
Un nou ecran de la Apple numit Retina Display a devenit subiectul unei discuții detaliate în mediul de designeri web și dezvoltatori. Dezvoltatorii și designerii WordPress au început deja să ofere feedback care să țină seama de cerințele noii tehnologii, au început să producă teme și plug-in-uri cu suport încorporat în Retina Display.
Are sens să-mi redesign site-ul pentru a oferi suport pentru rezoluția și parametrii afișajului retinei?
Această problemă este acum urmărită persistent de majoritatea administratorilor și proprietarilor de proiecte web. Sper că acest post vă va ajuta să decideți dacă veți optimiza site-ul dvs. pentru parametrii și caracteristicile noilor ecrane de la Apple cu tehnologia Retina Display.
Ce este ecranul retinei?
Retina Display este o marcă înregistrată utilizată de Apple pentru a se referi la o nouă tehnologie: a fost utilizată în cele mai recente versiuni de ecran pentru dispozitivele sale, cum ar fi MacBook, iPhone, iPod și iPad. O caracteristică a tehnologiei este că afișează mai multe puncte pe inch decât oricare alt ecran de astăzi. Aceasta înseamnă că imaginile de pe acest ecran vor fi foarte clare, iar redarea fonturilor este deosebit de bună. Cu toate acestea, merită menționat faptul că și acum există dispozitive în care rezoluția în numărul de puncte per inch este mult mai mare.

În noul Apple Macbook Pro cu ecran Retina, rezoluția ecranului este de 2880 × 1800, cu o densitate a imaginii de 220 pixeli pe inch. S-ar putea să credeți că o astfel de rezoluție va face afișarea multor obiecte pe ecran mult mai puțin decât sunt într-adevăr. Dar tehnologia de la Apple nu numai că permite utilizarea unei rezoluții atât de înalte, dar crește și dimensiunea fiecărui obiect de 2 ori, astfel încât toate detaliile arata exact ceea ce ar trebui să fie, ci pur și simplu mai precise, netezite și mai strălucitoare.
Ce este special în lucrul cu afișajul retinei?
Cu siguranta imi place ideea crearii unui spatiu web de inalta rezolutie. În opinia mea, optimizarea site-urilor pentru dispozitive moderne și utilizarea la capacitate maximă a tuturor beneficiilor de pe ecrane noi este pasul potrivit în dezvoltarea de proiecte web. De fapt, în prezent, nu numai utilizatorii Apple, dar și mulți alții folosesc accesul la paginile web cu ajutorul unor monitoare cu rezoluție similară. Îmbunătățirile se vor răspândi în tehnologiile de producere a afișajelor moderne și apoi schimbările în structura și designul site-urilor web vor deveni un element inevitabil și important, dacă nu necesar, de a crea un design.
Pe de altă parte, proprietarii site-urilor web trebuie să țină cont de o serie de factori.
În primul rând. utilizarea imaginilor cu o rezoluție mai ridicată va necesita o creștere semnificativă a timpului de încărcare a paginilor, iar pentru site-urile cu trafic intens și audiență acest lucru va însemna creșterea traficului și necesitatea unei lărgimi de bandă mai mari.
În al doilea rând. este necesar să se țină seama de varietatea de dispozitive și de browsere pe care oamenii le folosesc astăzi: într-o astfel de varietate este dificil să sortați toate browserele și dispozitivele astfel încât să vă adaptați site-ul pentru toate rezoluțiile ecranului și parametrii acestor dispozitive. Folosirea designului web "receptiv" și a "cauciucului" poate rezolva majoritatea problemelor legate de funcționarea diferitelor browsere și rezoluții ale ecranului, dar acest design ar trebui să țină seama și de capacitățile flexibile ale ecranelor moderne din dispozitive.

Cum să adaptați site-ul la Retina Display utilizând pluginurile WordPress
Deja există dezvoltatori în cadrul WordPress care creează designul web în perspectiva provocărilor emergente ale industriei, oferind soluții practice și creative pentru noi tipuri de ecrane și tehnologii noi. Acum există 2 abordări de bază pentru crearea de imagini grafice care pot fi afișate corect pe ecranele Retina Display în WordPress. Sper că vom vedea soluții și mai reușite și perfecte pentru această tehnologie.
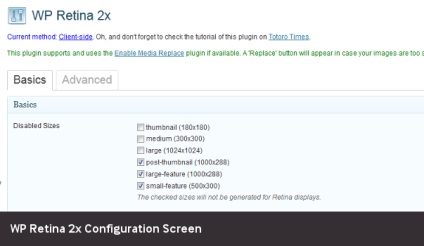
Plug-in WP Retina 2x

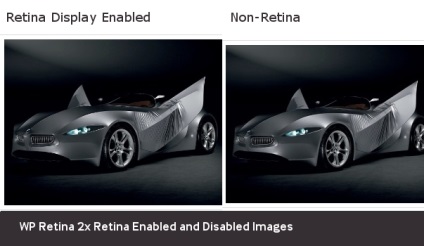
Plug-inul WP Retina 2x determină dispozitivul cu care utilizatorul accesează pagina dvs. web și dacă un astfel de dispozitiv este echipat cu un ecran Retina, acesta afișează o imagine de înaltă rezoluție pe site-ul dvs. în locul graficii standard. Plug-in-ul, scris de Jordy Meow, oferă administratorului un panou în care puteți gestiona grafica compatibilă cu Retina pe site-ul dvs. Web. Acest panou afișează starea curentă a fișierelor din biblioteca dvs. media, numărul celor pentru care există o versiune pentru ecranul Retina, precum și grafica care a afișat probleme.

După instalare, pluginul adaugă fila WP Retina 2x din meniul de administrare, care vă oferă acces la panoul de control al pluginului. Acolo veți vedea 2 file pentru setările de bază și avansate. Pe pagina principală de setări, puteți specifica pentru plug-in acele dimensiuni ale imaginilor pe care nu doriți să le regenereze pentru ecrane cu tehnologie Retina.

Simplu plugin WP Retina
Acest plugin este o modalitate simplă și ușoară de a adăuga funcționalități de compatibilitate la ecranele Retina de pe site-ul dvs. Plug-in-ul simplu WP Retina funcționează pe partea serverului pentru a defini grafică de înaltă rezoluție și ecrane Retina și pentru a afișa vizitatorilor cu astfel de ecrane elemente grafice adecvate. Este simplu, nu ocupă mult spațiu și funcționează minunat.
Cu toate acestea, acest plug-in are mai multe limitări. De exemplu, dacă utilizați pluginuri pentru a arhiva în cache, atunci acest plugin nu va funcționa corect. De asemenea, nu are propriul panou de control și nu există niciun mod de depanare și control care să permită identificarea și afișarea corectă a imaginilor la o dimensiune dublă pentru monitoarele de înaltă rezoluție.
Temele WordPress cu suport pentru ecranele Retina
Nu am putut găsi o temă pentru WordPress, care ar adăuga în mod automat fotografii și ilustrații gata pentru Retina Display la lista de dimensiuni grafice site acceptat. Aceasta înseamnă că majoritatea celor cu suport pentru Retina Gata pentru WordPress pur și simplu declară „compatibilitate“, deoarece au folosit un design receptiv și un aspect de cauciuc care vă permite să utilizați grafice cu dimensiuni mari pe dispozitivele cu o densitate mai mare de pixeli pe diagonala ecranului mai mic. Aceste subiecte nu generează și nu difuzează grafica corectă 2x pentru utilizator. Cu toate acestea, grafica utilizată în astfel de teme poate avea versiuni de imagini mărite de 2 ori.
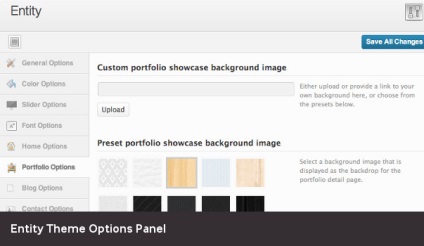
Entitate - temă cu suport pentru Retina pentru WordPress

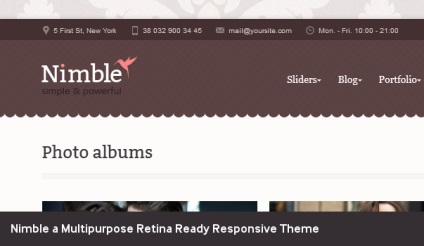
Nimble - o temă multifuncțională cu suport pentru Retina pentru WordPress

Nimble este o temă responsabilă pentru WordPress, în care este publicat suportul pentru ecrane Retina. Este un subiect cu mai multe scopuri, ceea ce înseamnă: poate fi folosit pentru site-uri de afaceri, reviste online, portofolii sau chiar pentru crearea unui site web personal. La tema "out of the box" se oferă mai multe posibilități reci. Tema Nimble vine cu un set de pictograme de rezoluție 2x, iar pictogramele cu rezoluție înaltă sunt utilizate dacă este definit un dispozitiv cu ecran Retina. Cu toate acestea, tema nu generează automat grafice compatibile cu Retina, deci trebuie să utilizați plug-in-ul, care va face munca pentru dvs. Tema însăși vine cu pictograme și butoane care arată minunat pe ecranul unui dispozitiv mobil. Grafica cu rezoluție înaltă pentru acest subiect va arăta cu adevărat minunată pe ecranele dispozitivelor cu afișaj pentru retină.
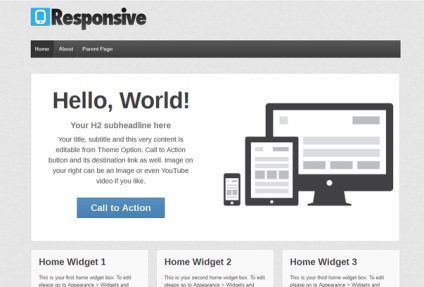
Responsiv - temă gratuită pentru WordPress

Receptivă - una dintre cele mai descărcate în depozitul oficial de teme pentru WordPress. Este o temă care este compatibil cu Retina Display, în sensul că este realizat în întregime din receptiv-tehnologie, astfel încât, atunci când utilizați imagini Retina plugin jQuery sau orice altă metodă de livrare de grafică la rezoluție înaltă, toate acestea vor funcționa perfect cu tema Responsive. Nu-mi place titlul acestui subiect, mi se pare destul de "general". Este ca o temă corporativă numită "Temă corporativă". Dar, în afară de acest inconvenient mic cu numele ca un întreg Responsive - un lucru mare, și dacă sunteți în căutarea pentru o temă liberă, care va profita din plin de dispozitive moderne, atunci cu siguranta ar trebui să încercați receptivă.
concluzie
Cred că ecranele Retinei sunt doar începutul unei ere de mare schimbare. Pregătirea pentru astfel de modificări va economisi timp pentru a trece la afișarea paginilor în format HD și în timp - poate chiar și în 3D. Cred că merită să începeți practica de a crea un design, indiferent de tipul de dispozitiv. Utilizarea graficii vectoriale în format SVG poate fi, de asemenea, o soluție la această problemă.
Sursa: WPLift.com
care este, după cum am înțeles, este posibil pentru a descărca orice imagine și aceste plug-in-uri vă va permite să optimizați imaginea pentru retină?
Cum să optimizați manual o fotografie (fără plug-in-uri)?
Articole similare
Trimiteți-le prietenilor: