Avantajele creării unui site pe Github
Când lucrați cu găzduire de la Github, puteți observa imediat câteva avantaje semnificative:
- Nu aveți nevoie să cumpărați și să plătiți pentru domeniu anual;
- Nu aveți nevoie să efectuați o plată lunară pentru găzduire;
- Puteți demonstra imediat munca dvs. clienților;
- Mulți dezvoltatori web și clienți, care nu știu din auzite despre github, va respecta ați văzut la sfârșitul populare «github.io».
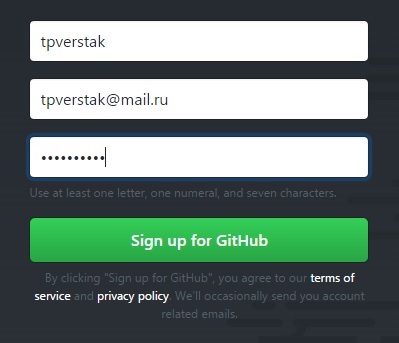
Să încercăm să creăm împreună un site. Accesați site-ul Github și introduceți numele de utilizator, e-mailul și parola viitoare sub forma a trei câmpuri.

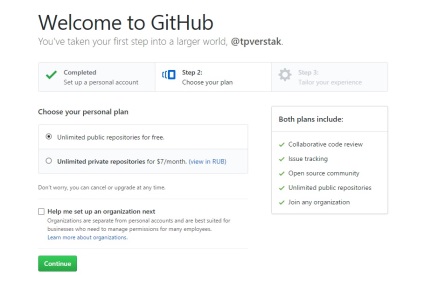
Apoi vom vedea pagina de întâmpinare. Tot ce aveți nevoie este deja în picioare, faceți clic pe butonul Continuare pentru a continua înregistrarea.

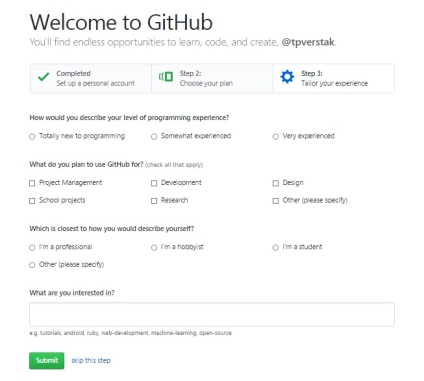
În pagina următoare există un mic sondaj, dar puteți trece peste acest pas făcând clic pe sări peste acest pas

Pasul doi: creați un depozit
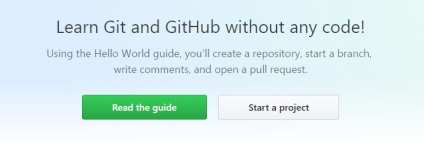
După înregistrare, vei fi dus la pagina de start. Pentru a începe proiectul, faceți clic pe Start un proiect.

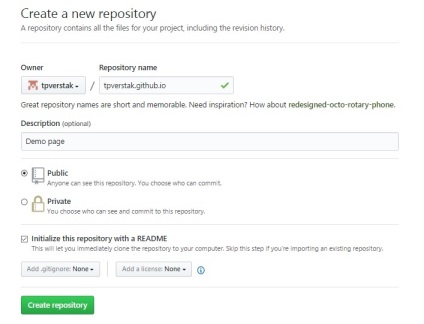
Si sari imediat la pagina pentru a crea depozitul. Setările sunt simple: trebuie doar să introduceți numele repozitorului (numele viitorului domeniu), în cazul nostru este tpvesrtak.github.io. bifați caseta de lângă "Inițializați acest depozit cu o README" și faceți clic pe Creare magazie. Descrierea este opțională.

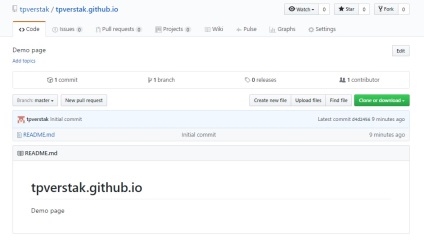
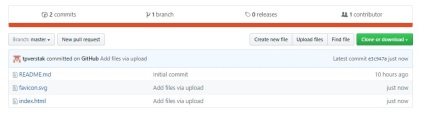
Totul, depozitul este creat.

Etapa a treia: umplem site-ul
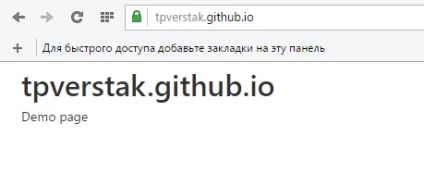
Crearea unui depozit în sine nu este suficientă. Este important să o umpleți cu fișiere, altfel când faceți clic pe link-ul, tastați username.github.io, vom vedea următoarele:

Acesta este exact cel ce a fost generat în fișierul README și este afișat acum pe site. Ce trebuie să fac pentru a face ca site-ul să arate așa cum ne dorim? Mai întâi, pe calculatorul dvs., trebuie să pregătiți fișierele de descărcat. Cu alte cuvinte - avem nevoie de un site gata făcut.
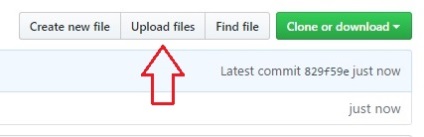
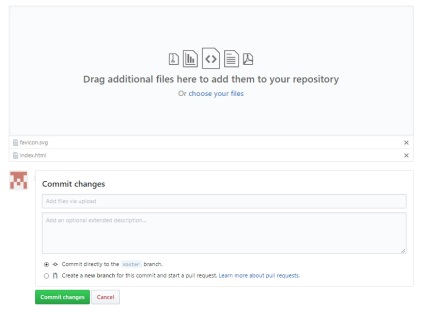
Dacă site-ul este gata, apoi pe pagina de depozitare, faceți clic pe butonul Încărcați fișiere.

Apoi, veți fi direcționat către o pagină în care trebuie doar să transferați fișierele pentru descărcare. Dar amintiți-vă, puteți renunța la ceva aici, nu doar la dosare. Modul de creare a dosarelor - va fi descris mai jos.

În blocul Modificați comenzile pentru a scrie, ceva nu este necesar. Githab înțelege ceea ce încerci să faci și descrie acțiunea pentru tine. Aceasta este o mulțime de a vedea în captura de ecran. Faceți clic pe modificările comitetului.

Deci, am încărcat 2 fișiere. Acum trebuie să creați 2 dosare: css și font. Luați în considerare crearea unui dosar pentru css. Pentru aceasta, faceți clic pe butonul Creare fișier nou.

Și ajungem la pagina de creare a fișierelor. Pentru a face un dosar pentru un fișier nou, trebuie să scrieți următoarele în caseta de sus: css /
Amintiți-vă, o slash este o necesitate!
După css / puteți scrie cuvântul gol. Acesta va arata astfel:
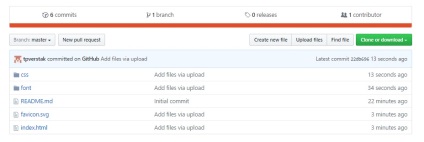
Totul, nimic altceva nu este necesar pentru a scrie, faceți clic pe butonul verde de sub fișierul Comit nou. După aceasta, intram imediat în dosarul CSS, unde trebuie să descărcați toate fișierele css. Cum să o facem - deja știm. Fișierul gol poate fi șters.
Operație similară vom repeta și cu un font de dosar și fișierele sale.
Când toate fișierele necesare sunt localizate pe găzduirea Gitkhab, procesul poate fi considerat complet.

Etapa patru: admiram site-ul
Articole similare
-
Creând un site pe baza cms er am stabilit publicarea de știri de la cuvântul a
-
Cum să dezvăluiți un site cu ajutorul cataloagelor și evaluărilor, crearea și promovarea unui site
Trimiteți-le prietenilor: