Navigarea este unul dintre cele mai importante elemente ale designului web. Navigarea defectuoasă se va evidenția întotdeauna printre conținutul bun. Un meniu de navigare bun ar trebui să fie plăcut din punct de vedere estetic și ușor de utilizat. Aici se găsesc meniurile de navigație dezvoltate folosind jQuery și CSS3 pentru a ne ajuta.
Cu proprietățile și nivelul de design pe care jQuery și CSS3 le oferă, putem crea cu ușurință navigație excelentă pentru un site web. Desigur, acest lucru poate părea un pic mai complicat dacă nu sunteți familiarizat cu aceste tehnologii. Din fericire, există oameni care au scris deja toate codurile necesare pentru noi.
Sunteți gata să vă familiarizați cu exemplele prezentate astăzi? Să mergem la ea!

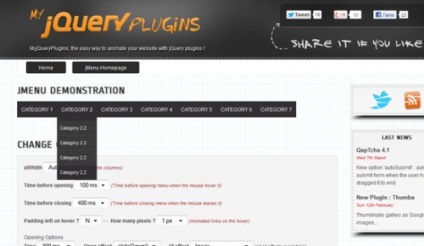
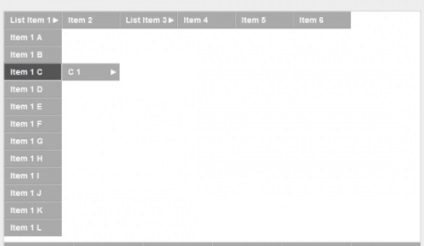
jMenu este un plugin jQuery care ne permite să creăm un meniu de navigare orizontal cu un număr nelimitat de subclauze. În plus față de jQuery, aceasta necesită, de asemenea, jQuery UI și suportă toate efectele acestei biblioteci (cum ar fi fadeIn sau slideDown). Structura meniului este foarte simplă datorită faptului că utilizează liste imbricate.

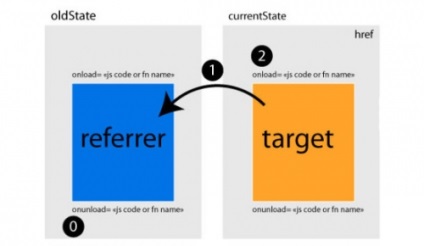
Ascensor este un plug-in jQuery, care vizează reglarea și adaptarea conținutului la sistemul de ascensoare.


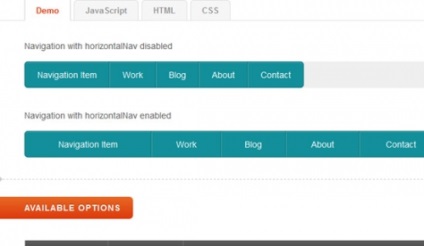
HorizontalNav este un plugin jQuery care întinde un meniu orizontal de navigare pe întreaga lățime a containerului. Dacă ai fi avut vreodată un astfel de efect, atunci ar trebui să știi cât de plictisitor este. Acest plug-in facilitează foarte mult procesul, chiar dacă lucrați cu un design adaptabil.

Un plugin simplu jQuery pentru navigarea cu 2 posibile efecte "fade" și "slide".


Kwicks pentru jQuery a fost inițial un efect incredibil de atractiv Mootools, dar de-a lungul timpului a devenit un widget extrem de flexibil și versatil.

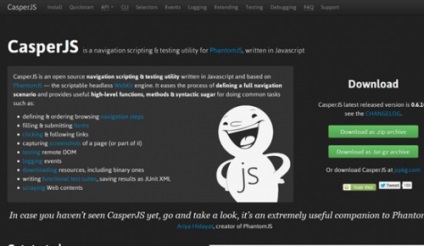
CasperJS este un utilitar open source pentru crearea și testarea navigației. A fost scris în j # 097; vascript, și se bazează pe PhantomJS - motorul incredibil WebKit. Ea simplifică foarte mult procesul de creare a unui meniu complet de navigare și oferă funcții convenabile la un nivel înalt, precum și metode și sintaxe pentru efectuarea sarcinilor de bază.

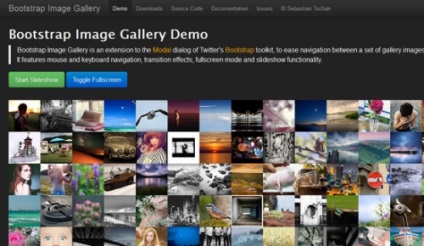
Bootstrap Image Gallery este o extensie pentru ferestrele modale din setul de instrumente Twitter numit Bootstrap, care facilitează navigarea colecțiilor de imagini din galerie. Aici puteți vedea comenzile mouse-ului și ale tastaturii, efectele de tranziție, modul ecran complet și funcționalitatea slide show.

Flipboard Layout este un layout experimental al paginii, care vă permite să rotiți paginile cu o imitație a unei cărți reale.

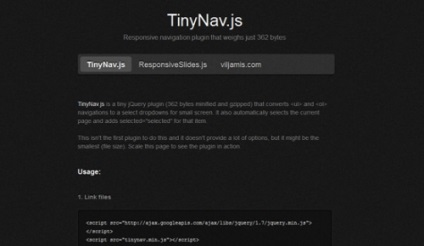
TinyNav.js este un plugin jQuery miniatural (362 octeți cu compresie gzip) care convertește navigarea "ul" și "ol" în liste derulante pentru ecrane mici. De asemenea, pluginul selectează automat pagina curentă și adaugă parametrul selectat = "selectat" la elementul selectat.

stack.js este o bibliotecă de prezentare cu navigare intuitivă derulantă.

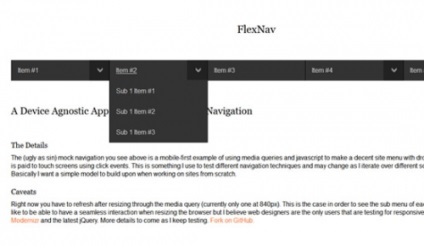
flexnav oferă o abordare specială pentru dezvoltarea navigației pentru site-uri complexe.

Plug-in-ul de navigare pentru jQuery Keyboard oferă posibilitatea navigării prin elementele de pe pagină, implementate de tastele de pe tastatură.

Menutron este un plugin jQuery pentru meniuri de navigare adaptive.

jlNav este un plugin jQuery care creează un meniu atractiv mic de navigare pe CSS din listele neordonate imbricate.
17. Navigare simplă de adaptare la jQuery - resursa nu mai există

Platformă foarte mică și ușor de folosit, jQuery-plugin pentru navigare adaptivă (și mai multe niveluri).

Scrollpath este un plugin pentru crearea căilor personalizate de defilare. Utilizează o sintaxă specială, cu care să reproducă liniile și arcurile.


Curtain.js transformă site-ul dvs. într-o capodoperă animată scrollable.

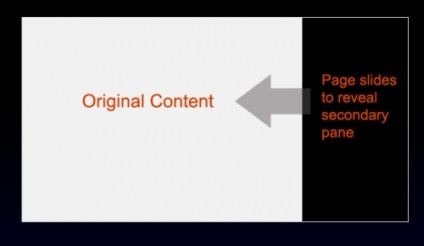
PageSlide este un plugin jQuery care derulează o pagină web pentru a oferi utilizatorului un panou interactiv suplimentar.

Smooth Div Scroll este un plugin simplu jQuery care ne permite să derulam conținutul pe orizontală.

Un meniu simplu de navigare pe HTML5 / CSS3.


Meniul Pro CSS - acesta este un meniu CSS universal, gata de utilizare în orice design propriu. Puteți crea cu ușurință un meniu pentru nevoile dvs., deoarece este oferit în mai multe scheme de culori.

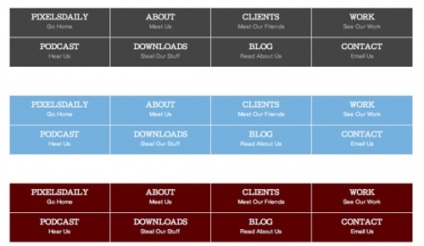
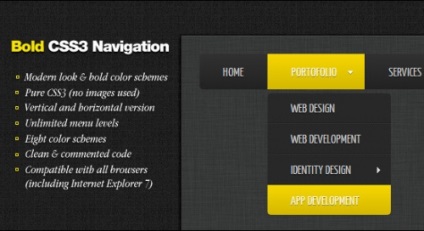
Bold CSS3 Navigation este un meniu modern de navigare cu o tipografie frumoasă și o combinație excelentă de culori. Există 2 versiuni (orizontale și verticale) și 8 scheme de culori care vor evidenția cu exactitate paginile dvs. printre altele. Meniul este foarte simplu și este incredibil de ușor de utilizat datorită marcajului semantic.

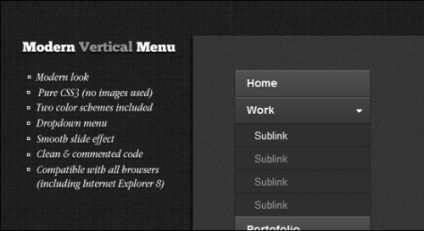
Meniul vertical vertical este un meniu de navigare îngrijit oferit în două scheme de culori. Acesta oferă funcțiile de creare a meniurilor drop-down și utilizează efecte de afișare netedă.

Modern Menu a fost conceput și conceput special pentru a reflecta tendințele actuale. Este foarte flexibil și ușor de utilizat și de proiectat. Această opțiune este minunată pentru crearea unui meniu dinamic pe site-ul dvs.

Metro este un meniu CSS3 dezvoltat sub inspirația interfeței utilizator Microsoft Metro. Acesta este prezentat în 4 diferite "bloc" layouts, 5 opțiuni de animație și multe proprietăți atractive. Este foarte ușor pentru ei să o folosească și să o instaleze. Împreună cu meniul, există o bună documentație și a fost dezvoltată fără utilizarea JS / jQuery.

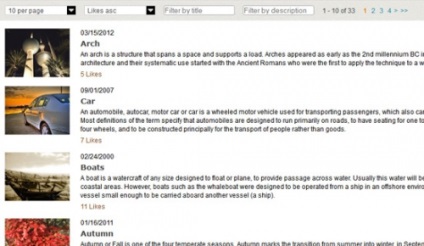
jPList este un plugin jQuery flexibil pentru sortare, crearea paginării și filtrarea oricărei structuri HTML (DIV, UL / LI, tabele etc.).

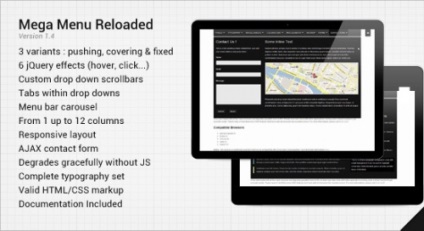
Mega Menu Reloaded este prezentat cu opțiuni incredibile și poate fi numit cea mai completă soluție pentru crearea unei navigări mega-meniu. De asemenea, funcționează fără JS, dar majoritatea conținutului rămâne disponibilă dacă suportul JS este dezactivat. Proprietățile opționale, cum ar fi forma de persoane de contact sau de file, pot fi modificate și eliminate în mod discreționar.

Acest ghid vă va spune cum să creați un meniu atrăgător cu animații frumoase când treceți. Linia de jos este de a face anumite elemente să alunece, să schimbe și să animați culoarea de fundal a elementelor, apoi să înapoi pentru a ascunde elementele și să le desemneze într-o altă culoare.

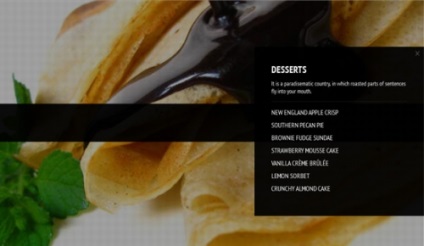
În acest tutorial puteți găsi informații despre cum să creați un meniu atrăgător cu conținut animat prin jQuery pentru șablonul site-urilor de afaceri ale restaurantului. Elementele de meniu vor fi animate, iar când faceți clic pe mouse, va apărea o zonă suplimentară cu informații. Imaginea de fundal se va schimba, de asemenea, în funcție de elementul de meniu selectat.

Un ghid rapid în care vi se va arăta cum puteți înfrumuseța meniul cu CSS3: adăugați o imagine la fiecare element de meniu și deschideți-o când plasați cursorul pe cursor.
4. Creați un meniu de navigare întunecat cu pseudo-elemente - Resurse a murit

Studiem procesul de dezvoltare a unui meniu de navigație întunecat, bazat pe PSD.
Articole similare
Trimiteți-le prietenilor: