Să presupunem că ați creat un mini-site de format Flash dedicat vânzării cu amănuntul de bunuri.
Pentru ca vizitatorii site-ului să navigheze rapid la secțiunea dorită a site-ului, trebuie să creați butoane de navigare, apoi să asociați aceste butoane cu elementele cheie din site-ul flash.
Lucrul pe crearea navigației începe cu crearea butoanelor de navigare.
Crearea unui buton cu mai multe stări
Butoane - una din cele trei tipuri de caractere din Flash.
Butoanele trebuie să aibă interactivitate, adică răspundeți la acțiunile mouse-ului și ale tastaturii utilizatorului.
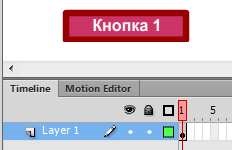
Un astfel de buton de pe cronologie poate arăta ca imaginea de mai jos
Figura arată că simbolul butonului are o linie de timp proprie. Afișează cele patru cadre principale din fiecare nivel (nivel) - Sus, Peste, Jos și Hit.
Sus - apariția butonului fără interacțiune cu utilizatorul. În mod prestabilit, atunci când convertiți grafice la un simbol de buton, acestea sunt plasate automat în cadrul din Cronologie.
Peste - Vederea când plasați cursorul pe buton. Acest tip de buton trebuie să spună utilizatorului că butonul poate efectua acțiunea.
Jos - apariția butonului când este apăsat rămâne neschimbată până când vizitatorul eliberează butonul mouse-ului.
Hit - zona Hit specifică punctul fierbinte unde butonul devine activ după ce faceți clic. Vizitatorul nu văd această stare a butonului, iar zona Hit determină numai zona activă (zona prin care puteți face clic pe mouse).
Pe primul strat de animație (Stratul 1) al Cronologiei, introduceți butonul. Puteți să creați un buton utilizând instrumentele de desen sau să îl preluați din Bibliotecă (consultați Șabloane de butoane).
Creați-vă singur un buton simplu utilizând instrumentul dreptunghi.
Să reglezim dimensiunea și culoarea butonului în inspectorul proprietății. Butonul în sine și textul aplicat acestuia trebuie grupate (utilizați meniul Modificați> Grup) și setați-l.
Să presupunem că butonul creat are forma prezentată în imaginea din stânga.
Evidențiați butonul de pe scenă, din meniul Modificați, selectați Conversie la simbol. Introduceți numele pentru simbol (de exemplu - "Butonul Produse" sau pur și simplu "Butonul 1").
Setați tipul de caractere din șirul de tip - Buton. Faceți clic pe OK.
Simbolul butonului va fi plasat în Bibliotecă.
Când faceți dublu clic pe un buton, acesta se deschide pentru editare. Puteți observa că fereastra pentru editarea butonului diferă de cea obișnuită a scenei, deoarece aceasta este o fereastră pentru editarea simbolurilor (consultați Editarea simbolurilor).
În același timp, cadrele de stare ale butonului apar pe Cronologie. Când editați simbolul butonului, se deschide o cronologie.
Următorul pas este să adăugați butonul Peste, Jos, Hit la butonul de stare.
Selectați un cadru de mai sus pe Cronologie - faceți clic pe Layer 1 de mai jos Over.
Introduceți un cadru cheie în zona Peste - utilizați tasta rapidă F6 sau selectați Insert> Timeline> Keyframe.
Grafica cu butoane va fi duplicată în noul cadru cheie, dar trebuie schimbat pentru noua stare a butoanelor. Dacă butonul este grupat cu text, trebuie să dezgropați butonul pentru al modifica utilizând meniul Modificați> Unghiul.
De exemplu, schimbați culoarea unui buton utilizând inspectorul Proprietăți astfel încât butonul să arate ca cel prezentat în stânga.
Apoi selectați cadrul inferior de pe Cronologie, adăugați un cadru cheie, modificați aspectul butonului pentru starea Jos.
În cele din urmă, selectați cadrul Hit. creați un cadru cheie aici.
Un cadru de lovire nu este vizibil, dar determină zona din butonul care este activat la apăsarea butonului (zona de activare).
Prin urmare, puteți selecta zona butonului de orice culoare, după dimensiunea butonului creat anterior (puteți chiar să măriți ușor această zonă).
Astfel, este creat un buton cu stări diferite.
Toate acțiunile anterioare au fost efectuate în fereastra de modificare a simbolului butonului.
Faceți clic pe linkul Scenă 1 din partea superioară a ferestrei pentru a reveni la linia temporală principală. Etapa va fi forma prezentată mai jos.

Din meniul Control, selectați Test Movie> în Flash Professional. pentru a testa butonul.
În cazul nostru, trebuie să apară butonul afișat mai jos (cursorul mouse-ului, faceți clic pe):
În acest exemplu, este creat un simplu buton. Dar, de obicei, pe site-urile Flash au tendința de a crea butoane cu efecte diferite - un exemplu.
Selectați și importați în Bibliotecă un fișier de sunet cu format acceptat (consultați Sunet).
Notă: Adobe Flash Professional vine cu propriul stoc de sunete - din meniul Fereastră, selectați Biblioteci comune> Sunete.
Faceți dublu clic pe buton pentru al pune în modul de editare a simbolurilor.
Fereastra pentru editarea butonului cu cronologia sa este deschisă.
Adăugați un nou strat - "Sunet".
Să presupunem că sunetul ar trebui să fie auzit când vizitatorul dă clic pe buton.
Faceți clic pe rama în jos.
Accesați Biblioteca și faceți clic pe fișierul audio pe care l-am selectat.
Reveniți la Cronologia principală (Timeline).
Din meniul Control, selectați Test Movie> în Flash Professional. pentru a testa butonul.
Stânga - un exemplu de buton (mutați cursorul, faceți clic pe)
Articole similare
-
Du-te toate butoanele sociale pentru joomla cu plugin-ul socbuttons
-
Cum să adăugați marcaje și butoane de social media pe site-ul dvs. și pe blog
Trimiteți-le prietenilor: