Aplicațiile mobile hibride sunt aplicații mobile care utilizează tehnologii web atunci când proiectează interfața și / sau conținutul, ceea ce permite implementarea unei abordări inter-platforme. De ce am nevoie de o aplicație hibridă pe App Inventor? De exemplu, pentru a crea pe baza unei versiuni existente a site-ului pentru Android sau adăugarea interfeței native cu widget-uri sau funcționalități, ceea ce nu este. Tehnologiile web de bază nu pot funcționa pe deplin cu capabilitățile sistemului Android, iar App Inventor poate. Întrebarea este să creați o nouă aplicație pe App Inventor sau pe funcționalitatea web existentă pentru a adăuga oportunitatea necesară pentru a accesa sistemul? App Inventor, așa cum am menționat în lecția anterioară, nu este prea potrivit pentru acest lucru, dar cred că cineva va găsi materialul interesant.
Să presupunem că avem un fișier html cu un script care implementează interfața aplicației și funcționalitatea necesară. Numim acest fișier un modul web. Cum în aplicația pentru a urmări evenimente care apar în ea? App Inventor nu are un mecanism pentru a apela proceduri de aplicare de la modulele web, dar este posibil să se facă schimb de date prin proprietatea WebViewString a componentei WebView. Prin urmare, în aplicație, puteți utiliza un cronometru în care conținutul acestei proprietăți va fi urmărit, schimbând când apar evenimente în modulul web.
Schimbul de date între modulul web și aplicație poate avea loc în ambele direcții, dar nu simultan, ci în așa-numitul mod semi-duplex. Formatul șirului de schimb poate fi:
Tipul comenzii, parametrii (numele funcției apelate, identificatorul sursei evenimentului, datele etc.)
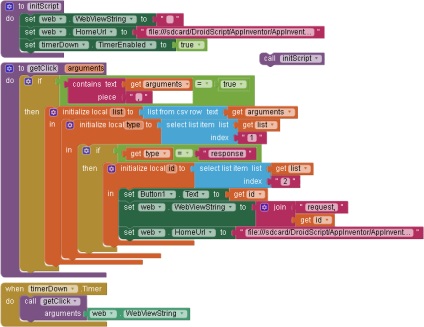
În procedura de temporizare a aplicației, trebuie să verificați conținutul liniei de schimb și, dacă tipul de comandă din ea indică faptul că acesta este un răspuns de la modulul web (mai degrabă decât o valoare goală sau o cerere către modulul web), efectuați acțiunile necesare (Fig.

Fig. 1. Prelucrarea evenimentelor din modulele web.
Exemplul demonstrează modul de gestionare a evenimentelor din modulul web și schimbul de date între acesta și aplicație. Șirul primit de la modulul web din primul parametru conține răspunsul la cuvânt, iar cererea trimisă către modulul web este solicitată.
Pentru a îmbunătăți capacitatea de reacție, puteți reduce valoarea intervalului temporizatorului în câmpul TimerInterval.
Articole similare
-
Cum să utilizați aplicațiile multi-platformă pe 100% tot ce doriți să știți despre gadget-uri
-
Cum să dezactivați uac numai pentru aplicațiile Windows selectate
Trimiteți-le prietenilor: