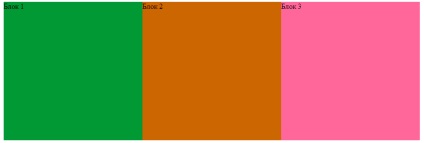
Avem trei blocuri div care au o proprietate float cu o valoare de stânga.
Aceste blocuri curg în jurul lor și se aliniază într-o singură linie.

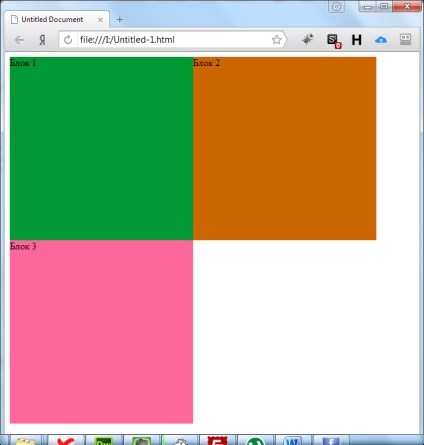
Dar, dacă începem să îngustăm fereastra browserului, atunci un bloc este transferat la altul atunci când acesta nu are spațiu în fereastră. Prin urmare, astfel de elemente (cu proprietatea float) sunt numite plutitoare.

Dar dacă nu vrem ca aceste blocuri să se depărteze?
Înainte de a începe, vreau să spun imediat dacă nu doriți să înțelegeți toate subtilitățile tehnice ale colaborării cu tehnologia CSS, puteți să mă contactați la adresa [email protected].
Ofer servicii în acest domeniu. Dacă ceva nu funcționează sau este afișat incorect, fără probleme, îl vom corecta. Întorcându-vă, puteți salva ore și chiar zile din timpul liber.
Soluția de aici este destul de simplă. Trebuie să remapați parintele pentru aceste blocuri și să-i atribuiți o lățime fixă.
În mod prestabilit, părintele pentru ele este elementul corpului cu o lățime de lățime: auto. Când am schimbat lățimea ferestrei browserului, lățimea elementului corpului sa schimbat, de asemenea.
Float funcționează după cum urmează: dacă elementul cu flotor nu are suficient spațiu în elementul părinte, acesta este mutat pe o linie nouă. Asta se întâmplase aici.
Este necesar doar să adăugați un element părinte nou, cu o lățime fixă, deoarece totul intră în vigoare:
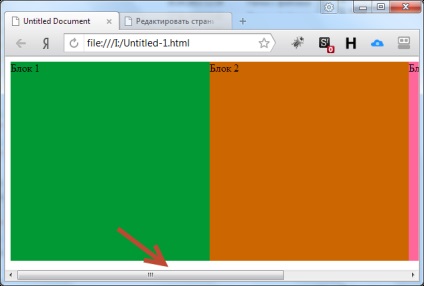
Acum, indiferent cât de mult schimbăm lățimea ferestrei browserului, blocurile cu flotor vor fi pe aceeași linie.

Numai bara de derulare orizontală va apărea.
Poate că veți fi interesat de serviciul de aspect al paginilor mele. Apoi, faceți clic pe linkul de mai jos pentru a afla mai multe despre acest lucru.
Trimiteți-le prietenilor: