
În Photoshop CS6.13.1.2, se face o actualizare utilă - abilitatea de a copia stilul CSS al stratului. Desigur, acest lucru va facilita foarte mult aspectul, în special procesul de scriere a codului de gradient pentru blocuri. Se știe că mai devreme pentru acest lucru a fost posibil să se utilizeze pluginul CSS3PSD. Am decis să investighez și să comparăm modul în care plug-in-ul funcționează și capacitatea built-in a Photoshop de a exporta stiluri CSS.
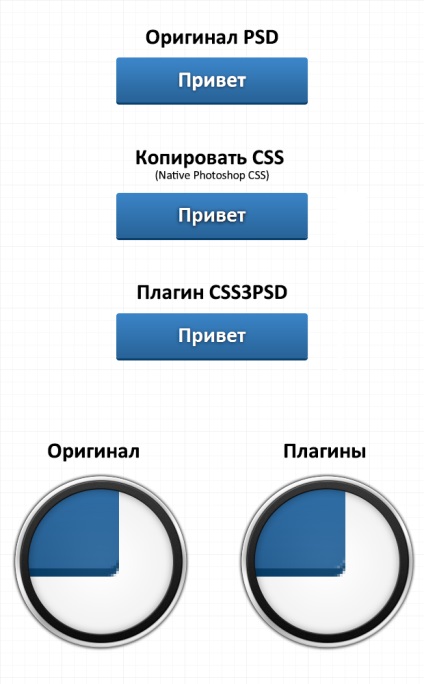
Pentru experiment, a fost făcut un buton, cu un gradient și o umbră. Pe buton, inscripția are și un gradient și o umbră. Ceea ce sa întâmplat a fost prezentat mai jos.
1. Compararea aspectului

În general, mi-a plăcut rezultatul. Puteți observa că diferite opțiuni oferă o umbră diferită pentru stratul de text. Umbra de import încorporată este mai închisă, plug-in-ul CSS3PSD are o umbră mai ușoară. Dar ambele metode dau pixeli lumina pe filele dintre bloc și umbra. Acest lucru este văzut mai sus în secțiunile mărite.
Cu gradientele textului, ambele opțiuni funcționează în același mod - adică, în nici un fel. Stilul de gradient pentru straturile de text este definit ca un gradient pentru bloc.
2. Compararea codurilor
Lista diferențelor din cod:
- css3psd nu specifică înălțimea liniei
- css3psd descrie în detaliu raza de graniță, cutie-umbra. Prescrie opțiunile pentru kit-ul web și -moz-. În timp ce exporturile native sunt pur și simplu limitate la proprietățile CSS3
- pentru imaginea de fundal CSS3PSD scrie 5 variante pentru diferite browsere, exportul nativ specifică numai 2 variante de kit web și -moz-
- exportul CSS nativ specifică înălțimea liniei pentru text și CSS3PSD nu există
- exportul nativ specifică alinierea pentru text
- Umbra pentru text este setată diferit și, prin urmare, este afișată diferit în browsere
Codul care a venit de la CSS nativ în Photoshop:
Codul pluginului CSS3PSD:
După cum puteți vedea CSS nativ (nativ) indică locația elementului în raport cu pagina, în plugin-ul nu se află. Umbra textului din plug-in-ul CSS3PSD pare mai realistă și arata ca originalul. Dar exporturile native pot seta înălțimea liniei și alinierea.
În general, ambele metode nu exclude necesitatea de a corecta codul cu mâinile.
Pentru mine, ambele căi sunt bune, cred că le voi folosi alternativ. Pentru blocuri și text cu umbră - pluginul CSS3PSD, pentru text simplu - exportul CSS încorporat.
Îți place postul? Distribuiți link-ul cu prietenii, aceștia vor aprecia:
Articole similare
Trimiteți-le prietenilor: