
Adăugarea unui widget
Apoi, în codul furnizat, adăugați atributul data-tweet-limit = "3". unde numărul este numărul de tweets de ieșire. Și, în general, setul de parametri arată astfel:
în href specificăm un link către Twitter;
data-widget-id - id al widget-ului care generează Twitter când se creează widget-ul;
date-crom - aspectul widget-ului afișat;
date-tweet-limit - numărul de tweet-uri afișate de la 1 la 20.
Aplică stiluri
La prima vedere, soluția la problemă se află pe suprafață - trebuie să vedeți ce fel de marcare html generează widget-ul și să suprascrieți stilurile. Dar aici așteptăm o mică dezamăgire, elementele casetei sunt în iframe și, prin urmare, stilurile din pagina noastră nu le ating. Deci, trebuie să mergeți în altă direcție și să inserați un bloc cu stiluri în interiorul cadrului.
Conținutul cadrului este încărcat după ce pagina noastră este deja încărcată și înainte de a face ceva cu ea, trebuie să efectuăm o verificare a disponibilității acesteia.
Apoi, vom plasa un bloc cu stiluri pe pagina noastră și vom închide identificatorul "twitterStyle":
Efectuați următoarele manipulări cu rama: atârnați pe atributul corpului id = "# twitterStyled" (nu vă faceți griji cu privire la prioritățile stilurilor) și adăugați un bloc cu stiluri înăuntru.
Având acces la elementele iframe, putem face cu ele tot ceea ce ne dorim. Puteți șterge blocuri inutile, adăugați elemente de animație și elemente swap. Structura internă a widget-ului poate fi vizualizată întotdeauna folosind instrumentele dezvoltatorului browserului dvs. preferat. Și apoi totul este limitat doar de imaginația ta.
Efectuați ultimul tweet cu PHP
Utilizarea acestei metode vă permite să afișați mesaje folosind Twitter OAuth API 1.1
Înainte de a încheia ultimele tweets, trebuie să parcurgeți mai multe etape pregătitoare:
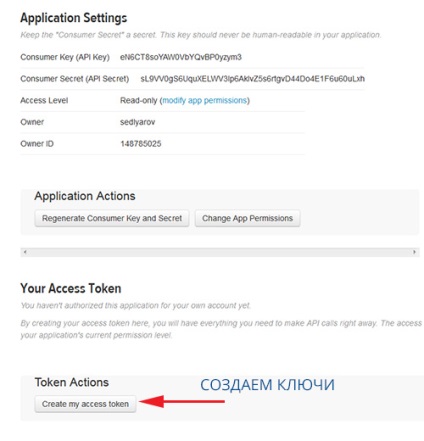
1. Creați aplicația Twitter

2. Obținerea cheilor
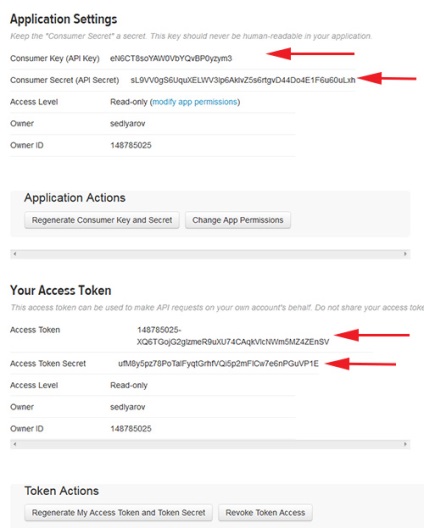
Acum rămâne să generăm cheile. Pentru a face acest lucru, faceți clic pe butonul "Creați-mi tokenul de acces" din partea de jos a paginii.
Cheile sunt generate și le vom avea nevoie în această formă:

3. Rezultatul ultimului tweet
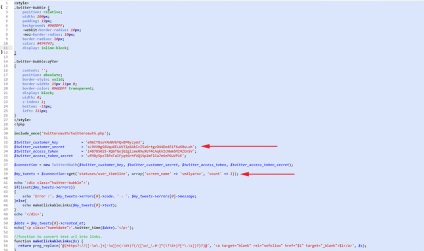
Cheile obținute în pas sunt plasate în cod - în exemplul acesta este fișierul index.php.

Imediat, puteți face mici recondiționări cosmetice - retragerea timpului, așa cum face Twitter în sine. Pentru a face acest lucru, trebuie să adăugați o funcție pentru formatul timpului:
și scoateți-l pe bandă folosind:
În întregime întregul exemplu din lucrare este mai bine să te uiți în dosarul atașat.
Dacă aveți nevoie să implementați codul pe site-ul dvs., puteți contacta secțiunea Contact pentru ajutor.
Mi-a plăcut materialul - faceți clic pe buton
Alexey este un programator foarte experimentat și o persoană bună. Întotdeauna face totul la timp, și uneori mai rapid decât promisiunile. Calitatea muncii este de 5 din 5. Deseori oferă o alternativă sau o opțiune mai bună. Ceea ce este FOARTE IMPORTANT este mereu la apel (aproape non-stop). Întotdeauna atent la lucruri mici, care nu este adesea găsit în dezvoltatori. Responsabil. Prețuri normale. În general, unele emoții pozitive din procesul de lucru și rezultate. Alexey, mulțumesc pentru munca de calitate făcută! Vă recomand.
Maxim Ivanov, directorul magazinului de îmbrăcăminte pentru tineri ACIDWEAR.ru
Articole similare
Trimiteți-le prietenilor: