
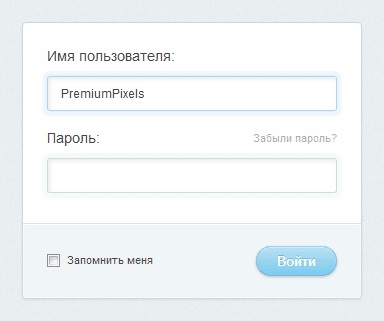
Designul acestui tip utilizează culori plăcute și delicate, așa că arată foarte elegant. Privind la o astfel de frumusețe, am întotdeauna o idee despre cât de minunat este să fii un designer și să reușești să treci așa ceva.
Pentru comoditate, puteți vedea un exemplu live al formularului de pe site-ul jsFiddle. sau descărcați codul de arhivă de la următorul link:
caracteristici
- În aspectul acestui formular, este utilizată o singură imagine - pentru fundalul paginii. Deși nu este necesar. Caracteristicile CSS3 ți-au permis să faci fără o imagine când creezi un buton.
- Cât mai aproape posibil de design original, forma arata browsere corecte: Opera, Firefox, Chrome, Safari (singura excepție este raza mai mare de curbură în câmpurile de intrare accident vascular cerebral exterioare). Există unele defecte în IE9 (colțuri incorecte de rotunjire a câmpurilor de intrare, lipsa unui gradient în buton). Ei bine, dacă ne uităm la versiunile anterioare ale IE, atunci, ca de obicei, vom pierde toată frumusețea. Desigur, dacă se dorește, în IE, un buton poate fi făcut o imagine.
- Un accident vascular cerebral larg, care este prezent la câmpurile de intrare în plus față de limită, este implementat utilizând proprietatea box-shadow. Datorită particularității acestei proprietăți, raza de curbură sa dovedit a fi mai mare decât designul original, dar cred că nu strică imaginea.
Folosiți-vă pentru sănătate.
Site-ul specializat conține materiale pe css html pentru manechine. Sunt luate în considerare diferite exemple practice, precum și sfaturi și recomandări pentru începători în html-impunere.
Articole similare
Trimiteți-le prietenilor: