În aspectul blocului, problema poziționării coloanelor este încă actuală. În acest articol voi descrie cum puteți manipula poziția și înălțimea coloanelor cu un efort minim.
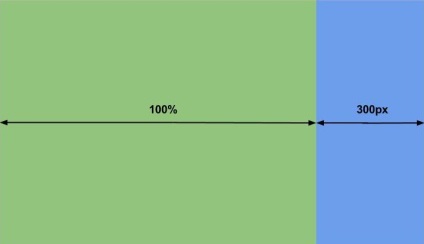
De exemplu, avem două coloane în aspect - prima este cauciuc, cu conținut, iar cealaltă este fixă - cu un bloc de navigare și alte informații secundare.

Eu nu sunt coryphaeus de layout bloc, și o astfel de sarcină mi sa părut mai degrabă netrivială. Dacă plasați codul barei laterale înaintea conținutului principal, atunci problema este rezolvată cu ușurință de marja și plutitorul tradițional. Dar am vrut ca conținutul principal să fie în cod înainte de informațiile de fundal.
Mai intai am rezolvat problema "pe frunte", folosind tabele.
Cu mese, totul a lucrat și a fost aliniat foarte simplu, ca și în vremurile bune. Dar folosirea tabelelor în acest context este incorectă din punct de vedere semantic.
Odată ce, revenind din nou la rezolvarea acestei probleme, mi-am amintit că proprietatea css-display are atribute de tabelă și celulă-tabelă. Cu afișarea specificată: tabel. elementul va avea proprietăți de tabelă și va afișa: table-cell îi spune browserului că elementul trebuie interpretat ca o celulă de tabelă.
Un astfel de hack vă permite să păstrați semantica aspectului, simplificând în același timp procesul de poziționare a coloanelor la un nivel minim. În acest scenariu, puteți crea rapid orice număr de coloane verticale de aceeași înălțime, fără efort suplimentar și șamanism cu marjă și float.
Evaluare - 5 voturi - 8
Articole similare
Trimiteți-le prietenilor: