
Lucru foarte cool, acest scenariu. Uită-te, creșteți prin clic:

De fapt, există multe efecte diferite ale creșterii imaginii într-un articol din blog, dar acest efect este, după părerea mea, cel mai bun.
style = "display: block"
data-ad-client = "ca-pub-8243622403449707"
data-ad-slot = "1319308473"
data-ad-format = "auto">
Cine va beneficia de acest script de extindere a imaginilor?
- Mai întâi de toate, cei care iau capturi de ecran cu explicații. De exemplu, dacă vă decideți să eliminați captura de ecran volumetrica pentru articolul meu că - acolo pictat pe, astfel încât materialul a fost un clar, a aruncat în articol, și este pur și simplu în întregime pe pagina dvs. de blog-ul nu se potrivește, astfel încât WordPress-l în mod automat comprese, astfel încât să nu depășească limitele paginii. Și după vizibilitatea compresiei, lizibilitatea este mult redusă. Am astfel ca orice moment acolo, așa că am decis să folosească acest script pentru a mări imaginea fără pierderea calității.
- Dacă pur și simplu nu doriți să plasați imagini 3D într-un articol. Se întâmplă astfel că necesitatea de a arăta o mulțime de imagini într-un singur articol, dar nu doriți să vedeți aceste imagini ocupă mult spațiu, apoi script-ul de instalare - cea mai bună opțiune! Și oricum, dacă nu doriți să plasați imagini 3D, atunci acest script este pur și simplu necesar.
Excelent. Acum trebuie să instalați scriptul pe site-ul dvs. Instalarea are loc în 3 etape:
- Descărcați scriptul și încărcați-l în directorul rădăcină al site-ului dvs.
- Instalați codul necesar pe site-ul dvs.
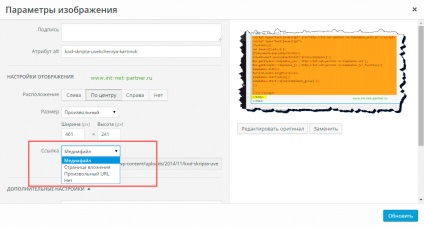
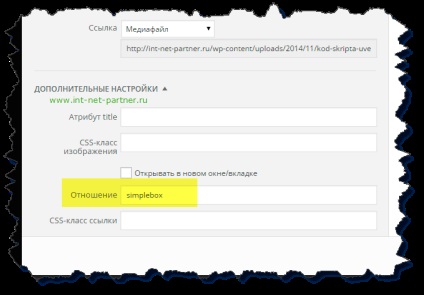
- Punem imaginea în articol și ajustăm afișajul.
Descărcați scriptul de la acest link. Ei bine, atunci trebuie să instalăm întregul conținut al arhivei în directorul rădăcină al site-ului. Puteți face acest lucru din găzduirea dvs. sau utilizând un client FTP.
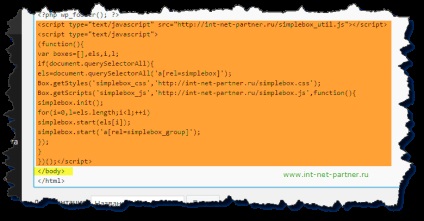
A doua etapă este instalarea codului de script. Unde se instalează codul? Acesta poate fi instalat în header.php, footer.php, function.php, index.php, dar am stabilit, de obicei, în footer.php, înaintea etichetei