Așadar, continuă să înțeleg capabilitățile programului de creare a șabloanelor Artisteer 2. și acum voi lua în considerare fila "Meniu" de pe bara de instrumente. Această filă vă permite să personalizați afișarea și să formatați meniul principal principal al șablonului viitor.
Folosind această filă Artisteer 2 Voi configura și proiecta meniul principal al site-ului meu.
Deci, ca întotdeauna, prima filă este Idei. Vă permite să modificați complet aspectul general al meniului.
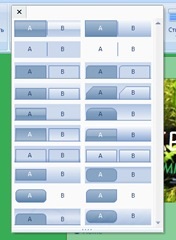
A doua parte a filei "Stiluri de meniu" pot defini stilul meniului principal.

Această listă derulantă definește aspectul meniului șablonului creat pentru site-ul tematic pentru acvariu. Dar cea de-a doua parte a acestei file vă permite să definim stilul și repetarea meniului.
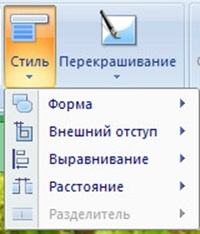
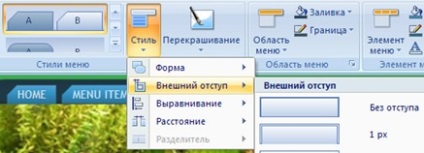
Stil - destul de multe oportunități mă dau, vezi

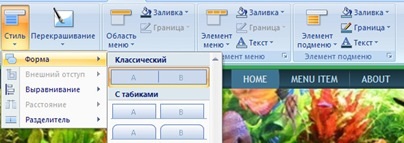
Definesc forma, indentarea și distanța dintre elementele de meniu și alinierea inscripțiilor de pe butoanele din meniu.

De exemplu, aleg elemente de design de meniu, navighez către elementul favorit din lista derulantă și se aplică imediat șablonului. După cum puteți vedea, am ales primul element și a fost imediat realizat.
Aliniere - vă permite să determinați modul în care meniul din șablon va fi aliniat, situat în mijlocul șablonului creat sau plasat la marginea stângă sau dreaptă a șablonului.
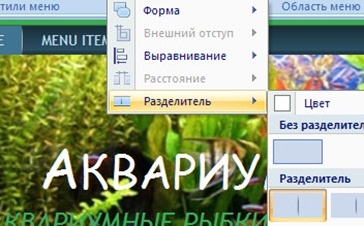
Folosind opțiunea de delimitare, pot stabili marginea dintre butoanele din meniul principal al șablonului.

După cum puteți vedea de pe ecran, am ales culoarea separatorului și forma separatorului, din punctul de derulare pot să-i aleg forma. Acestea pot fi benzi de diferite feluri, cercuri și așa mai departe. Dar îmbunătățește designul de setare a culorii, dacă alegeți cu atenție culoarea sa, acesta va îndrepta ușor spre granița dintre toate elementele de meniu, iar acesta poate fi de trei, cinci sau cincisprezece.
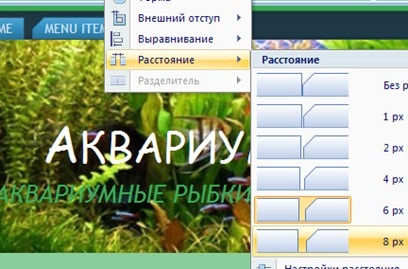
Așa că am schimbat stilul meniului, pot specifica deja o indentare externă. Linia exterioară este distanța dintre buton și limitele modulului de meniu, modulul este zona în care sunt localizate butoanele din meniul principal al șablonului. Aceste distanțe măresc zona meniului. Dar distanța este setarea distanței dintre toate butoanele din meniul șablonului.

Cu cât este mai mare distanța, cu atât mai mult trebuie să fie evidențiată zona de meniu, în plus, trebuie să calculați numărul de elemente de meniu, meniul lung și lățimea șablonului.

Pot seta aceste distanțe în mod prestabilit, dar pot stabili orice valoare pentru asta.
Prin revopsire totul este foarte simplu
Modifică lucrarea meniului, modifică culoarea elementelor de meniu, schimbă astfel culoarea elementului activ sau punctul sau punctul care a fost apăsat sau apăsat.
Și acesta este rezultatul alegerii proprietății de 3 puncte.
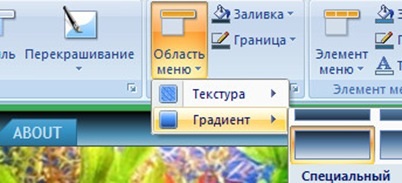
Zona de meniu - vă permite să completați umplerea și marginea zonei meniului, aceasta este întreaga zonă pe care sunt plasate elementele de meniu, setați textură și gradient pentru aceasta.

Pot seta atat textura cat si gradientul, si, de asemenea, schimba usor culoarea zonei. Dar designul său ar trebui să fie compatibil cu designul general al culorilor.
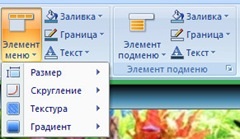
Dar următoarele file "Meniu" vă permite să proiectați atât elementul de meniu, cât și submeniul.
Proprietățile pentru designul de culori, setarea marginii, precum și scrierea textului pe elementele meniului și submeniurile sunt aceleași și pot fi executate în același mod.

Dar formatarea zonei de meniu și a submeniului este diferită. Deci, pentru meniu pot să-i fixez mărimea, rotunjirea și textura cu un gradient, dar pentru submeniul pe care îl pot seta

dacă vor exista subclauze în șablon și dacă aș exista, am setat dimensiunea submeniului și gradientul acestuia.

Prin urmare, în acest meniu derulant pot crește sau micșora dimensiunea subpoziției, dar valoarea acesteia ar trebui să depindă de posibila umplere, atâta timp cât sub-elementele sunt lungi. Cinci litere sau cincisprezece din acest submeniu sau, în general, vor crea 20 de submeniuri. Apoi trebuie să aveți grijă de valoarea dorită a zonei de submeniu, de asemenea setată.
Este destul de confuz. Prin urmare, într-un robot cu meniuri și submeniuri aveți nevoie de un pic pomuchitsya, numai atunci când verificați compatibilitatea de umplere, frontiere. elemente de meniu pentru fonturi și submeniuri, puteți adapta aspectul meniului la aspectul întregului șablon.
Dar astfel de oportunități în șablonul de design pe care doriți să restricționeze utilizarea tuturor posibilităților, bloat, și tot ceea ce, deoarece complică codul, care, la rândul său, încetinește site-ul de lucru. Prin urmare, încercați să faceți meniuri și submeniuri într-o singură culoare, cu același font și cât mai puține posibilități de revănuire a elementelor de meniu ale site-ului creat.
Trimiteți-le prietenilor: