Dacă sunteți implicat în dezvoltarea de web-uri, știți cât de important este să aveți la dispoziție instrumente potrivite, ceea ce poate facilita foarte mult scrierea codului. Pe Internet, puteți găsi o mulțime de generatoare CSS cu un set complet diferit de funcții.
Noi, la rândul nostru, am decis să vă scăpăm de necesitatea de a căuta și a pregătit o selecție de cele mai bune 16 generatoare de coduri CSS. care va ajuta cu siguranta.
Aceste instrumente sunt absolut gratuite și includ multe funcții care vor fi necesare în procesul de lucru pe proiecte.
1. Atomizer Web

Atomizer - un instrument pentru crearea codului atomic CSS. Acum veți putea să creați și să modificați în mod dinamic stilurile Atomic utilizând clasele care sunt deja utilizate în proiectul dvs. De asemenea, presetați stilurile din configurație. Atomizer nu creează cod CSS inutil și se integrează perfect cu alte instrumente.
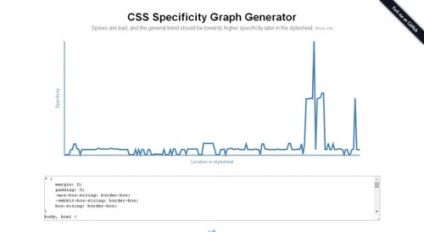
2. Generator de grafice de specificitate CSS

CSS Specificity Graph Generator vă permite să creați cu ușurință grafice pentru stiluri, care în acest caz vor fi structurate competent. Aici este utilizat parserul CSS d3. cu care puteți crea cu ușurință vizualizări interactive.
3. CSSMatic

Este un set de instrumente CSS universale pentru designeri web. Acesta oferă patru instrumente convenabile. Puteți utiliza generatorul de gradienți CSS. care acceptă mai multe culori și mai multe puncte de schimbare a densității. Folosind instrumentul de gradient, puteți obține gradienți cu tranziții de culoare netedă.
4. FlexyBoxes

Flexy Boxes este un generator de coduri flexbox și o cutie de nisip într-una. Doar specificați parametrii pentru flexbox și apoi obțineți codul gata.
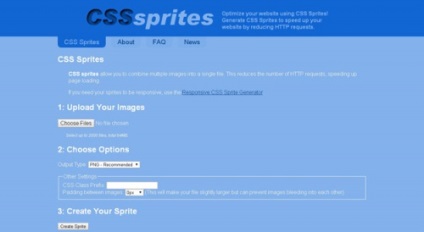
5. Generator CSS Sprite

Generatorul CSS Sprite va ajuta la îmbinarea tuturor imaginilor de fundal ale site-ului într-una. Puteți utiliza proprietățile CSS pentru a afișa anumite fragmente din această imagine. Această abordare va reduce numărul de cereri HTTP către server.
6. Penthouse

Penthouse este un generator de șabloane HTML CSS. care accelerează procesul de dezvoltare a paginilor web. Instrumentul vă permite să analizați codul CSS și să obțineți un raport privind componentele necesare pentru încărcarea paginii, care va fi vizibil când vizitați site-ul.
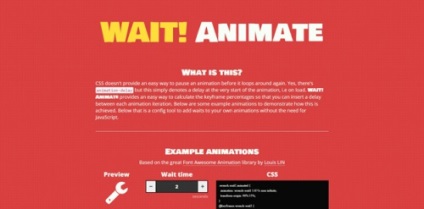
7. Așteptați animați

Specificația standard a codului CSS nu vă permite să opriți animația și reporniți-o. Desigur, există o proprietate de întârziere animație. dar este responsabil doar pentru lansarea inițială a animației atunci când pagina se încarcă. La rândul său, WAIT. Animate oferă o modalitate foarte simplă de a calcula procentajul de cadre cheie care pot fi apoi adăugate la animație.
8. Generator de fundal gradient CSS color

Color CSS Gradient Background Generator vă permite să creați cu ușurință gradienți de fundal complexe cu CSS. Acum puteți uita de gradientele simple și, în schimb, puteți folosi mai complexe!
9. EnjoyCSS

EnjoyCSS este un generator avansat CSS on-line. Interfața convenabilă și ușor de utilizat a instrumentului face posibilă crearea de stiluri grafice complexe fără a fi nevoie să lucrați cu codul. Acum aveți ocazia să experimentați cu EnjoyCSS. combinând toate stilurile CSS3 existente. De asemenea, instrumentul vă permite să utilizați pseudo-clase (: hover.active.focus după înainte) și să le adăugați stil. Tot codul CSS necesar este generat automat de EnjoyCSS.
10. Rationcinator CSS

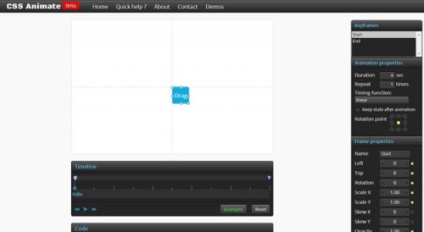
11. CSS3 Animație cheie de cadre

CSS3 Keyframes Animation Generator este un instrument online care vă permite să creați animație CSS3 cu cadrele cheie.
12. Modelați

13. Generator de butoane pentru bulletproof

Bulletproof Buttons Generator va ajuta la dezvoltarea butoanelor atractive datorită utilizării codurilor avansate VML și CSS. Puteți modifica textul de fond, imaginile, culoarea de fundal, marginea lățimii și culorilor și multe altele. În plus, instrumentul vă permite să creați cu ușurință imagini de fundal pentru buletine de știri de e-mail.
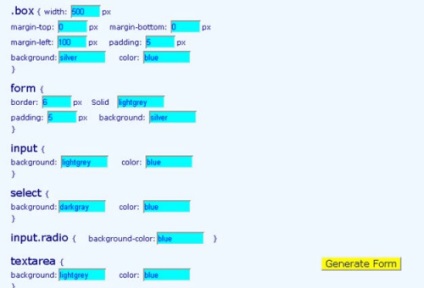
14. Generator de cod formular CSS

Acest generator de tabele CSS poate crea șabloane frumoase pentru formulare. Este, de asemenea, util atunci când creați tabele. Instrumentul generează tot codul CSS necesar. care va permite stilizarea oricărei forme.
15. Rachete

Rachetul este un generator Yeoman pentru aplicații web universale și izomorfe. Vă permite să alegeți tehnologii și instrumente la alegere și apoi vă propune alegerea celei mai potrivite structuri.
16. Cum să centrați în CSS

Cum se utilizează Centrul în CSS facilitează procesul de creare a codului pentru a centraliza conținutul în funcție de parametrii utilizați.
Traducerea articolului "Cele mai bune 16 generatoare de cod CSS pentru dezvoltatori" a fost pregătită de echipa prietenoasă a proiectului Saitostroenie de la A la Z.
Articole similare
Trimiteți-le prietenilor: