiarizați cu programul și există specialiști în promovare. În ceea ce mă privește, nu cred că este important să desenezi un șablon mega frumos sau un design super-frumos al logo-ului. Deoarece, pe baza numărului de trafic din căutare, aceasta va afecta rar. De fapt, aveți nevoie de vizitatori și nu de un loc cu chifle și rușine. De asta ești aici acum?
În general, urmați știrile pentru a fi conștienți de. Eu cu siguranță nu mă consider un GURU, dar nu am niciun fel de bază și experiență în promovarea celor bogați. De asemenea, sper să vă ajut, astfel încât să reușiți.
Și faptul că site-urile studenților se dezvoltă cu succes este bună. Și acesta este principalul lucru pentru mine!
Vă mulțumim din nou și vă văd din nou.
Articole similare
-
Care ar trebui să fie țiglă pentru revizuirea veranda de diferite acoperire terraced bord, granit,
-
Ce acțiuni trebuie să fie luate dacă, în perioada de raportare fiscală, veniturile suplimentare
-
Ce licențe și certificate trebuie să aibă un expert în construcții?
Trimiteți-le prietenilor: