
Salutări pentru dvs. draga cititor al blogului meu!
Astăzi vreau să vă împărtășesc câteva dintre lucrările mele și pregătirile pentru a oferi o formă mai plăcută formularului de feedback creat cu ajutorul formularului de contact 7 plug-in.
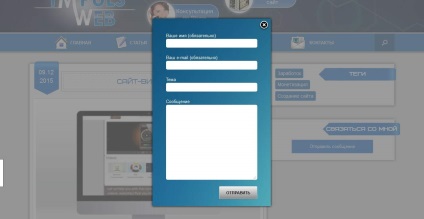
Din păcate, în mod implicit, designul acestui formular pare destul de neatractiv.

Nu arata foarte bine. Nu-i așa?
Din fericire, toate acestea pot fi ușor corectate și adaptate designului site-ului dvs.
Vă ofer 3 variante de stiluri gata pentru formularul de contact 7
Unde fac modificări?
Înainte de a edita stilurile trebuie să decideți unde să efectuați modificările.
Putem scrie stiluri noi direct în foaia de stil a plugin-ului, dar după actualizare acest fișier va fi înlocuit și munca ta va merge la pisică ... și știi unde.
O opțiune mai fiabilă este să faceți modificări direct la fișierul de stil al temei. Cu toate acestea, dacă actualizați în mod regulat tema și nu utilizați tema copil, atunci în acest caz, fișierul de stil va fi înlocuit. Amintiți-vă despre acest lucru și faceți cel puțin o copie de rezervă a subiectului dvs. și a site-ului ca un întreg.
Prima variantă a stilului pentru formularul de contact 7

Pentru această opțiune, nu trebuie să schimbăm nimic în forma însăși, pur și simplu să atribuim stilurile fișierului style.css al temei.
Pentru cei care nu-și amintesc în care dosar se află aici este modul:
Your_domain.com / wp-content / themes / NUMELE TEMEI / stil.css
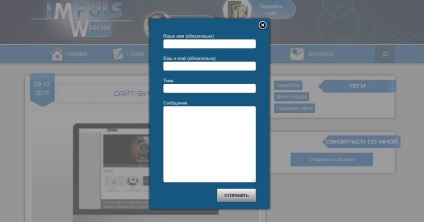
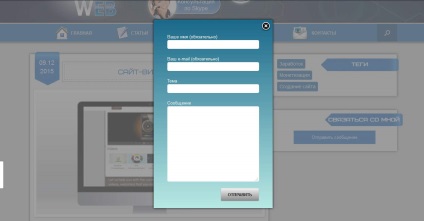
Pentru a obține același rezultat ca în imaginea de mai sus, atribuim următoarele stiluri la sfârșitul fișierului style.css:
Fiți atenți! Că aceste stiluri sunt setate pentru formularul pop-up, iar dacă forma este pur și simplu plasată pe pagină, atunci unele proprietăți trebuie să fie modificate.
Trebuie să măriți indentul interior pentru .wpcf7. În loc de "padding: 0px! Important" setați valoarea proprie, de exemplu "padding: 20px! Important";
Lățimea mucegaiului este de asemenea schimbată la discreția ta.
Puteți schimba culoarea de fundal pe propriul dvs.
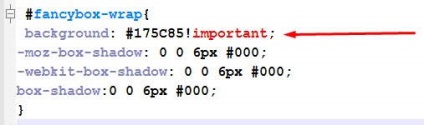
Aceasta se face aici

Acordați o atenție regulii importante - ar trebui să fie aici în mod necesar, altfel culoarea ta va sparge stilurile care sunt scrise în plugin-ul propriu-zis. Prin această regulă, mărim prioritatea stilului specificat.
De asemenea, puteți pune o imagine sau un gradient pe fundalul formularului.
Pentru a plasa o imagine, înlocuiți această linie cu următoarele:
Nu uitați să descărcați imaginea de fundal în folderul de imagini al temei.
Your_domain.com / wp-content / temele / NUMELE TEMEI / imagini / form.jpg
Iată un exemplu cu fundal.

Pentru un gradient, înlocuiți această linie cu următoarele:
fundal: gradient liniar (# 1B698B, # B8EAE4), # 1B698B! important;
Aici, prima valoare a culorii este culoarea de top, cea de-a doua este culoarea de jos, iar la sfârșit fundalul monofonic este setat în cazul în care browserul nu suportă proprietatea gradientului liniar.
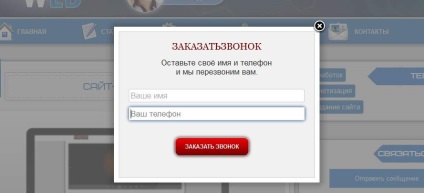
Iată cum arată acest gradient:

Pentru ca acestea să fie evidențiate la activarea câmpurilor, am atribuit următoarele stiluri:
A treia variantă de stiluri pentru formularul de contact7

Acum, să analizăm încă o opțiune pentru crearea stilurilor pentru formularul de contact7 utilizând etichetele de câmp din interiorul câmpului (substituent)
Pentru aceasta, deschideți formularul pentru editarea și ștergerea tuturor câmpurilor, cu excepția butonului pentru trimiterea mesajului.
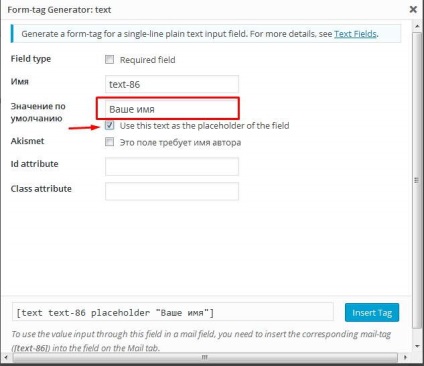
Apoi, adăugați 2 câmpuri de tip "text", în timp ce în câmpul "Valoare implicită" introduceți Valoarea câmpului nostru, de exemplu, "Numele dvs."

Și imediat sub acest câmp trebuie să bifați "Folosiți acest text ca substituent al câmpului"
Dacă este necesar ca câmpul să fie obligatoriu pentru umplere, punem o bifă lângă câmpul "Câmp obligatoriu"
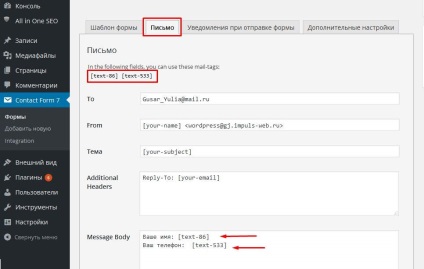
După aceasta, trebuie să vă amintiți să mergeți la fila "Scrisoare" și să înlocuiți valorile câmpurilor noi în scrisoarea care va fi trimisă administratorului.
În cazul meu, arată astfel:

Veți avea valori diferite pentru fotografiile dvs.
Pentru a oferi acestui formular o formă mai precisă, vom adăuga următoarele stiluri:
Bună Julia. Complimentele mele pentru tine.
Nume (prima linie în lățime întreagă)
Meniuri derulante Meniuuri emise (aceasta este a treia linie, 2 câmpuri într-o singură linie)
Cu recunoștință pentru munca ta. Toate bune.
Bună, Eugene!
Despre dimensiunea formularului pe ecrane mici. Încercați în CSS să setați lățimea formularului nu în pixeli, ci în procente. Mergeți în loc de lățime: 280px; set max-lățime: 280px; lățime: 90%;
Nu pot garanta că acest lucru va funcționa, pentru că aici depinde mult de stilurile temelor. În mod ideal, scrieți un număr de proprietăți și interogări media pentru formular pentru al face adaptabil.
Cu ocazia unei probleme cu codurile scurte din a doua variantă. Ce nu funcționează exact? În ce se exprimă?
Vă mulțumim pentru răspunsul și recomandările dvs. Am încercat să stabilesc lățimea atât în procent cât și în pixeli. Ce nu a încercat. Nimic nu sa întâmplat încă. Mi-am dat seama că problema nu este cu formularul de contact, ci mai degrabă cu zona. Nu o rezolvă. Poate dacă aș fi mai experimentat. Aici puneți, de exemplu, 25% din suprafață din lățimea ecranului și rămâne 25%. În codul de setare a lățimii nu funcționează deloc. Înălțimea funcționează atât în procente, cât și în pixeli. Dar lățimea nu reacționează. Tema "Fluida".
Nu-mi amintesc ce anume nu a lucrat cu cel de-al doilea. La aspectul meu a dispărut. Am plecat la a treia opțiune.
Un link către site-ul dvs. poate da?
Julia! Sincer bucuros că am ajuns pe paginile blogului tău. Vă mulțumim pentru îmbunătățirea formularului de contact. Am găsit ceea ce căutam. Adevărul nu a încercat încă. Anul trecut a început să facă site-uri pentru mine. Nimic nu a prefigurat ce aș face pentru alții. Acum, oamenii cer. Și eu o fac. Și învăț. Fac și studiez. Cu plăcere mă voi uita la pagina ta. Mâine voi încerca să refacem formularul. Întrebările apar tot timpul și sunt foarte recunoscător pentru că ți-ai împărtășit munca!
Succese creative și de program pentru tine. Și, de asemenea, viața!
Galina, vă mulțumesc foarte mult pentru cuvintele amabile! Foarte frumos!
Hello Julia, vă mulțumesc pentru eforturile dvs. din nou. Folosesc varianta codului 1 din această pagină. Dar, spre regretul meu, în momentul de față necesită puțină rafinament, deoarece cele mai recente actualizări plug-in au dus la apariția unei umbre interne suplimentare în fereastra formei pop-up. Totul funcționează, dar nu arată plăcut din punct de vedere estetic (dureri de cap ale oricărui perfecționist) ...
Bună ziua, Svetlana! Dacă trimiteți un link către pagina cu problema indicată, pot să vă uit, dar nu vă promit că în zilele următoare, deoarece există multă muncă.
Bună, Julia. Îmi place foarte mult lecțiile tale, totul este clar și clar, chiar și pentru începători))
Spuneți-mi cum să schimb culoarea câmpului pentru a umple? În exemplele dvs., după cum înțeleg, culoarea fundalului se modifică numai?
Tema site-ului este fructuoasă
Bine ai venit! Pentru culoarea câmpurilor, aceeași proprietate este responsabilă ca și pentru culoarea de fundal. Trebuie specificat pentru clasa de câmp.
Acestea sunt stiluri, nu scripturi. Toate stilurile funcționează, aceasta este piesa mea de lucru, pe care o folosesc pentru a crea site-uri. Asigurați-vă că ați activat cache-ul în browser și în WordPress.
Bună Julia, spune-mi te rog, în cazul în care ar putea să apară cuvântul „text“ la începutul formularului pop-up, nu este nici măcar tag-ul „p“ doar un text, nicăieri prescris, cum să eliminați nu este clar, vă mulțumesc foarte mult.
Ai primit de la mine codul pentru formularul pop-up? Acolo, în exemplu, cuvântul "Text" se află înaintea codului scurt:
Trebuie să fie îndepărtată sau înlocuită cu a ta.
Blogul este în mod clar în bancul de porci :) Multumesc pentru articol.
Dar există un singur lucru: configurați formularul din prima variantă, dar se eliberează cu un substrat suplimentar. Nu înțeleg de ce. Spune-mi, dacă nu este dificil.
Articole similare
-
Moda pentru femeile de varsta mijlocie - farmecul unui stil matur
-
Cuie în stilul "vârstă" - materiale pentru extensiile unghiilor
Trimiteți-le prietenilor: