În această lecție simplă, veți învăța cum să creați o panglică specială pentru un site web.

Fontul cu cinci litere
Screenshot PSD Tuts +
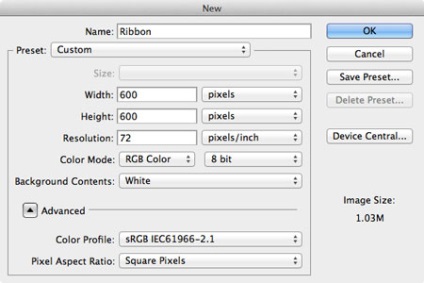
Pasul 1. Creați un document nou și denumiți-l "Panglică". În această lecție sunt utilizate 600x600 pixeli.

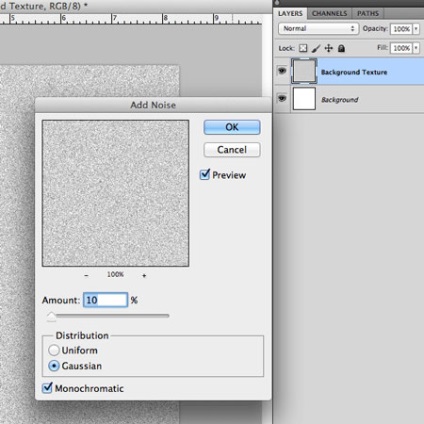
Pasul 2. Creați un strat nou și denumiți-l "Textură de fundal". Umpleți-l cu puțină culoare (am folosit #cccccc). Apoi treceți la filtru - zgomot - adăugați zgomot și adăugați un zgomot pentru a da textura stratului. Am folosit aceste setări:
Cantitate (Cantitate): 10%
Distribuție: Gaussian (Gaussian)
Monocromatic: activ

Reduceți opacitatea (opacitatea) stratului "Textură de fundal" la 15%.
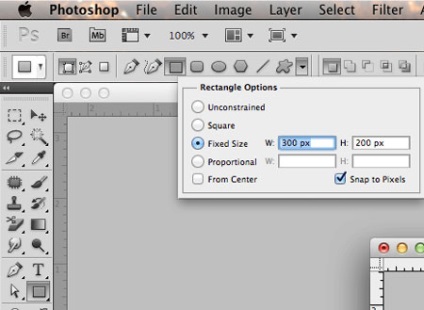
Pasul 3. Acum creați un dreptunghi în care să desenați panglica. Am folosit instrumentul Rectangle (Rectangle) (U) cu o dimensiune fixă de 300x200 pixeli.

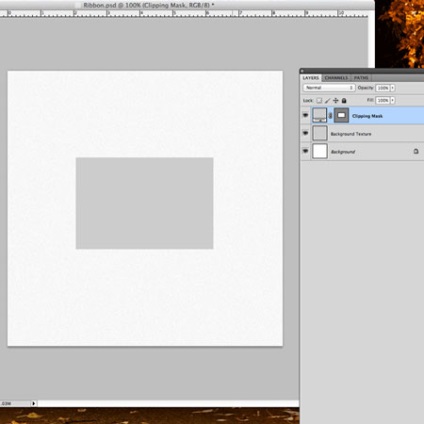
Am plasat figura în centrul pânzei și sunăm stratul "Mască de tăiere".

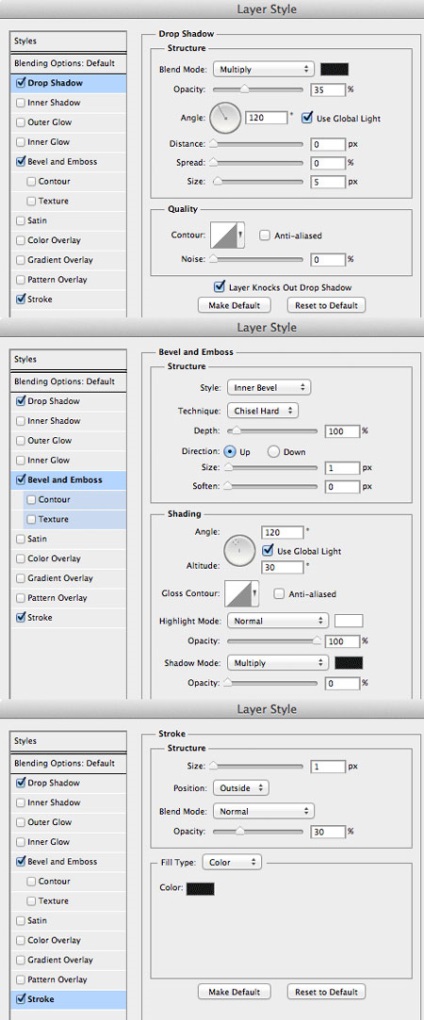
Pasul 4. Aplicați stilurile de strat pentru "Masca de tăiere" pentru a adăuga o umbră și un curs.

Pasul 5. Luați orice imagine (am folosit o captură de ecran a site-ului PSD Tuts) și plasați-o în centrul stratului de lucru de deasupra stratului "Clipping Mask", apoi mergeți la Layer - Create Clipping Mask.

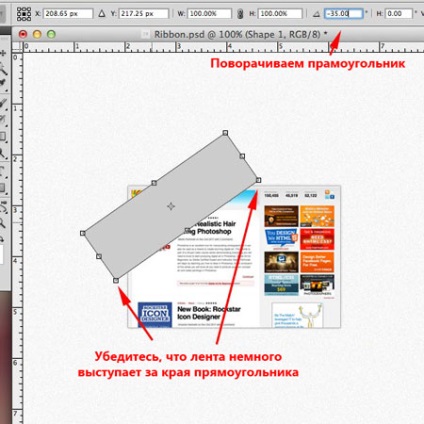
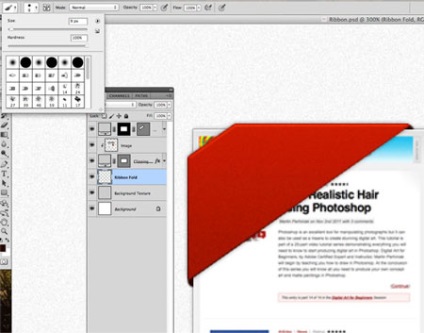
Pasul 6. Acum avem imaginea gata, pe care va fi plasată panglica. Utilizați instrumentul Rectangle (U) pentru a desena baza pentru panglică. Îl rotim la 35 de grade. Pentru a face acest lucru, utilizați Free Transform (Free Transformation). Această funcție poate fi activată cu ajutorul combinației de taste CTRL + T sau prin meniul Editare - Transformare liberă.
Asigurați-vă că marginile benzii se extind dincolo de limitele dreptunghiului.
Culoarea panglicii momentan nu contează, deoarece mai târziu vom aplica un gradient de umplere. Noi numim acest strat "Bandă".

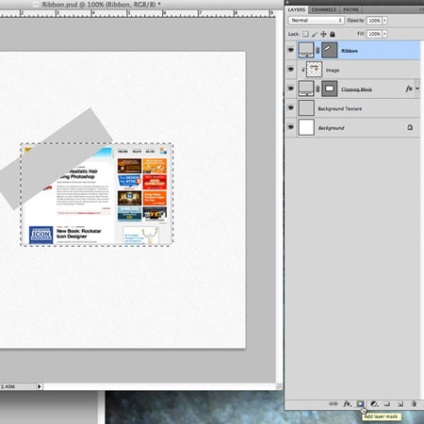
Pasul 7. Acum vom crea o mască pentru stratul "Ribbon", care va ascunde zonele suplimentare. Facem următoarele:
1. Țineți apăsat CTRL și faceți clic pe miniatură a stratului "Mască de tăiere". Aceasta va încărca selecția dreptunghiului.
2. Avem nevoie ca panglica să meargă ușor dincolo de limitele dreptunghiului, deci extindem selecția cu 4 pixeli folosind comanda Select - Modificare - Expandare (Selecție - Modificare - Expandare).
3. Apoi, selectați stratul "Panglică" și creați o mască. Puteți face acest lucru în două moduri:
a) Layer - Mască de straturi - Reveal Selection (Layer - Layer Mask - Afișați zone selectate)
b) Faceți clic pe butonul Add mask layer din partea inferioară a panoului cu straturi

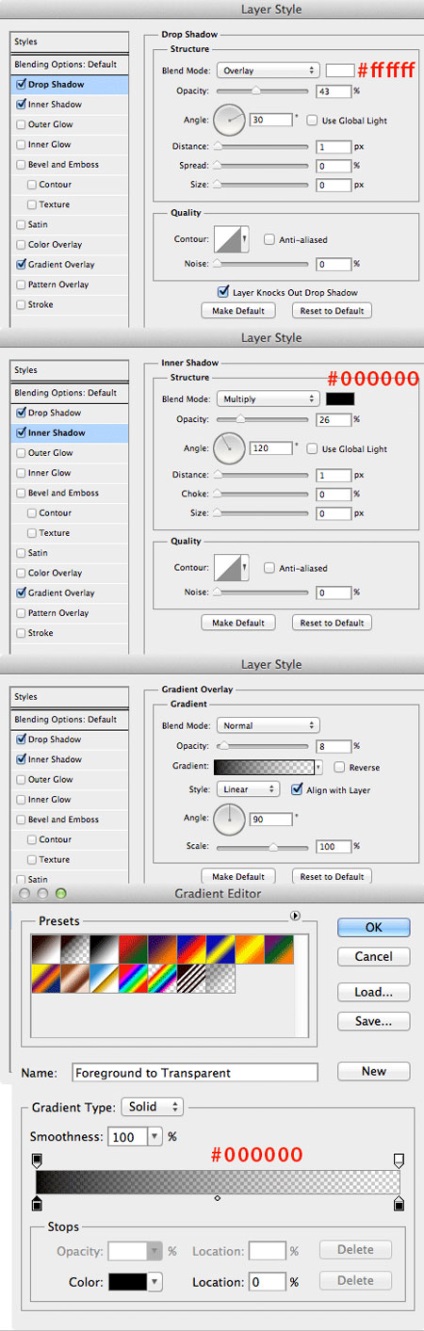
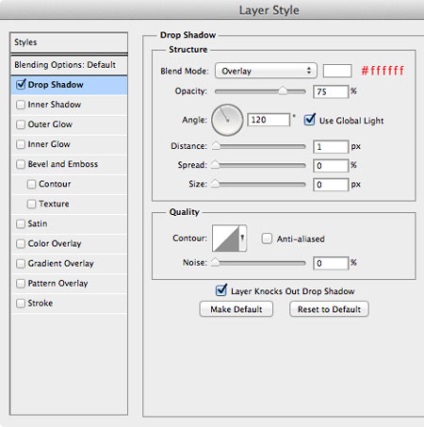
Pasul 8. Să adăugăm câteva stiluri de straturi pentru panglică pentru a adăuga umbra, lumina și textura.
Drop Shadow (umbra exterioara)
Inner Glow (Test)
Bevel și Emboss (Bevel și Emboss) (lumină pe margini)
Gradient Overlay (culoarea panglicii)
Stroke (pentru a da marginile clarității benzii)
Avem următorul rezultat:

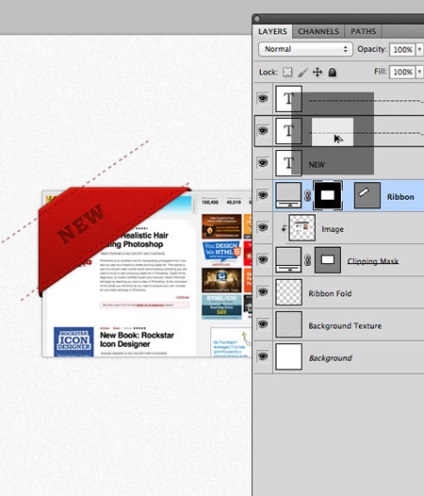
Pasul 9. Acum trebuie să creați colțurile îndoite de pe bandă. Amintiți-vă cum am extins selecția cu 4 pixeli?
1. Creați un strat nou "Colțuri" și plasați-l deasupra stratului "Textură de fundal" și sub "Masca de tăiere".
2. Alegeți o culoare închisă (am folosit # 240500).
3. Luați o pensulă (B) de aproximativ 9 pixeli, cu o duritate de 100%.
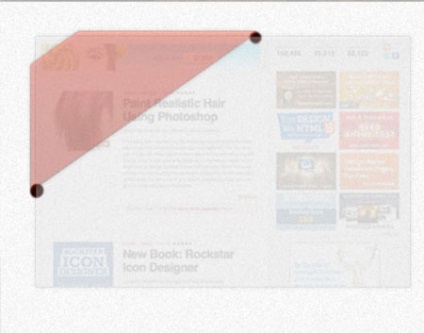
Utilizați această perie pentru a desena cercuri mici pe colțurile benzii. Deoarece stratul este sub masca de tăiere, vom vedea doar partea întunecată în apropierea colțurilor.

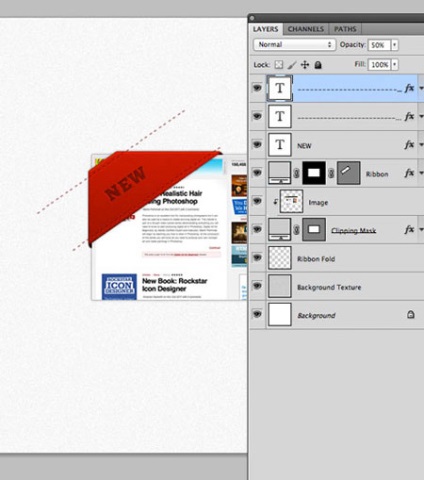
Pentru a înțelege mai bine acest punct, uitați-vă la imaginea de mai jos. Așa va arăta documentul nostru dacă vom reduce opacitatea tuturor straturilor care sunt deasupra colțului.

Pasul 10 Să adăugăm textul. Am folosit acești parametri:
Font Chunk Five
24pt
Distanța dintre litere 75
Culoare # 240500

Plasați textul pe bandă și rotiți-l la 35 de grade (folosind transformarea (CTRL + T), ca la pasul 6). Acum adăugați stilurile de strat pentru text.

Ar trebui să obțineți ceva de genul:

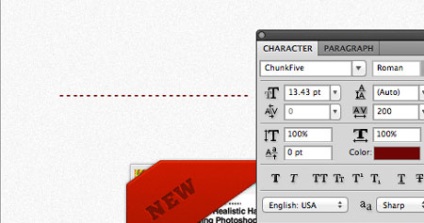
Pasul 11. Acum vom adăuga cusăturile pe panglică. Luați Instrumentul de Text (T) și scrieți linia punctată din cratime. Apoi schimbați parametrii textului:
Font Chunk Five
13pt
Distanța dintre litere 200
Culoarea # 700404
Opacitatea stratului de text: 50%

Plasați textul pe bandă și rotiți-l cu 35 de grade, așa cum am făcut în pașii 6 și 11. Apoi adăugați stilurile de strat pentru a face cusăturile realiste.

Duplicați textul și mutați-l în partea inferioară a benzii. Avem următorul rezultat:

Pasul 12. Ultimul lucru pe care trebuie să-l facem este să aplicăm o mască pentru cusături, astfel încât să nu meargă dincolo de marginile benzii. Pentru a face acest lucru, duplicați masca stratului "Tape" și mutați-o în strat cu cusături.

Repetați acești pași pentru ambele straturi pentru a obține ceva de genul:

Imaginea finală
Asta e tot! Acum știi cum să creezi o panglică simplă în Photoshop. Puteți experimenta și alți parametri și puteți schimba culoarea. Sau creați marginile rotunjite pe bandă. Acest lucru se poate realiza cu ajutorul instrumentului Pen (P) și al măștii de straturi. Mult noroc!

Add-ons:
23 638
abonați:
70 000+
Activitatea utilizatorilor:
332854
Celelalte proiecte:
Formular de înregistrare
Înregistrare prin e-mail
Trimiteți-le prietenilor: