Anjney Midha, co-fondator al companiei de investiții KPCB Edge, pentru Road to VR
WebVR - nu este o noutate. Dezvoltatorii discuta utilizarea WebGL pentru a afișa o interactive grafică tridimensională în browsere, luând în considerare diferite modalități de punere în aplicare, mai mult de cinci ani. Cu toate acestea, inovarea este disponibilitatea bibliotecilor, open source, că, chiar și dezvoltatorii novice pot folosi pentru a crea rapid realitate virtuală. Cu doar doi ani, nu putem vorbi despre asta, dar munca grea de mai multe entuzastov (Josh Carpenter (Josh Carpenter), Brandon Jones (Brandon Jones), Vlad Vukicevic (Vlad Vukicevic), Tony Parisi (Tony Parisi) și Boris smoothie (Boris IMM) - și nu toate acestea) a deschis lumea noilor conținuturi de pe Internet.
Dovada acestei declarații în fața ta Ghid de 10 minute pentru a construi propriul dvs. WebVR experiență cu o nevoie minimă de abilități de inginerie, pe care le-am prezentat recent la unul din seminariile noastre de cercetare (noi le numim „hrană mentală“), în KP (KPCB Edge - cca Ed..).
Pasul 0: Mergeți și urmăriți "marțianul". serios
Aparent, care a devenit filmul meu preferat anul acesta, "Martianul" aduce un omagiu cartii. Am văzut-o acum câteva săptămâni și am vrut să creez o excursie echivalentă cu VR deasupra suprafeței Marte, deoarece biletul meu la o călătorie în spațiu era blocat undeva în poștă.
Pasul 1: Clonați proiecția WebVR a lui Boris Smus
Proiectul de șablon al lui Boris este o mică bucată de cod de bază care implementează toate funcțiile de bază necesare pentru WebVR (polyfill, manager de modificare și așa mai departe).
Pasul 2: Configurați serverul de fișiere local
Aceasta configurează un server care poate găzdui aplicația WebVR local. În același mod, trebuie să ridicați serverul pentru orice aplicație web obișnuită.
amidha $ cd webvr-boilerplate /
amidha $ python -m SimpleHTTPServer 8000
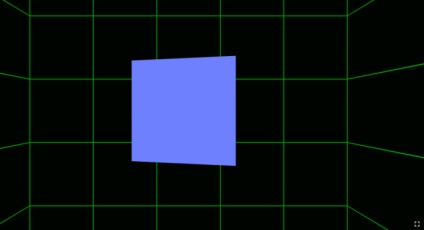
Acum ar trebui să vedeți o scenă de șablon - un cub rotativ pe un fundal negru cu marcaje verzi.

Pasul 3: Adăugați Marte
Mergem la Google și găsim o imagine legată de film. Îmi place această fantezie pe tema Dolin Mariner:

// adăugați acest cod sub effect.setSize (window.innerWidth, window.innerHeight);
// crea o sferă - vom folosi suprafața interioară pentru a proiecta imaginea noastră Marte pe ea
var geometria = noua geometrie tripartită (50, 200, 200);
// creați materialul, folosind o textura de Marte
var material = nou THREE.MeshBasicMaterial ();
material.map = THREE.ImageUtils.loadTexture ('img / mars.jpg');
material.side = THREE.BackSide;
// creați o plasă bazată pe geometrie și material
var mesh = nou TREI.Mesh (geometrie, material);
var skybox = nou TREI.Mesh (geometrie, material);
scene.add (skybox);
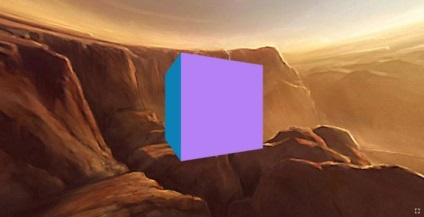
Acum ar trebui să vedeți un cub care se rotește în mijlocul proiecției sferice a speciilor marțiene în fundal.

Pentru liniștea minții marțiene, să transformăm cubul nostru într-un model rotativ al Pământului, astfel încât să nu fie prea singur:
// Creați obiecte 3D pentru modelul nostru Pământ
geometria var = noua treimeSpareGeometrie (0,5, 32, 32);
var material = nou THREE.MeshBasicMaterial ();
var earthMesh = nou TREI.Mesh (geometrie, material);
// Poziționați plasa de pământ [pentru a fi corect, ar trebui să fie Phobos sau Deimos dacă încercam cu adevărat să dau omagiu autenticității științifice a lui Andy Weir, dar textura Pământului a fost mai ușor de găsit în 10 minute ...]
EarthMesh.position.z = 1;
PozițieMesh.x. = 15;
EarthMesh.position.y = 7,25;
scene.add (earthMesh);
material.map = THREE.ImageUtils.loadTexture ('img / earthmap1k.jpg')
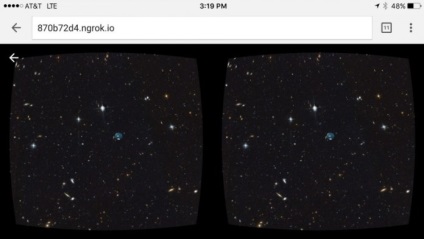
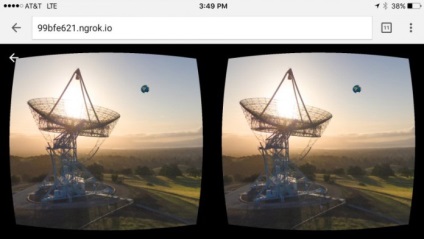
Totul ar trebui să arate așa:

Ngrok este un mic utilitar care vă permite să aduceți un server web la Internet. După ce a fost descărcat și instalat în directorul de proiect, îl puteți apela prin portul local:
/ ngrok http 8000
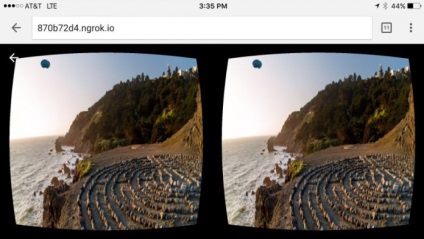
Și se pare că este. Este foarte ușor să înlocuiți peisajul lui Marte în orice fișier cu imaginea preferată de înaltă rezoluție - am încercat chiar și unele fără a schimba nimic, cu excepția imaginii:



Trimiteți-le prietenilor: