Din punct de vedere tehnic, nu aveți nevoie de altceva decât de un browser pentru a începe să vă dezvoltați pe WebGL. Accesați jsfiddle.net. jsbin.com sau codepen.io și începeți să faceți lecțiile.
Pe toate resursele specificate, puteți adăuga opțional scripturi externe în câteva etichete .
Dar aici nu este fără limitări. WebGL are mai multe restricții stricte în comparație cu Canvas2D când încarcă imagini - nu puteți folosi cu ușurință imagini pe Internet. În plus, munca va merge mai repede când totul se află pe mașina locală.
Să presupunem că doriți să rulați și să editați exemple de pe acest site. Pentru a începe, trebuie să descărcați site-ul propriu-zis de la acest link.
Dezarhivați arhiva într-un director.
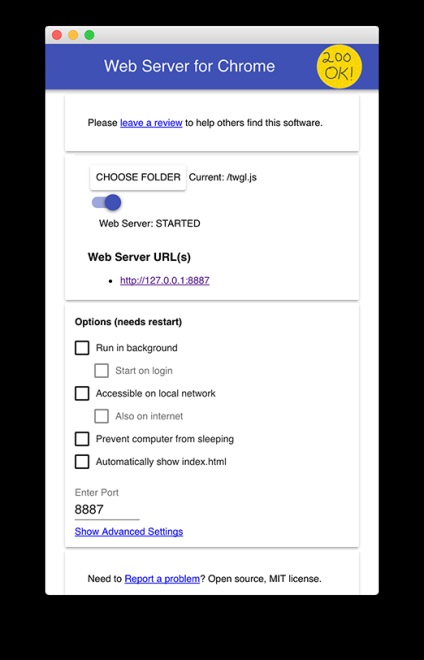
Folosim un server web mic și simplu
Apoi, trebuie să instalați un mic server web. Știu că "serverul de web" sună înfricoșător, dar, de fapt, serverul web este neobișnuit de simplu.

Dacă nu utilizați cromul sau pur și simplu nu doriți să utilizați extensia, puteți utiliza node.js. Descărcați și instalați-o, apoi deschideți o linie de comandă / consola / terminal. În Windows, programul de instalare va adăuga linia de comandă "nod", pe care trebuie să o utilizați.
Apoi instalați comanda http-server
Pentru OSX, utilizați
Și după instalare rulați
Ecranul ar trebui să arate ceva asemănător
Fără a specifica calea, http-server va folosi folderul curent.
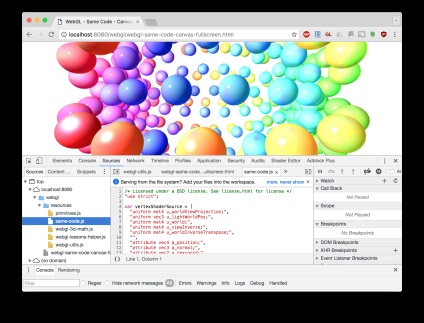
Utilizarea instrumentelor de dezvoltare a browserului
Majoritatea browserelor au instrumente de dezvoltare integrate.

WebGL Helper
Există, de asemenea, diverși asistenți / inspectori pentru WebGL. Iată unul pentru Chrome.
Ele pot deveni utile sau nu. Cele mai multe dintre ele sunt pentru eșantioane animate, pot captura un cadru și pot afișa toate apelurile către WebGL care formează acest cadru. Ele sunt perfecte dacă ceva lucrează deja sau dacă ceva lucrează și se rupe brusc. Dar ele nu sunt de folos dacă aveți probleme de inițializare sau dacă nu utilizați animație în cazul în care trebuie să desenați fiecare cadru. Cu toate acestea, ele pot fi foarte utile. Deseori verific variabilele uniforme când sunesc desenul. Dacă văd o grămadă de NaN (NaN = nu un număr, nu este un număr), verific codul responsabil pentru setarea acestor variabile și găsesc o eroare.
Cod inspector
Articole similare
Trimiteți-le prietenilor: