Bună ziua invitați și cititori ai blogului meu. Vreau să continuu subiectul câștigului salarial pentru începătorii de master web care au bloguri cu prezență scăzută.
Tak.Ru plătește orice, cea mai mică sumă în mod automat. Plățile pot fi solicitate de mai multe ori pe zi. Site-urile / blogurile găzduite pe gazdele gratuite nu sunt încălcate.
Singurul serviciu minus funcționează cu un singur sistem de plată Webmoney. În sistemul de plăți Webmoney, am scris în unul dintre postările mele. Deci, cine a fost interesat de această propunere, să ne mutăm pe site-ul Tak.Ru și să faceți clic pe stânga pentru a vă înregistra.
Pentru a vă înregistra faceți clic pe banner


1. numele site-ului;

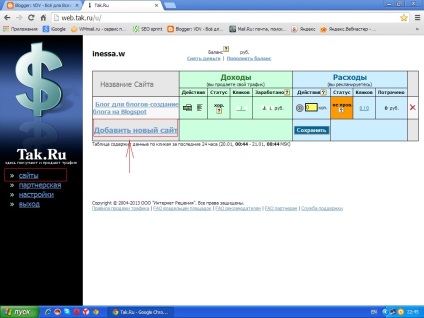
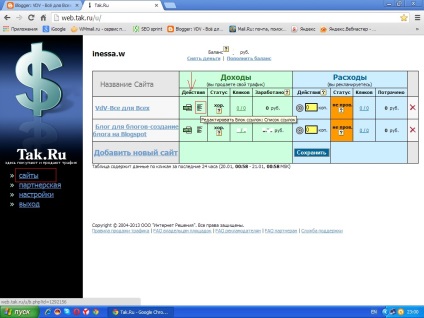
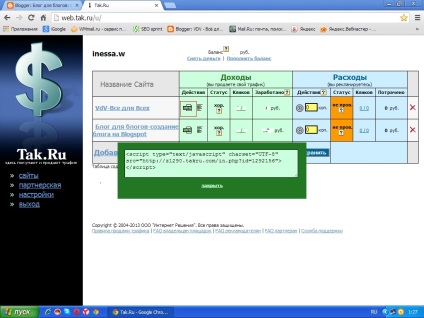
În lista de site-uri veți vedea blogul dvs. adăugat. În secțiunea Acțiuni, faceți clic pe pictograma. care este în dreapta HTML. Uită-te la screenshot, am un pătrat roșu. Să trecem la editarea unității de link-uri. Aici ni se oferă să alegeți o listă de linkuri și o fereastră plutitoare.
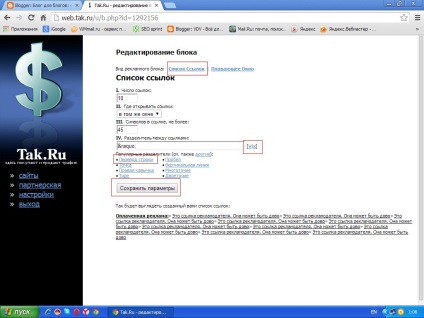
Fereastra flotantă este ușor de configurat:
3. Localizarea blocului: dreapta, stânga, centru;
4. Selectați culoarea de fund a blocului și culoarea legăturilor;
6. Faceți clic pe Salvare setări.

1. Specificați numărul de link-uri afișate în listă;
3. numărul de caractere din listă;
5. Apăsați fluxul de linie - unitatea de legătură va avea o vedere orizontală;

Pentru a modifica aspectul listei de linkuri, puteți utiliza stiluri CSS și etichete de formatare a textului. Pentru a face acest lucru, în șablon, modificați șablonul după eticheta de deschidere
În dreptul acestei linii din stânga, faceți clic pe săgeata separatoare, derulați în jos și înainte de]]> vom lipi:
Articole similare
-
Obiceiurile Zen în meditația rusească pentru începători - blog despre eficiența personală
-
Cum sa alegi anvelopele de iarna pentru un crossover - Blog - cumpara anvelope in moscow
Trimiteți-le prietenilor: