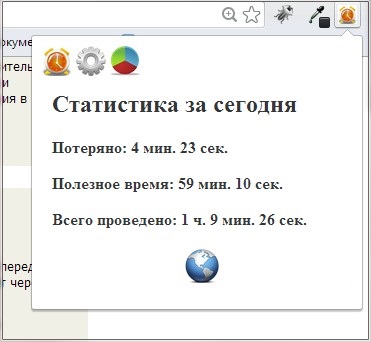
Aceeași fereastră pe care o puteți vedea făcând clic pe pictograma extensie este pagina: popup.html.

Se pare ca aceasta:
Pentru ao face mai clară, descrierea codului a fost inserată în HTML în sine. Organizez meniul pur și simplu: am pus o legătură internă extensie pe imagine.
Din moment ce am început despre popup.html, vă spun imediat despre popup.js
Arată foarte simplu pentru mine:
Descrierea codului este de asemenea lipită.
Înainte de a examina fișierul de fundal pentru background.js, luați în considerare un fișier script care rulează pe fiecare pagină separat: content.js
La mine se pare ca:
Apoi, luați în considerare scriptul de fundal background.js, unde sunt primite datele sau mai degrabă luați în considerare funcția de primire a datelor.
Asta, de fapt, și ea. Nu voi analiza nimic în detaliu, tk. aceasta este în principiu și nu este necesară. Este suficient să cunoașteți un exemplu ilustrativ pentru a realiza planul. Dacă adăugați date în magazinul local (și cookies, web sql) în scriptul background.js, atunci aceleași date pot fi utilizate în scriptul popup.js.
De fapt, am vrut să vă spun despre crearea unei prelungiri, dar voi atinge un alt punct în care am dificultăți.
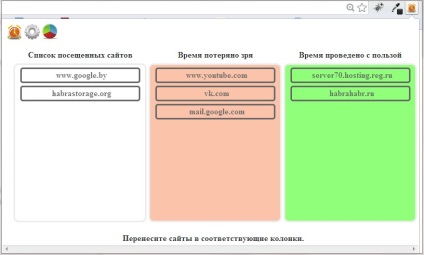
În pagina de setări, trebuia să organizez tragerea site-urilor în coloane diferite.

pentru că datele sunt introduse prin InnerHtml, atunci această caracteristică nu apare. Iată ce trebuia să organizăm:
Cred că nu este necesar să explicăm. Citiți mai multe poți urmări linkul
Accesați Setări - Instrumente - Extensii, faceți clic pe "Descărcați extensia despachetată"
Publicați o extensie
Mergem la pagina plătiți $ 5, publicați.
Nu stau pe momentele cu care nu am nici o dificultate. Iar dificultățile au apărut atunci când plătiți prin card:
- În cazul meu, trebuie conectată o parolă 3D.
Dacă primiți o eroare atunci când plătiți, sunați la bancă și aflați. Am fost ajutat pentru un minut și toată bâzâitul.
Și, de asemenea, cel mai ras.
Vă mulțumim pentru lectură. Mult noroc tuturor.
Extensia poate fi folositoare pentru cineva, dar codul nu poate fi numit bun.- În loc de
1. Dacă nu sunteți profesionist, nu scrieți tutoriale.
2. Ascultați ceea ce vi se recomandă.
3. Încărcarea nu este nesemnificativă. Deschideți 50 file și managerul procesului de crom și vedeți.
4. Poți, dar e Bătrânul Petrovna. Dacă trebuie să adăugați animații - adăugați animația și stilurile ar trebui să fie în CSS.
5. Și în restricția privind lungimea solicitării GET, nu vă odihniți? Sau te duci cu corpul?
Articole similare
-
Crearea unei extensii pentru cromul Google care rulează cu fila activă dom
-
Extensia onetab pentru crom și firefox de lucru convenabil cu multe file active
Trimiteți-le prietenilor: