Această lecție din Photoshop este dedicată procesului de creare a unui sprite de pixeli animat, folosind în acest scop doar câteva dintre cele mai simple instrumente Photoshop. În cursul lecției veți fi familiarizați cu toate tehnicile de bază ale creării unor lucrări similare, pe care le puteți aplica mai târziu proiectelor proprii. Deci, hai să începem!
1. Pregătirea pânzei și a uneltelor
Pasul 1
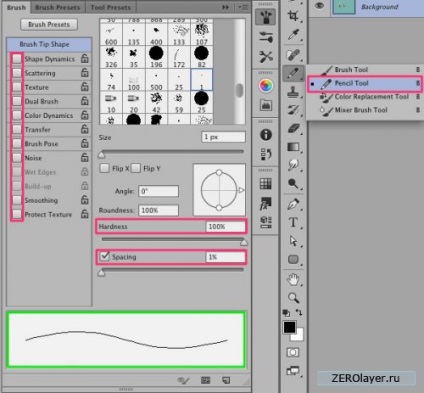
Selectați Instrumentul Creion. Acesta va deveni instrumentul principal în această lecție. Setați vârful rotund dur al periei și aplicați următoarele setări pe perie. Linia creată de creion ar trebui să fie foarte ascuțită.

Pasul 2
Setați modul: Creion și aplicați setările prezentate mai jos:
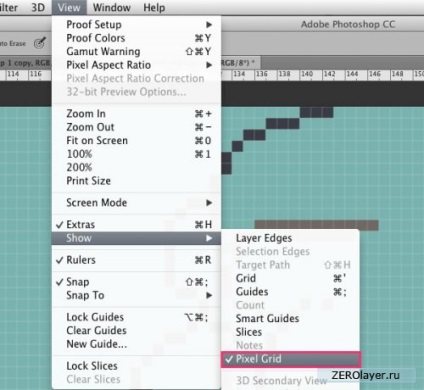
Notă: grila va fi vizibilă numai pe panza nou creată, când se apropie 600% sau mai mult.


Pasul 4
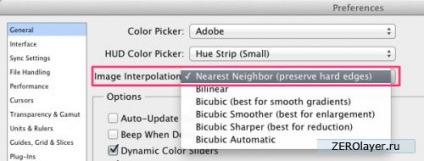
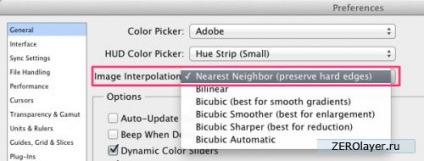
Acum mergeți la meniul Editare> Preferințe> Generale sau pur și simplu apăsați Control-K. Selectați elementul Neighbor Neighbor din lista derulantă Interpolare imagine. Astfel, puteți fi siguri că marginile obiectului dvs. vor rămâne destul de clare.

Apoi mergeți la meniul Editare> Setări> Unități și conducători (Preferințe> Unități Rulers), unde din lista derulantă a Rulerilor selectați Pixeli pentru a vedea toate dimensiunile în pixeli.

2. Crearea unui Sprite
Pasul 1
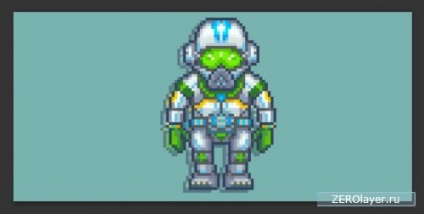
Acum că toate lucrările pregătitoare au fost finalizate, puteți începe să creați Sprite în sine. Desena o schiță de caractere cu o siluetă ușor de recunoscut. Încearcă să nu te duci cu detaliile sale. De asemenea, nu este necesar să folosiți culori diferite. Schița trebuie să vă ajute să vizualizați cum va arăta personajul. Pentru această lecție am ales un soldat spațiu.

Pasul 2
Activați transformarea liberă (Ctrl + T) și reduceți înălțimea caracterului dvs. la 60 de pixeli.
Dimensiunea obiectului este afișată în panoul Informații. Rețineți că setările de interpolare trebuie să fie exact aceleași cu cele utilizate în etapa 4 a secțiunii anterioare. În acest caz, acest lucru nu este atât de critic, deoarece doar transformăm schița într-un desen pixel, dar în viitor, atunci când lucrăm la obiecte pixelate, acești parametri ar trebui monitorizați.

Pasul 3
Măriți imaginea cu aproximativ 300-400%. Deci, va fi mai evident. Reduceți Opacitatea stratului miniatural. Faceți clic pe pictograma pentru a crea un nou strat în partea inferioară a paletei de straturi. Creați o schiță utilizând Instrumentul Creion.
Dacă personajul tău este simetric, ca al meu, atunci desenează doar jumătate din el, duplică-l și oglindeste-l orizontal: Editează> Transform> Flip orizontal.

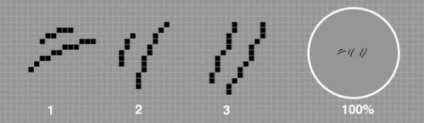
Regula de periodicitate: încercați să rupeți forme complexe în mai multe elemente simple. Faptul este că atunci când pixelii care formează linia sunt aplicați pe un anumit sistem "periodic", de exemplu: 1-2-3, sau 1-1-2-2-3-3, o astfel de linie, spre deosebire de cea dezordonată, este mai bine percepută ochiul uman. Cu toate acestea, această regulă nu este întotdeauna fezabilă și poate fi încălcată dacă forma liniei create necesită acest lucru.

(două linii periodice și una dezordonată)
Pasul 4
Când schița este gata, selectați culoarea primară și colorați elementele mari. Faceți acest lucru pe un strat separat creat sub stratul de schiță.

Pasul 5
Se înmoaie interiorul schiței, variind nuanțele.

Continuați să diversificați nuanțele. După cum puteți vedea, în procesul de lucru am corectat forma unor detalii.

Pasul 6
Creați un strat nou și puneți-l într-o lumină.
Setați acest strat în modul Overlay. În unele culori luminoase, vopsiți suprafețele pe care doriți să le aplicați luminile. Blurați zonele cu lumină suprapusă accesând Filter> Blur> Blur.
Aici am reflectat jumătatea orizontală pictată, am adăugat aici detaliile finale ale culorilor, apoi am combinat ambele straturi.

Pasul 7
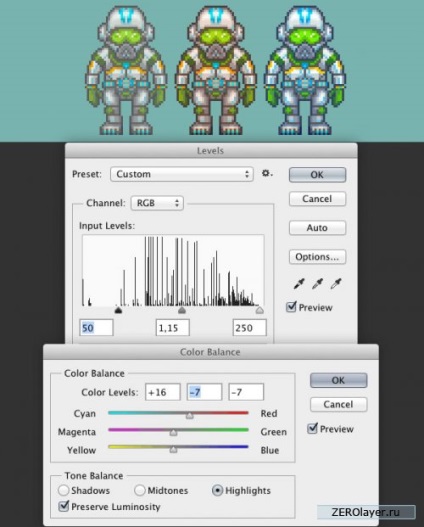
Caracterul nostru nu are contrast. Du-te la Image> Adjustments> Levels (Image> Adjustments> Levels), specificați setările de mai jos pentru a ajusta tonurile medii, și apoi utilizați corectarea balanței de culoare: Image> Adjustments> Color Balance (Image> Adjustments> Color Balance) crearea unui rece și opțiuni mai calde.

Am decis cu privire la a treia opțiune. Apoi puteți începe procesul de animație.

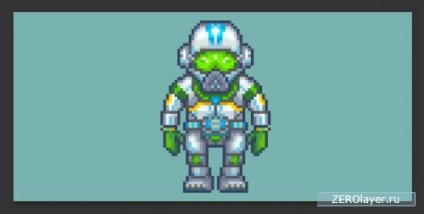
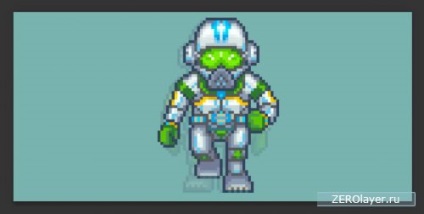
(caracterul complet la apropierea de 400%)
3. Animarea lui Sprite

Pasul 2
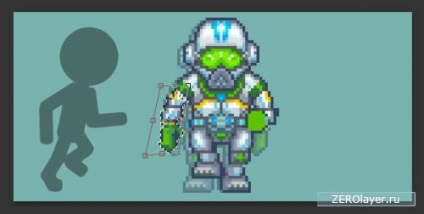
Acum vom îndoi picioarele și brațele lui Sprite, de parcă ar fi mers pe jos.
- selectați mâna stângă cu Lasso Tool (Lasso Tool)
- cu ajutorul transformării libere (Ctrl + A) și ținând apăsată tasta Ctrl, deplasați punctele de referință ale containerului de transformare astfel încât mâna să fie ușor sub gât
- selectați piciorul inferior al piciorului drept și mutați-l în jos, ca și în primul cadru
- selectați piciorul stâng și trageți-l în sus - ar trebui să fie ușor îndoit
- Cu creionul și cu instrumentul de ștergere, desenați cotul mâinii drepte

Pasul 3
Apoi, trebuie să trasăm o nouă poziție a mâinilor și a picioarelor, așa cum am arătat la pasul 2. Faptul este că transformarea mâinilor și a nasului schimbă poziția pixelilor, iar liniile își pierd claritatea anterioară.

Pasul 4
Creați o copie a celui de-al doilea strat și oglindiți-o orizontal. Deci, veți obține un total de trei provizioane: două - în faza de mers pe jos, una - în original. Din nou, creșteți opacitatea tuturor straturilor la 100%.

Pasul 5
Mergeți la Fereastră> Cronologie și faceți clic pe butonul Creați animație cadru.
Procedați după cum urmează:
1. Setați întârzierea cadrului: 0,15 secunde
2. Faceți clic pe butonul pentru a crea o copie a cadrelor selectate de 3 ori (se vor crea 3 copii)
3. În lista derulantă cu parametrii buclă, selectați opțiunea Forever,
Pasul 6
Pentru a selecta stratul corect pentru fiecare cadru, faceți clic pe pictograma ochi de lângă numele stratului din paleta de straturi.
Deci:
1 cadru: poziția de referință
2 cadru: al doilea strat
3 cadru: din nou poziția de referință
Cadru 4: cel de-al treilea strat
Apăsați bara de spațiu pentru a reda animația.
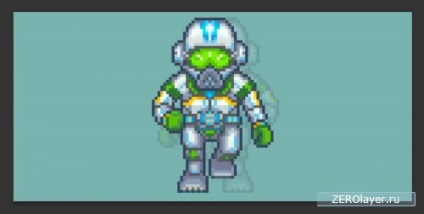
(animație completă la aproximare de 100%)
Pasul 7
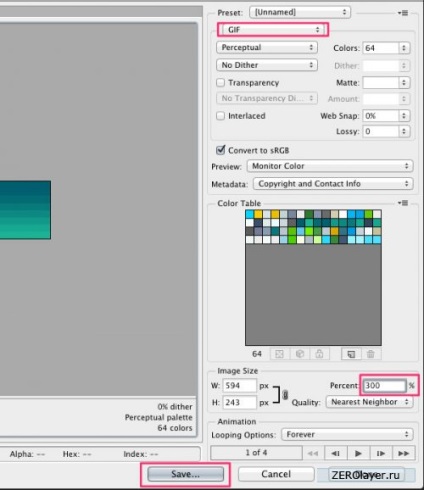
Salvați rezultatul muncii dvs. Accesați meniul File> Save For Web și selectați formatul GIF. Măriți până la 300% și faceți clic pe Salvați.

Lecția sa terminat!
În această lecție ați învățat cum este creat un personaj animat pixelat în Photoshop. Acum puteți să pregătiți pânza și instrumentele necesare, precum și să desenați și să animați caracterul folosind creionul și scala de timp. Sper că ați învățat ceva nou aici și puteți folosi tehnicile descrise atunci când lucrați la propriile dvs. proiecte.
Alte știri corelate:
Trimiteți-le prietenilor: