
Sunt de acord că este foarte convenabil când te duci la site și poți găsi întotdeauna ceea ce ai nevoie fără probleme. În cazul în care site-ul de mari dimensiuni, articole și alte tipuri de conținut pe ea o mulțime, atunci cel mai simplu mod - este, desigur, un formular de căutare care vă permite să găsiți orice informații cu privire la un singur înscris într-un cuvânt sau o frază scurtă.
Și mai bine, la această casetă de căutare foarte nu trebuie să caute vizitatorul în bara laterală sau oriunde altundeva, că este întotdeauna locul cel mai vizibil, adică în antet.
Apoi, vizitatorul își găsește imediat informațiile de care are nevoie, va lua site-ul dvs. ca convenabil și util, ca urmare a căruia îl va vizita mai des.
Iată o instrucțiune pas cu pas despre cum să plasați un formular de căutare în antetul unui site care rulează pe sistemul de gestionare a conținutului MaxSite. Mă voi uita la asta cu exemplul șablonului nostru universal preferat universal. Dar ar trebui să știți că același lucru se poate face și cu un alt șablon bazat pe șablonul Default.
Deci, să începem lecția.
Cum să plasați formularul de căutare în antetul site-ului?
Primul lucru pe care trebuie să-l facem este:
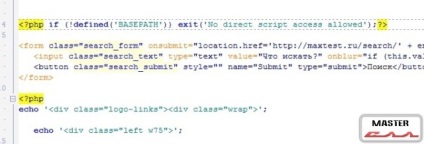
Accesați directorul Șablon implicit. deschideți componentele folderului. apoi mergeți la fișierul logo-links.php. pentru a specifica rezultatul formularului de căutare.
La sfârșitul primei linii a fișierului logolinks.php, închidem codul php cu
Imediat după prima linie introducem codul formularului de căutare:
Imediat după acest cod (înainte de declarația ecou) deschideți din nou codul php cu
Imaginea de ecran arată ce ar trebui să obțineți:

Acum, dacă actualizăm pagina site-ului, atunci în colțul din stânga sus al antetului se poate privi deja la formularul de căutare.
Pentru ca formularul de căutare să stea exact acolo unde avem nevoie și să arătăm exact și cu precizie, trebuie să aplicăm poziționarea scriind-o în fișierul de stil pentru căsuța cu capac și pentru formularul propriu-zis. Și, de asemenea, setați indentarea necesară.
Pentru a face acest lucru, mergeți la dosarul css, activați fișierul acolo _add-style.css. eliminând sublinierea de la numele său.
Deschideți add-style.css și lipiți următorul cod în el:
Asta e tot! Acum, vizitatorul tău și poți folosi formularul de căutare care se află în antetul site-ului!
Bineînțeles, vă puteți seta propriile liniuțe în funcție de design și preferințe, precum și de a schimba imaginile formularului la cele proprii, setând dimensiunile corespunzătoare.
Puteți scrie toate acestea în fișierul var-style.css. fără a utiliza fișierul add-style.css. dar am arătat o versiune simplificată, care va fi mai intuitivă și mai ușor de înțeles pentru începători.
Sper că informațiile despre modul de plasare a formularului de căutare în antet. a fost ușor de înțeles și util pentru dvs.
Trimiteți-le prietenilor: