Obiectiv: Învățați cum să lucrați cu texte în XNA.
10.1. Lucrul cu textul în XNA
Pentru a organiza subsistemele de jocuri auxiliare, este important să puteți lucra cu texte. În XNA, puteți utiliza mai multe metode de a trimite mesaje text. În primul rând, puteți utiliza mijloacele standard de ieșire text de către unul dintre fonturile instalate în sistem. În acest fel, este convenabil să afișați pe ecran mari volume de texte.
În al doilea rând - puteți crea inscripțiile necesare sub formă de imagini și le puteți afișa ca sprițe obișnuite. Această abordare este convenabilă atunci când creați un sistem de meniuri și alte etichete care nu trebuie modificate în timpul programului de joc. În plus, astfel de inscripții pot fi animate în aceleași feluri care sunt folosite pentru animarea spritelor. De obicei, în acest mod sunt create sisteme de meniuri în jocuri pe calculator.
Cea de a treia cale de a scoate textul este de a crea ceva asemănător unui alfabet - sprite. conținând imagini ale literelor și, după ce a dezvoltat un sistem de ieșire a părților necesare ale acestui sprite cu simbolurile necesare, să emită texte în acest fel.
În orice caz, ține cont de faptul că, chiar atunci când se utilizează un standard de mijloace de ieșire de text, imaginile de caractere de font sunt încorporate în proiect ca sprite. Adică, pentru a distribui un astfel de proiect, de exemplu, un joc, trebuie să aveți dreptul să distribuiți acest font. Există mai multe fonturi Ascender Corporation. pe care Microsoft este acordat doar o astfel de licență - adică, în proiecte pot fi utilizate fără restricții. Acestea sunt fonturi, cum ar fi, Kootenay, Lindsey, Miramonte, Pescadero, Pericle, Segoe UI Mono.
Luați în considerare o modalitate de a afișa text simplu în XNA. Creați un nou proiect P4_1. Înainte de a scrie text, trebuie să creați o resursă precum .SPRITEFONT. Acesta este un fișier XML. care conține parametrii fontului utilizat pentru ieșire. Pentru a crea acest fișier. urmați pașii de mai jos.
Faceți clic dreapta pe proiectul Conținut și selectați Adăugați> Articol nou din meniul care apare.
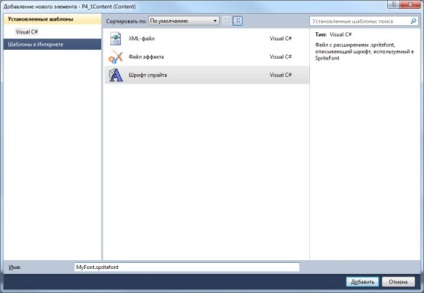
În fereastra apărută de adăugare a unui element nou, selectați obiectul de font Sprite (vezi Figura 10.1).

Fig. 10.1. Crearea unui nou fișier de tip Spritefont
Dați dosarului un nume potrivit. Am ales numele MyFont. Acest nume se va potrivi cu numele activului jocului, va fi necesar pentru noi când descărcați fontul în proiect.

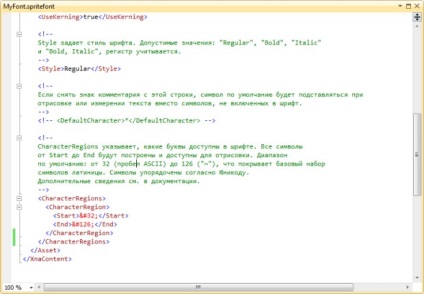
Fig. 10.2. Fișier descriere fișier
Acest fișier conține mai multe secțiuni documentate care vă permit să personalizați proprietățile fonturilor. În mod prestabilit, se recomandă utilizarea fontului Segoe UI Mono 14. Acești parametri și alți parametri pot fi modificați prin editarea fișierului. De exemplu, setăm dimensiunea fontului. egală cu 16.
Acordați atenție secțiunii din fișierul CharacterRegions. Este folosit pentru a specifica o serie de caractere. care vor fi disponibile în font. Implicit, acestea sunt caractere latine, această secțiune arată ca cea prezentată în Fig. 10.2. Dacă fontul. aveți de gând să utilizați, și sprijină alfabetul chirilic, și doriți să se afișeze o inscripție în limba rusă, în fereastra de joc XNA, această secțiune ar trebui să fie redusă la o formă:
Am adăugat aici un alt grup CharacterRegion indicand ca un simbol al începutul secvenței - caracterul „A“ sfârșit - „eu“. Dacă fontul. specificate în fișierul nu acceptă chirilic, va fi creat proiectul, ci pentru a afișa caracterele din font standard vor fi folosite caractere chirilice, după cum vor fi raportate în lista de erori. Pericolul acestui comportament al sistemului, în primul rând. în acordarea de licențe de puritate a produsului rezultat, și în al doilea rând, suferind aspectul soluției, deoarece simbolurile inscripții vorbitori de limba rusă și engleză vorbitoare realizate cu fonturi diferite caută în moduri diferite.
În cazul nostru, folosind fontul Segoe UI mono caractere chirilice sunt înlocuite cu simboluri de ieșire de la un alt font, prin urmare, ținând cont de restricțiile de licențiere, în exemplul nostru, limităm inscripțiile de ieșire în limba engleză.
Acum sunteți pregătit să utilizați fontul în program. Mai jos, în Lista 10.1. codul de clasă Game1 este rezultatul. care implementează afișarea unei linii de text.
Listing 10.1. Codul jocului1
După cum puteți vedea, ieșirea textului este foarte asemănătoare cu rezultatul imaginilor. Pentru a stoca fontul, se utilizează o variabilă a tipului SpriteFont, metoda DrawString a obiectului SpriteBatch este responsabilă pentru desenarea textului pe ecranul jocului:
Să considerăm parametrii unui apel al acestei metode în fila. 10.1.
Articole similare
Trimiteți-le prietenilor: